标签:
一.设置等待
#coding=utf-8
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from time import sleep
driver=webdriver.Chrome()
driver.get(‘http://www.baidu.com‘)
#添加智能等待
driver.implicitly_wait(3)
driver.find_element_by_id("su").click()
#添加固定等待
sleep(3)
driver.find_element_by_link_text("登录").click()
#使用WebDriverWait方法,和until(method,message)以及 until_not(method,message),lambda提供一个运行时创建动态函数的方法
element=WebDriverWait(driver,5).until(lambda x:x.find_element_id("TANGRAM__PSP_2__closeBtn"))
element.click()
二. 多选框,组对象
新建文件checkbox.html
<html lang="zh-cn">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Checkbox</title>
<script type="text/javascript" async="" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</head>
<body>
<h3>checkbox</h3>
<div class="well">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="c1">checkbox1</label>
<div class="controls">
<input type="checkbox" id="c1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c2">checkbox2</label>
<div class="controls">
<input type="checkbox" id="c2" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c3">checkbox3</label>
<div class="controls">
<input type="checkbox" id="c3" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r">radio</label>
<div class="controls">
<input type="radio" id="r" />
</div>
</div>
</form>
</div>
</body>
</html>
创建elements.py
# -*- coding: cp936 -*-
# coding =utf-8
from selenium import webdriver
import os
#path.abspath()获取当前路径下的文件,所以html文件必须和本文件地址一致
driver=webdriver.Chrome()
file_path=‘file:///‘+os.path.abspath("checkbox.html")
driver.get(file_path)
#选择页面标签元素为 input的
#len为显示长度,pop删除指定位置的元素,默认为最后一个,由0开始
inputs=driver.find_elements_by_tag_name(‘input‘)
for input in inputs:
if input.get_attribute(‘type‘)==‘checkbox‘:
input.click()
print len(driver.find_elements_by_css_selector(‘input[type=checkbox]‘))
print driver.find_elements_by_css_selector(‘input[type=checkbox]‘).pop(0).click()
#或者可以直接定位复选框
inputs=driver.find_elements_by_css_selector(‘input[type=checkbox]‘)
#报错内容:TypeError: ‘WebElement‘ object is not iterable,用elements 而不是 element
#对于以:结尾的,次行需要缩进
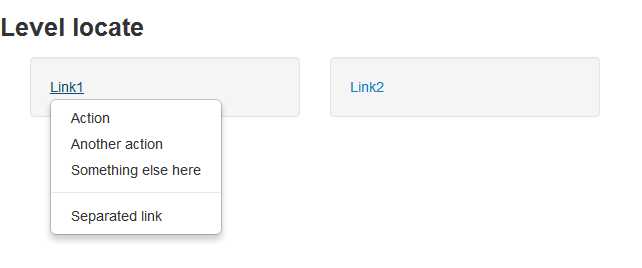
三.层级定位,子元素属性相同的,先定位父元素,再定位子元素,二级定位
创建locate.html
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Level Locate</title>
<script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
</head>
<body>
<h3>Level locate</h3>
<div class="span3">
<div class="well">
<div class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Link1</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" id="dropdown1" >
<li><a tabindex="-1" href="#">Action</a></li>
<li><a tabindex="-1" href="#">Another action</a></li>
<li><a tabindex="-1" href="#">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
<div class="span3">
<div class="well">
<div class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Link2</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" >
<li><a tabindex="-1" href="#">Action</a></li>
<li><a tabindex="-1" href="#">Another action</a></li>
<li><a tabindex="-1" href="#">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>

思路:找到第一个下拉框,确定ul,定位子菜单
脚本编写如下:
#coding=utf-8
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.action_chains import ActionChains
import os
dr=webdriver.Chrome()
file_path=‘file:///‘+os.path.abspath(‘secondlocate.html‘)
dr.get(file_path)
#点击link1链接(直接用click,使之弹出子菜单)
dr.find_element_link_text(‘link1‘).click()
#查找父元素的子元素,先定位下拉菜单,再定位选项,二级定位!!!
submenu=dr.find_element_by_id(‘dropdown1‘).find_element_by_link_text(‘Another action‘)
#鼠标移动到子元素上并点击,ActionChains(dr)生成用户实例,存储鼠标对象,move_to_element用于鼠标移动到元素上,perform用于执行存储元素的行为
ActionChains(dr).move_to_element(submenu).perform()
sleep(3)
dr.quit()
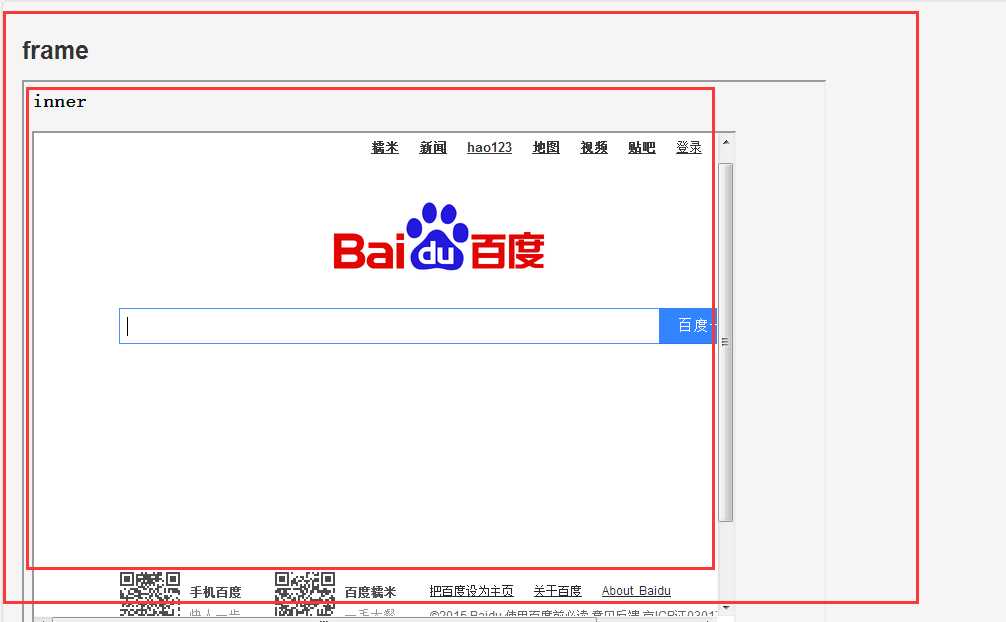
四.html中嵌套html,即iframe,常见有UE编辑器(使用dr.swicth_to_frame(frame的id))
frame.html (f1)镶嵌 inner.html(f2)
frame.html
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>frame</title>
<script type="text/javascript" async=""
src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js
"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function(){
});
</script>
</head>
<body>
<div class="row-fluid">
<div class="span10 well">
<h3>frame</h3>
<iframe id="f1" src="inner.html" width="800",
height="600"></iframe>
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>
inner.html
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>inner</title> </head> <body> <div class="row-fluid"> <div class="span6 well"> <h3>inner</h3> <iframe id="f2" src="http://www.baidu.com" width="700" height="500"></iframe> <a href="javascript:alert(‘watir-webdriver better than selenium webdriver;‘)">click</a> </div> </div> </body> </html>
效果图如下:

frame.py
#encoding=utf-8
from selenium import webdriver
from time import sleep
import os
dr=webdriver.Chrome()
file_path=‘file:///‘+os.path.abspath(‘frame.html‘)
dr.get(file_path)
#找到页面,等待,frame中,f1嵌套f2,f2里面显示的是百度首页,用dr.switch_to_frame()即可
dr.implicitly_wait(30)
#先找到f1,再找到f2
dr.switch_to_frame("f1")
dr.switch_to_frame("f2")
#定位元素即可
dr.find_element_by_id("kw").send_keys("haha")
dr.find_element_by_id("su").click()
dr.quit()
python实例编写(2)--等待,一组对象,层级元素,frame对象处理
标签:
原文地址:http://www.cnblogs.com/alwayswyy/p/5036157.html