标签:
安装node.js 就按照入门上的步骤来就行了
NOTE:
node scripts/web-server.js 运行错误:
有些文档中都使node http-server或者node scripts/web-server.js来启动phonecat 项目, 查找scripts并没有看到web-server.js文件,这是老版本的文档,现在phonecat项目使用npm start来安装依赖工具和启动web服务。
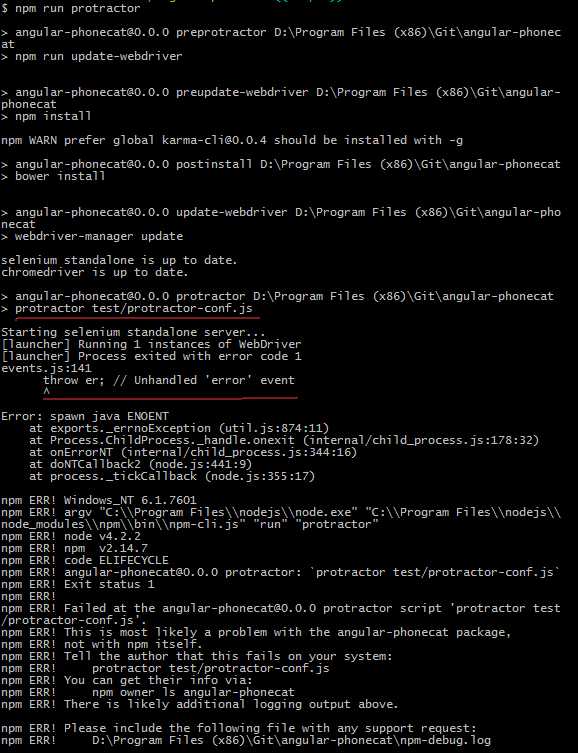
无法启动端对端测试

这个问题困了很久,当时也按照步骤来了,就是没办法运行端对端测试,搜索这个错误类型的解决办法,大致的更改方法都是修改test/protractor-conf.js 文件;
方法1:把chromeOnly:true改成chromeOnly:false;
方法2:更改端口的,如果无法预览,查看端口是否被占用,或者修改端口号(在angularjs-phonecat目录下修改package.json文件中的"start": "http-server -a 0.0.0.0 -p 8000", 修改8000为其他端口)
方法3:在这些修改方法都用的情况下,像我图片里出的那种错误,修改chromeOnly:true为directConnect:true;这个方法适合我的这个错误,终于可以运行npm run protractor、、、、、、、参考文档http://pr8x.com/st/questions/31732904/trying-to-run-protractor-in-step-3-in-angular-js-tutorial.html
关于启动phonecat项目,参考另一个篇博文http://www.cnblogs.com/zhang-jian/p/5035424.html
把时间都用在学习angularJS上,而不是让这些错误一直纠缠着我们。与大家共同学习了
标签:
原文地址:http://www.cnblogs.com/zhang-jian/p/5035497.html