标签:
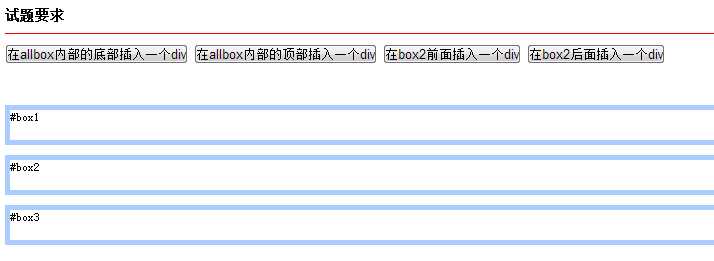
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> <style type="text/css"> *{margin:0px;padding:0px;} body{font-size:12px;} .box{margin:10px;padding:10px;} .box h3{margin:10px 0px;border-bottom:1px solid red;padding-bottom:10px;} .box p{line-height:20px;} #allbox{margin:10px;padding:10px;} #allbox div{border:5px solid #aaccff;margin-top:10px;height:30px;} </style> <script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script> <script type="text/javascript"> $(function(){ var a = "<div></div>" $("#btn1").click(function(){ $("#allbox").append(a) }) $("#btn2").click(function(){ $("#allbox").prepend(a) }) $("#btn3").click(function(){ $("#box2").before(a) }) $("#btn4").click(function(){ $("#box2").after(a) }) }) </script> </head> <body> <div class="box"> <h3>试题要求</h3> <p> <input type="button" value="在allbox内部的底部插入一个div" id="btn1" /> <input type="button" value="在allbox内部的顶部插入一个div" id="btn2"/> <input type="button" value="在box2前面插入一个div" id="btn3"/> <input type="button" value="在box2后面插入一个div"id="btn4" /> </p> </div> <div id="allbox"> <div id="box1">#box1</div> <div id="box2">#box2</div> <div id="box3">#box3</div> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/xdcr/p/5040462.html