标签:
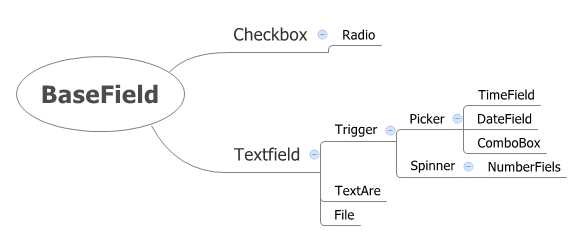
在ExtJS4的form表单中,常用组件的继承关系图1-1:

//为form表单中必填项添加红色*号标志 Ext.override(Ext.form.field.Base,{ //针对form中的基本组件 initComponent:function(){
if(this.allowBlank!==undefined && !this.allowBlank){
if(this.fieldLabel){
this.fieldLabel = ‘<font color:red">*</font>‘+this.fieldLabel;
}
}
this.callParent(arguments);
}
});
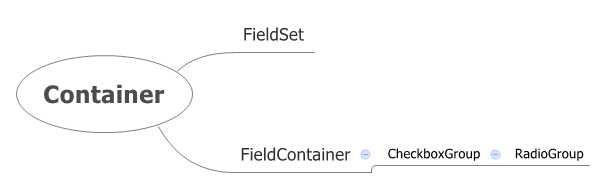
有基本组件,必然就有非基本组件:CheckboxGroup、RadioGroup、FieldContainer和FieldContainer,它们通常是存放多个基本组件的集合,我们称之为容器组件,它们的继承关系

Ext.override(Ext.container.Container,{ //针对form中的容器组件 initComponent:function(){ if(this.allowBlank!==undefined && !this.allowBlank){ if(this.fieldLabel){
this.fieldLabel = ‘<font color:red">*</font>‘+this.fieldLabel;
} } this.callParent(arguments); } });
标签:
原文地址:http://www.cnblogs.com/yangw/p/5037113.html