标签:
原文地址如下,感谢原作者!推荐原地址阅读!我在他的基础上写了一点自己的心得。
http://www.cnblogs.com/jiangyazhou/archive/2012/06/26/2563041.html
在 UIView 中有一个autoresizingMask的属性,它对应的是一个枚举的值(如下),属性的意思就是自动调整子控件与父控件中间的位置,宽高。
enum { UIViewAutoresizingNone = 0, UIViewAutoresizingFlexibleLeftMargin = 1 << 0, UIViewAutoresizingFlexibleWidth = 1 << 1, UIViewAutoresizingFlexibleRightMargin = 1 << 2, UIViewAutoresizingFlexibleTopMargin = 1 << 3, UIViewAutoresizingFlexibleHeight = 1 << 4, UIViewAutoresizingFlexibleBottomMargin = 1 << 5};UIViewAutoresizingNone就是不自动调整。
UIViewAutoresizingFlexibleLeftMargin 自动调整与superView左边的距离,保证与superView右边的距离不变。
UIViewAutoresizingFlexibleRightMargin 自动调整与superView的右边距离,保证与superView左边的距离不变。
UIViewAutoresizingFlexibleTopMargin 自动调整与superView顶部的距离,保证与superView底部的距离不变。
UIViewAutoresizingFlexibleBottomMargin 自动调整与superView底部的距离,也就是说,与superView顶部的距离不变。
UIViewAutoresizingFlexibleWidth 自动调整自己的宽度,保证与superView左边和右边的距离不变。
UIViewAutoresizingFlexibleHeight 自动调整自己的高度,保证与superView顶部和底部的距离不变。
UIViewAutoresizingFlexibleLeftMargin |UIViewAutoresizingFlexibleRightMargin 自动调整与superView左边的距离,保证与左边的距离和右边的距离和原来距左边和右边的距离的比例不变。比如原来距离为20,30,调整后的距离应为68,102,即68/20=102/30。
最后一条需要注意下。有许多变化都是由这个规则衍生而来的。
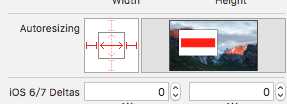
另外虽然这里的变量个数和 xib中的设置相仿,但是xib的设置并不和这里的变量一一对应。比如下图和下面这段代码是对应的:
self.testBtn.autoresizingMask = UIViewAutoresizingFlexibleWidth;

这个也是让我困扰很久的问题!xib 选中3个,在代码中只需要设置一个!所以不要根据xib中的设定,想当然地写出错误的代码约束!
标签:
原文地址:http://www.cnblogs.com/breezemist/p/5036435.html