标签:
用Canvas绘制图形
* HTML页面
* 定义<canvas>元素
* 建议使用width和height属性设置<canvas>元素的宽度和高度
* JavaScript
* 获取HTML页面中的<canvas>元素
* 通过getContext()方法创建画布对象
*rect(x,y,width,height) - 矩形
*x,y指定矩形的左上角位置
*width,height声明其尺寸
*fillRect(x,y,width,height) -实心矩形
*strokeRect(x,y,width,height) -空心矩形
*clearRect(x,y,width,height) -清除属性所指定的区域的像素,类似于矩形擦除器
***注意
* 先设置样式,再绘制图形
* 每改变一次样式,都需要重新设置样式
* 填充样式与描边样式互不干扰
* 设置渐变
*线性渐变
createLinearGradient(x1,y1,x2,y2) -在画布中创建一个线性渐变对象
* 线性渐变具有一个基准线
* 射线(扇形)渐变
createRadialGradient(x1,y1,r1,x2,y2,r2) -在画布中创建一个射线渐变对象
* 射线渐变具有两个基准圆
*用canvas绘制圆形或弧形
*arc(x,y,radius,startAngle,endAngle,direction) - 圆形或弧形
*x和y - 绘制圆形的圆心坐标值
*radius - 绘制圆形的半径
*startAngle - 开始位置
*endAngle - 结束位置
*direction - 是顺时针还是逆时针
***************************************************************************************************************************
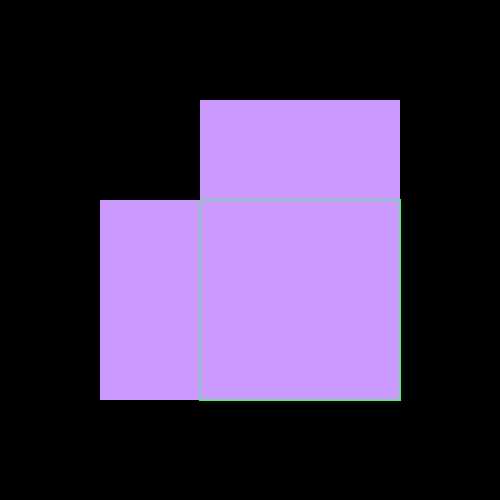
用canvas绘制矩形
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8 <canvas id="canvas" width="500px" height="500px"></canvas>
9 </body>
10 <script>
11 var canvas=document.getElementById("canvas");
12 var context=canvas.getContext("2d")
13
14 context.beginPath();
15 context.fillStyle="#cc99ff";//设置矩形的颜色
16 context.fillRect(100,100,300,300);//绘制实心矩形
17 context.closePath();
18
19 context.beginPath();
20 context.strokeStyle="#33ff66";//设置矩形的边框颜色
21 context.strokeRect(200,200,200,200); //绘制空心矩形
22 context.closePath();
23
24 context.beginPath();
25 context.clearRect(100,100,100,100);////清除属性所指定的区域的像素
26 context.closePath();
27 </script>
28 </html>
效果图如下:

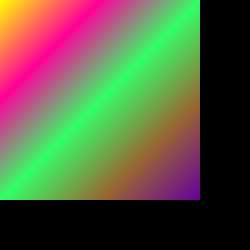
用canvas实现线性渐变
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8 <canvas id="canvas" width="500px" height="500px"></canvas>
9 </body>
10 <script>
11 var canvas=document.getElementById("canvas");
12 var context=canvas.getContext("2d");
13
14 /*
15 * 调用createLinearGradient()方法设置渐变
16 * 通过传递四个参数设置基准线的位置
17 * 该方法返回线性渐变对象
18 */
19 var grad=context.createLinearGradient(0,0,200,200);
20
21 /*
22 * 设置渐变的颜色
23 * 渐变对象调用addColorStop(position,color)方法设置颜色
24 * position - 设置当前颜色的位置
25 * 值范围为0-1
26 * color - 设置的颜色
27 */
28 grad.addColorStop(0,"#ffff00");
29 grad.addColorStop(0.25,"#ff0099");
30 grad.addColorStop(0.5,"#33ff66");
31 grad.addColorStop(0.75,"#996633");
32 grad.addColorStop(1,"#660099");
33
34 //设置填充样式为线性渐变
35 context.fillStyle=grad;
36
37 //绘制矩形
38 context.fillRect(0,0,200,200);
39 </script>
40 </html>
效果图如下:

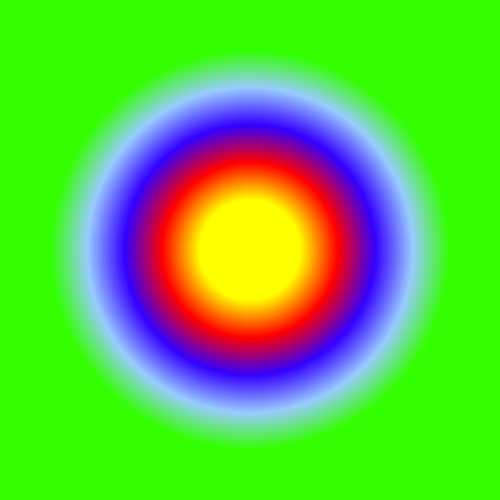
用canvas实现射线渐变
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8 <canvas id="canvas" width="500px" height="500px"></canvas>
9 </body>
10 <script>
11 var canvas = document.getElementById("canvas");
12 var context = canvas.getContext("2d");
13
14 //设置射线渐变
15 var grad=context.createRadialGradient(canvas.width/2,canvas.height/2,50,canvas.width/2,canvas.height/2,200);
16 //设置渐变颜色
17 grad.addColorStop(0,"#ffff00");
18 grad.addColorStop(0.25,"#ff0000");
19 grad.addColorStop(0.5,"#3300ff");
20 grad.addColorStop(0.75,"#99ccff");
21 grad.addColorStop(1,"#33ff00");
22 //设置填充样式为渐变
23 context.fillStyle = grad;
24 // 绘制矩形
25 context.fillRect(0,0,canvas.width,canvas.height);
26 </script>
27 </html>
效果图如下:

用canvas实现线性与射线渐变
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="Generator" content="EditPlus®">
6 <meta name="Author" content="">
7 <meta name="Keywords" content="">
8 <meta name="Description" content="">
9 <title>Document</title>
10 </head>
11 <body>
12 <canvas id="canvas" width="600px" height="600px">
13 </body>
14 <script>
15 var canvas = document.getElementById("canvas");
16 var context = canvas.getContext("2d");
17
18 var grad=context.createLinearGradient(0,0,canvas.width,canvas.height);
19
20 grad.addColorStop(0,"#ffff00");
21 grad.addColorStop(0.3,"#ff0099");
22 grad.addColorStop(0.54,"#33ff66");
23 grad.addColorStop(0.7,"#996633");
24 grad.addColorStop(1,"#660099");
25
26 var peekhole=context.createRadialGradient(250,250,100,250,250,250);
27
28 peekhole.addColorStop(0.0,"transparent");// 透明
29 peekhole.addColorStop(0.7,"rgba(100,100,100,0.65)");//灰色半透明
30 peekhole.addColorStop(1.0,"rgba(0,0,0,0)");//再次透明
31
32 context.fillStyle=grad;
33 context.fillRect(0,0,500,500);
34 //cxtonte.lineWidth=100;
35 context.fillRect(100,50,300,350);
36 context.fillStyle=peekhole;
37 context.fillRect(0,0,500,500);
38
39 </script>
40 </html>
效果图如下:

绘制圆形:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>创建路径绘制矩形或圆形</title>
5 <meta charset="utf-8" />
6 </head>
7
8 <body>
9 <canvas id="canvas" width="400px" height="300px"></canvas>
10
11 <script>
12 var canvas = document.getElementById("canvas");
13 var context = canvas.getContext("2d");
14
15 // 绘制实心圆形
16 context.beginPath();
17 context.arc(170,60,50,0,Math.PI*2);
18 context.closePath();
19 context.fill();
20
21 // 绘制空心圆形
22 context.beginPath();
23 context.arc(170,170,50,0,Math.PI*2);
24 context.closePath();
25 context.stroke();
26
27 // 绘制实心弧形
28 context.beginPath();
29 context.arc(280,60,50,0,Math.PI*3/2,false);
30 context.closePath();
31 context.fill();
32
33 // 绘制空心弧形
34 context.beginPath();
35 context.arc(280,170,50,0,Math.PI*3/2);
36 context.closePath();
37 context.stroke();
38
39 </script>
40 </body>
41 </html>
效果图如下:

小案例
<!DOCTYPE html>
<html>
<head>
<title>小案例</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="canvas" width="500px" height="300px"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
// 1. 绘制空心圆形
context.beginPath();
context.arc(200,200,100,0,Math.PI*2);
context.closePath();
context.stroke();
// 2. 绘制实心半圆
context.beginPath();
context.arc(200,200,100,Math.PI/2,Math.PI*3/2);
context.closePath();
context.fill();
// 3. 绘制黑色圆形
context.beginPath();
context.arc(200,250,50,0,Math.PI*2);
context.closePath();
context.fill();
// 4. 绘制白色圆形
context.fillStyle = "white";
context.beginPath();
context.arc(200,150,50,0,Math.PI*2);
context.closePath();
context.fill();
// 5. 绘制一黑一白小圆形
context.beginPath();
context.arc(200,250,20,0,Math.PI*2);
context.closePath();
context.fill();
context.fillStyle = "black";
context.beginPath();
context.arc(200,150,20,0,Math.PI*2);
context.closePath();
context.fill();
</script>
</body>
</html>
效果图

***************************************************************************************************************************
从零基础学canvas,学了一天,这只是一小部分,还有很多很多需要我去学习领悟,说实话女生学写程序这行其实挺累的,加油↖(^ω^)↗,我对自己说!!!!

标签:
原文地址:http://www.cnblogs.com/yuqin-home/p/5040582.html