标签:
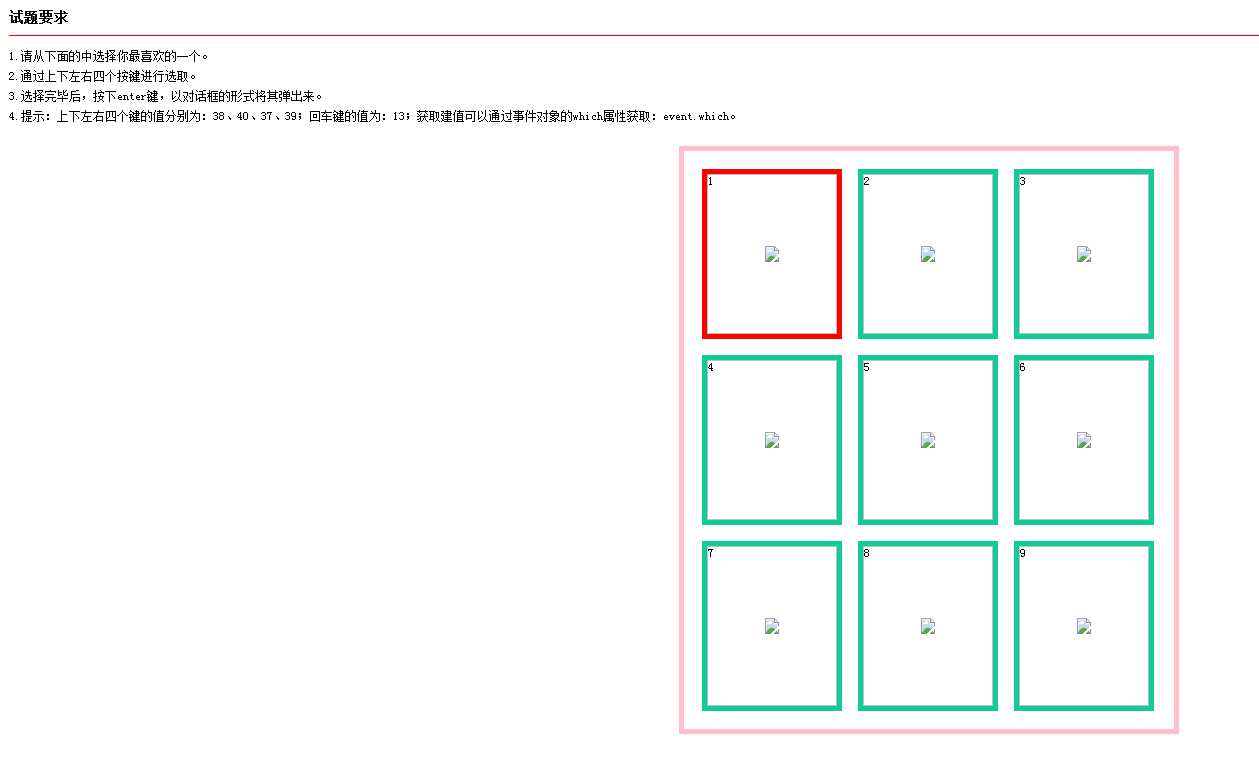
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> <style type="text/css"> *{margin:0px;padding:0px;} body{font-size:12px;} .box{margin:10px;padding:10px;} .box h3{margin:10px 0px;border-bottom:1px solid red;padding-bottom:10px;} .box p{line-height:20px;} #databox{margin:10px auto;padding:10px;width:470px;border:5px solid pink;display:table;} #databox img{float:left;border:5px solid #11cc99;width:130px;height:160px;margin:8px;} #databox img.selected{border:5px solid red;} </style> <script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script> <script type="text/javascript"> //38、40、37、39 $(function(){ $(window).keydown(function(event){ var a = $(".selected").attr("picid"); // var a = $("[class=selected]").attr("picid") var c = $("img[picid="+a+"]"); var result = parseInt(event.keyCode) switch(result){ case 38: //上 a = parseInt(a)-3; c = $("img[picid=‘"+a+"‘]"); c.siblings().removeClass("selected") c.addClass("selected") break; case 40: //下 a = parseInt(a)+3; c = $("img[picid=‘"+a+"‘]"); c.siblings().removeClass("selected") c.addClass("selected") break; case 37: //左 a = parseInt(a)-1; c = $("img[picid=‘"+a+"‘]"); c.siblings().removeClass("selected") c.addClass("selected") break; case 39: //又 a = parseInt(a)+1; c= $("img[picid=‘"+a+"‘]"); c.siblings().removeClass("selected") c.addClass("selected") break; } if(result==13){ var a1 = c.attr("title") alert(a1) } }); }) </script> </head> <body> <div class="box"> <h3>试题要求</h3> <p> 1.请从下面的中选择你最喜欢的一个。<br /> 2.通过上下左右四个按键进行选取。<br /> 3.选择完毕后,按下enter键,以对话框的形式将其弹出来。<br /> 4.提示:上下左右四个键的值分别为:38、40、37、39;回车键的值为:13;获取建值可以通过事件对象的which属性获取:event.which。 </p> </div> <div id="databox"> <img picid="1" src="Pictures/1.jpg" title="1" /> <img picid="2" src="Pictures/2.jpg" title="2" class="selected" /> <img picid="3" src="Pictures/3.jpg" title="3" /> <img picid="4" src="Pictures/4.jpg" title="4" /> <img picid="5" src="Pictures/5.jpg" title="5" /> <img picid="6" src="Pictures/6.jpg" title="6" /> <img picid="7" src="Pictures/7.jpg" title="7" /> <img picid="8" src="Pictures/8.jpg" title="8" /> <img picid="9" src="Pictures/9.jpg" title="9" /> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/xdcr/p/5040489.html