标签:
html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Bootstrap导航条鼠标悬停下拉菜单</title> 6 <link id="bootstrap_221" rel="stylesheet" type="text/css" class="library" href="/js/sandbox/bootstrap-2.2.1/css/bootstrap.min.css"> 7 <script id="jquery_172" type="text/javascript" class="library" src="/js/sandbox/jquery/jquery-1.7.2.min.js"></script> 8 <script id="bootstrap_221" type="text/javascript" class="library" src="/js/sandbox/bootstrap-2.2.1/js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <div class="container"> 12 13 <div class="navbar"> 14 <div class="navbar-inner"> 15 <ul class="nav"> 16 <li class="dropdown"> <a href="#menu3">Menu3</a> 17 <ul class="dropdown-menu"> 18 <li><a href="#menu7">Menu7</a></li> 19 <li><a href="#menu8">Menu8</a></li> 20 </ul> 21 </li> 22 <li><a href="#">Menu4</a></li> 23 <li><a href="#">Menu5</a></li> 24 <li><a href="#">Menu6</a></li> 25 </ul> 26 </div> 27 </div> 28 </div> 29 </body> 30 </html>
css:
1 .navbar .nav > li .dropdown-menu { 2 margin: 0; 3 } 4 .navbar .nav > li:hover .dropdown-menu { 5 display: block; 6 }
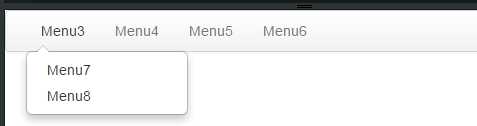
效果:

参考:http://runjs.cn/detail/k4ahmcgc
标签:
原文地址:http://www.cnblogs.com/aiqingqing/p/5037596.html