标签:
第十二章 第十三章
一、网页的布局类型
固定类型、流式(根据浏览器的宽度自动进行调整)、响应式web设计(解决不同屏幕尺寸大小问题)
二、浮动
一、浮动产生原因
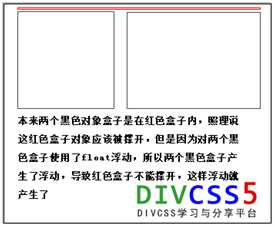
一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了。

浮动产生样式效果截图
1、背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
2、边框不能撑开
如上图中,如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
3、margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。
float:left/right/none
注:
1)浮动后的元素当成块级元素对待,因此不会有margin、padding常常困扰行内元素的问题
2)边框(border、background)不会包围浮动
1、clear(清除)会指示元素不要包围浮动项目。清除元素时,本质上是迫使它落到浮动项目的下方
.left 样式将落到左浮动元素的下方,但是仍将右浮动的对象
.right 强迫样式落至右浮动对象的下方,但是仍将环绕左浮动的对象
.both 强迫样式落至左浮动和右浮动的元素下方
.none 完全关闭清除属性
.copyright {
clear: both;
}
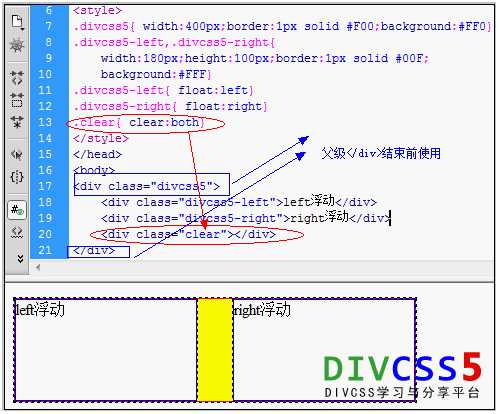
为了统一样式,我们新建一个样式选择器CSS命名为“.clear”,并且对应选择器样式为“clear:both”,然后我们在父级“</div>”结束前加此div引入“class="clear"”样式。这样即可清除浮动。
具体CSS代码:
Html代码:
clear清除浮动截图

clear清除浮动截图 使用CSS clear清除浮动
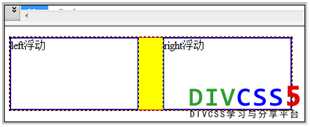
2对父级设置适合CSS高度
对父级设置适合高度样式清除浮动,这里对“.divcss5”设置一定高度即可,一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是100PX+上下边框为2px,这样具体父级高度为102px

使用height高度清除浮动
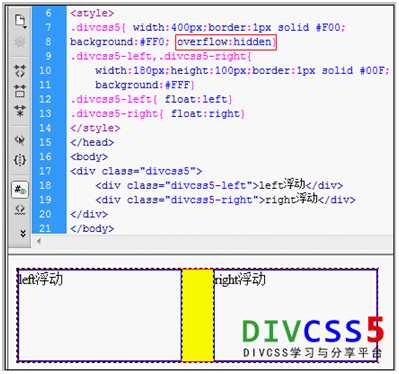
3、父级div定义 overflow:hidden
对父级CSS选择器加overflow:hidden样式,可以清除父级内使用float产生浮动。优点是可以很少CSS代码即可解决浮动产生。
overflow:hidden解决CSS代码:
1. .divcss5{ width:400px;border:1px solid #F00;background:#FF0; overflow:hidden}
2. .divcss5-left,.divcss5-right{width:180px;height:100px;
border:1px solid #00F;background:#FFF}
3. .divcss5-left{ float:left}
4. .divcss5-right{ float:right}
HTML代码不变。
解决清除浮动后截图

overflow清除float产生浮动截图 overflow:hidden清除浮动截图
为什么加入overflow:hidden即可清除浮动呢?那是因为overflow:hidden属性相当于是让父级紧贴内容,这样即可紧贴其对象内内容(包括使用float的div盒子),从而实现了清除浮动。Css overflow:hidden清除浮动方法DIVCSS5推荐使用。
以上三点即是兼容各大浏览器清除浮动的方法,其它有的浏览器不兼容有的不兼容的方法就没必要介绍了,大家记住以上三点解决float浮动清除浮动方法。但这里推荐第三点和第二点解决清除浮动方法。
第十五章
三、定位
一、定位的方式
(1)绝对定位:absolute
让元素脱离页面流,并把它置于网页的上层,有时会遮住其他的内容
(2)相对定位:relative
相对于它在网页上的默认位置进行定位,并在元素未进行定位之前所处的位置上留下一个窟窿。其他元素不会占据相对定位元素原来在HTML流中的所处的位置。
1)如果一个 标签的位置是绝对定位的,且它又不在其他任何设置了absolute、relative或fixed定位的标签里,那它就是相对于浏览器的窗口定位的
2)如果一个标签处在另一个设定了 absolute、relative或fixed定位的标签里面,那它就是相对于另一个元素的边沿进行定位的的
(3)固定定位:fixed
当访问者滚动网页时,固定元素会在屏幕上保持不动
(4)静态定位:static 浏览器展示内容的默认方式
注意:不要在一个样式中同时设定float属性和任何一种定位,除了静态定位和相对定位除外。float和abosolute或fixed定位也不能同时作用于同一个元素。
二、可选属性
left/right/top/bottom
三、堆叠元素(一般配合绝对定位)
一般来说,定位元素的堆叠顺序是在按照它们在网页HTML代码的顺序来进行的。一张网页上带有两个绝对定位的<div>标签是,在HTML中处在第二位的<div>标签会出现在另一个<div>的上层。这时可以用z-index属性控制。
z-index:数值
假如这个数值越大,则出现在越顶层。
四、隐藏部分网页(一般配合绝对定位)
visibility: hidden/visible
还有一个属性display: none
两者的区别:display: none 不留痕迹的从网页上消失
visibility: hidden 阻止浏览器显示内容,并在原先的位置留下一个窟窿
因为绝对定位脱离了文档流,所以两个属性是等同的
标签:
原文地址:http://www.cnblogs.com/nankeyimeng/p/5037284.html