标签:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .box{ width:400px;} 8 .left{float:left;} 9 .right{width:400px;float:right;} 10 </style> 11 </head> 12 <body> 13 <div class="box"> 14 <div class="left"></div> 15 <div><!-- IE6下的文字溢出BUG --><span></span></div> 16 <div class="right">↓leo是个大胖子</div> 17 </div> 18 <!-- 19 在IE6下的文字溢出BUG 20 子元素的宽度和父级的宽度相差小于3px的时候,两个浮动元素中间有注释或者内嵌元素 21 解决办法:用div把注释或者内嵌元素用div包起来 22 --> 23 </body> 24 </html>
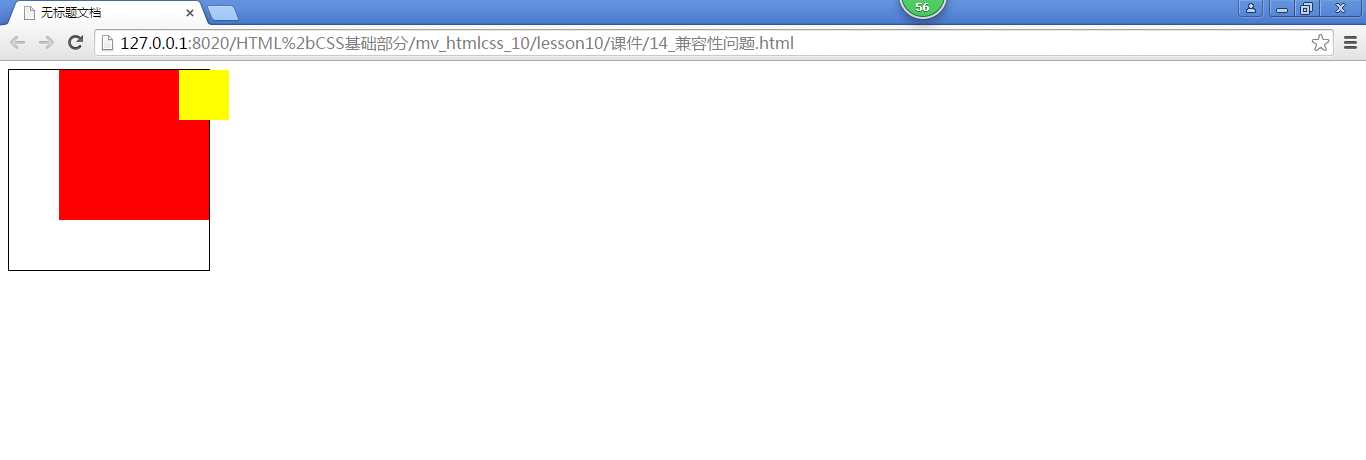
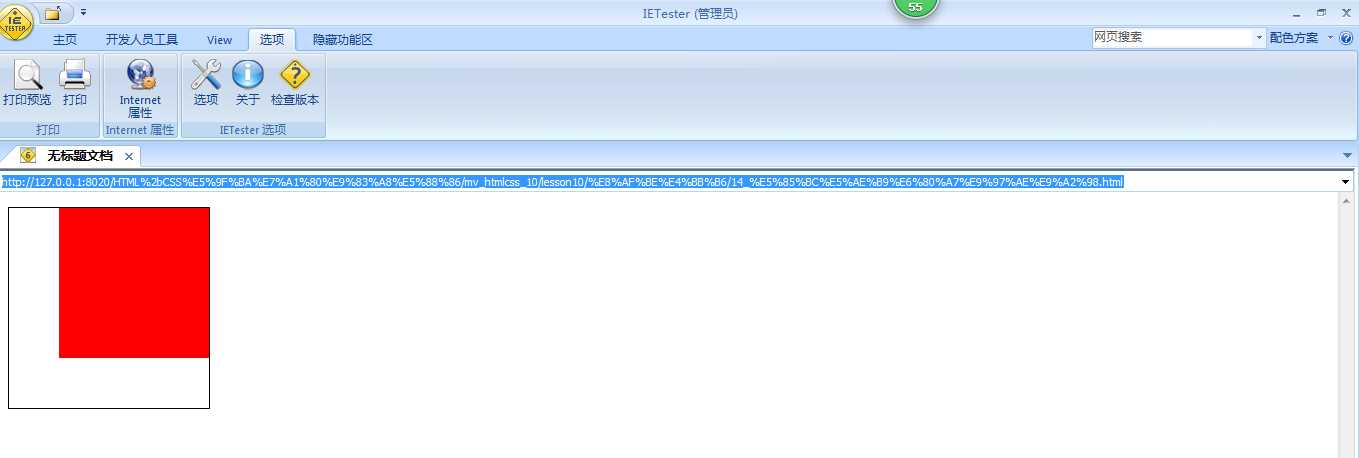
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .box{ width:200px;height:200px;border:1px solid #000; position:relative;} 8 span{width:50px;height:50px;background:yellow; position:absolute;right:-20px;top:0;} 9 ul{width:150px;height:150px;background:Red;margin:0 0 0 50px;padding:0; float:left; display:inline;} 10 /* 11 当浮动元素和绝对定位元素是并列关系的时候,在IE6下绝对定位元素会消失 12 解决办法: 13 给定位元素外面包个div 14 */ 15 </style> 16 </head> 17 <body> 18 <div class="box"> 19 <ul></ul> 20 <span></span> 21 </div> 22 </body> 23 </html>
标准下:

ie6下:

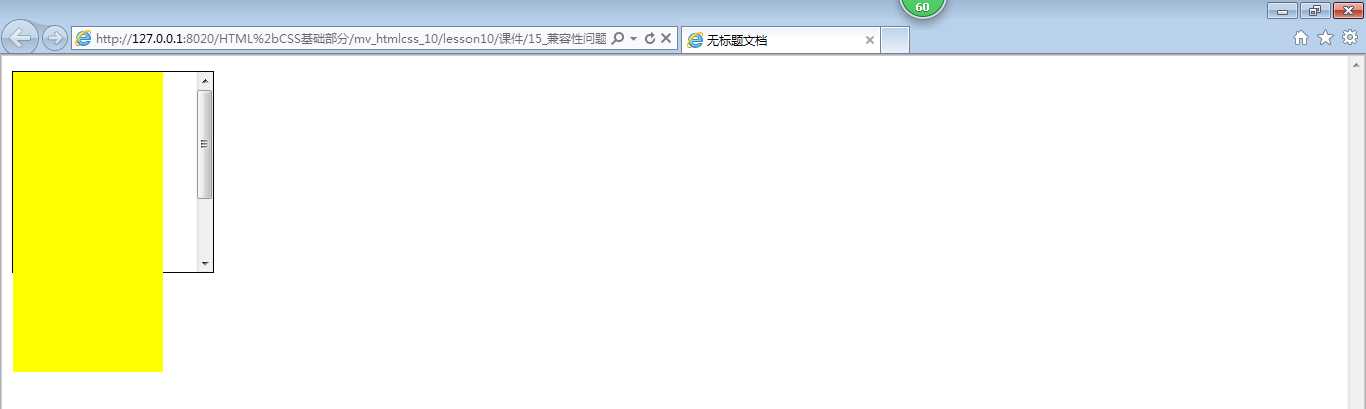
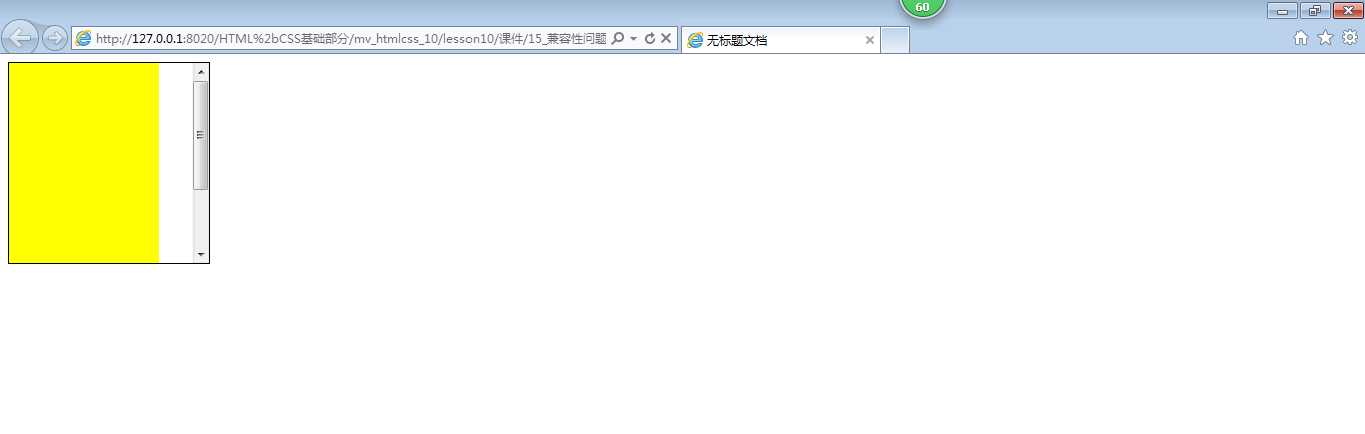
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .box{ width:200px;height:200px;border:1px solid #000; overflow:auto; position:relative;} 8 .div{ width:150px;height:300px;background:yellow; position:relative;} 9 /* 10 在IE6,7下,子元素有相对定位的话,父级的overflow包不住子元素 11 解决办法: 给父级也加相对定位 12 */ 13 </style> 14 </head> 15 <body> 16 <div class="box"> 17 <div class="div"></div> 18 </div> 19 </body> 20 </html>
ie6,7下:

标准下:

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .box{width:201px;height:201px;border:1px solid #000; position:relative;} 8 .box span{ width:20px;height:20px;background:yellow; position:absolute;right:-1px;bottom:-1px;} 9 /* 10 在IE6下绝对定位元素的父级宽高是奇数的时候,元素的right值和bottom值会有1px的偏差 11 */ 12 </style> 13 </head> 14 <body> 15 <div class="box"> 16 <span></span> 17 </div> 18 </body> 19 </html>
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 body{height:1000px;margin:0;} 8 .box{width:100px;height:100px;background:Red; position:fixed;left:50px;top:100px;} 9 </style> 10 </head> 11 <body> 12 <div class="box"></div> 13 </body> 14 </html>
标签:
原文地址:http://www.cnblogs.com/dorislyx/p/5039984.html