标签:
iOS开发实用技巧—在手机浏览器头部弹出app应用下载提示
本文介绍其简单使用:
第一步:在本地建立一个访问的服务端。
打开本地终端,在本地新建一个文件夹,在该文件夹中存放测试的html页面。

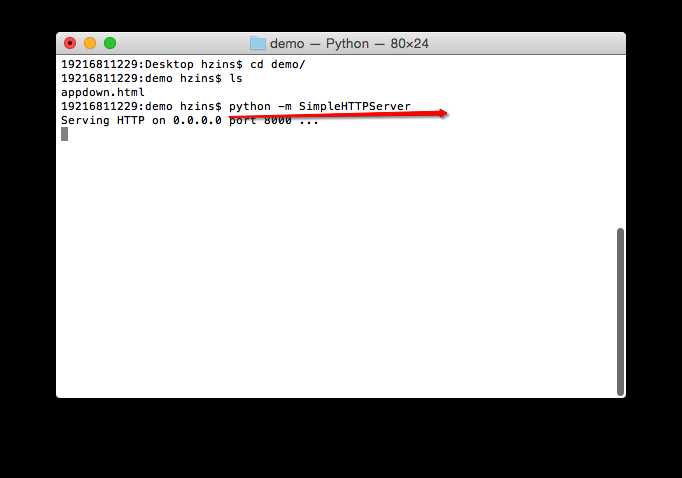
在终端输入一行代码:python -m SimpleHTTPServer

---
第二步:配置环境
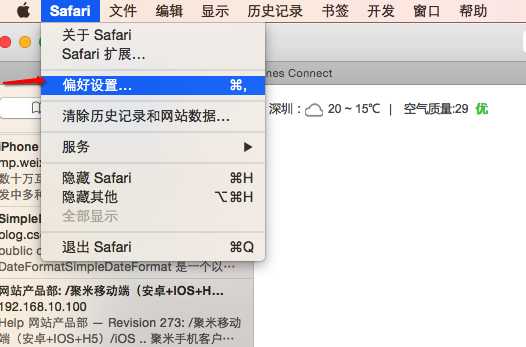
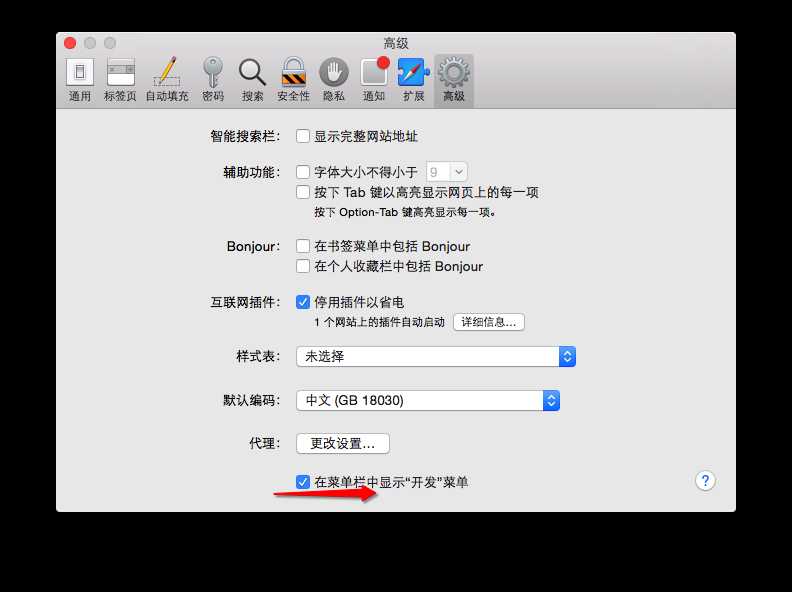
打开safari,偏好设置->勾选 "在菜单栏中显示开发菜单",如下图所示。


第三步:编写html文件
在测试文件appdown.html中编写的测试代码如下:
`说明`444934666为对应的APP的ID。这里以QQ为例。
<!DOCTYPE html> <html><head> <meta name="apple-itunes-app" content="app-id=980497809"></head><body> hello <br/> </body>
第四步:调试和效果
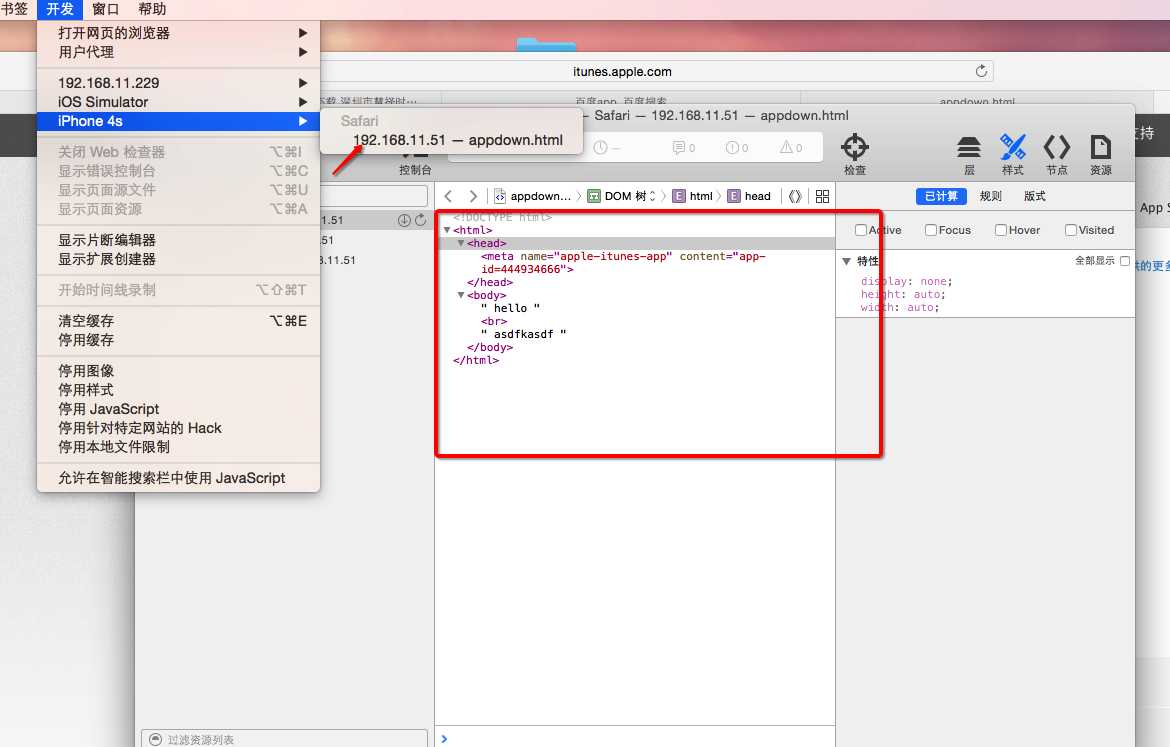
在safari菜单栏->开发->相应的设备即可查看显示效果并进行调试。(`打开Web检查器`)

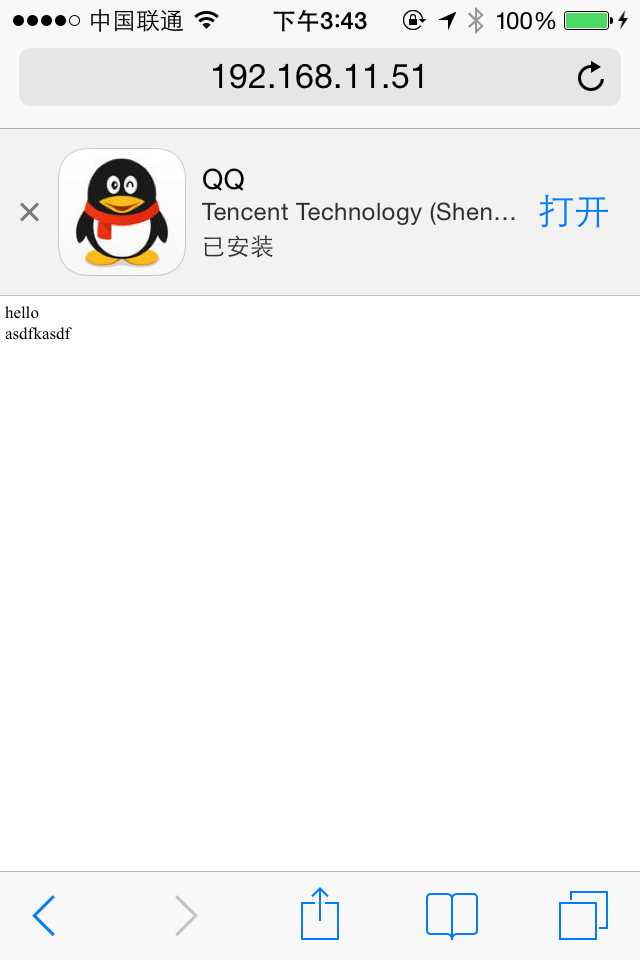
显示效果如下:

标签:
原文地址:http://www.cnblogs.com/wendingding/p/5036530.html