标签:
canvas 简单部分就先不提了
就说说今天我遇到的一些问题,虽然简单,想总结一下后来看起来也方便

先附上一个chartjs(用canvas绘制图标的,方便) 官网:http://www.chartjs.org
使用方法: <script src="Chart.js"></script>
var chart = new Chart(context);
接下来就是根据需求制定不同的表,不同的表定义数据的方法不同
看图片里会有demo
最后:chart.表名(你的数据存放的数组名);
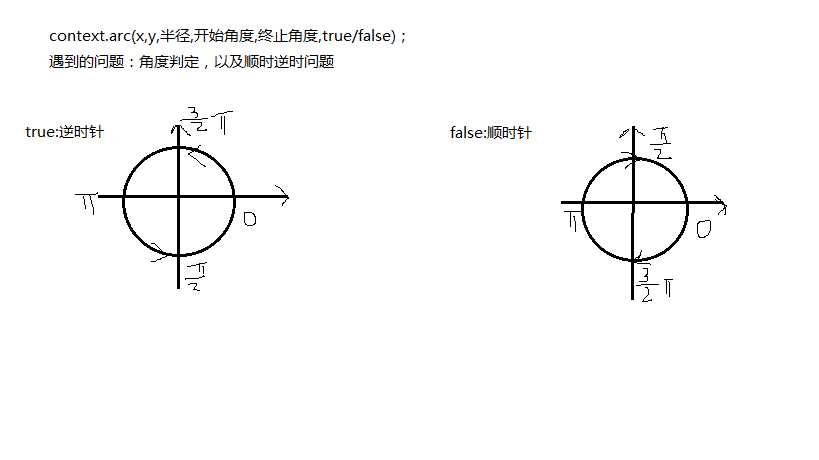
接下来就是画圆时遇到的问题:

canvas绘制图片使用的drawImage()会有加载错误或者绘制错误(主要是chrome和firefox的问题)
解决办法:给你的img对象添加 加载函数
img.onload=function(){
context.drawImage();
}
画布方法:
context.translate(x,y) 注意是相对上次位移
context.scale() 在原画板基础上缩小或放大
context.rotate(Math.PI/n); 相对原画板旋转
就这么多。。。。。。。。希望对一同学习的小伙伴们有些帮助
标签:
原文地址:http://www.cnblogs.com/Geekelyar/p/5037633.html