标签:
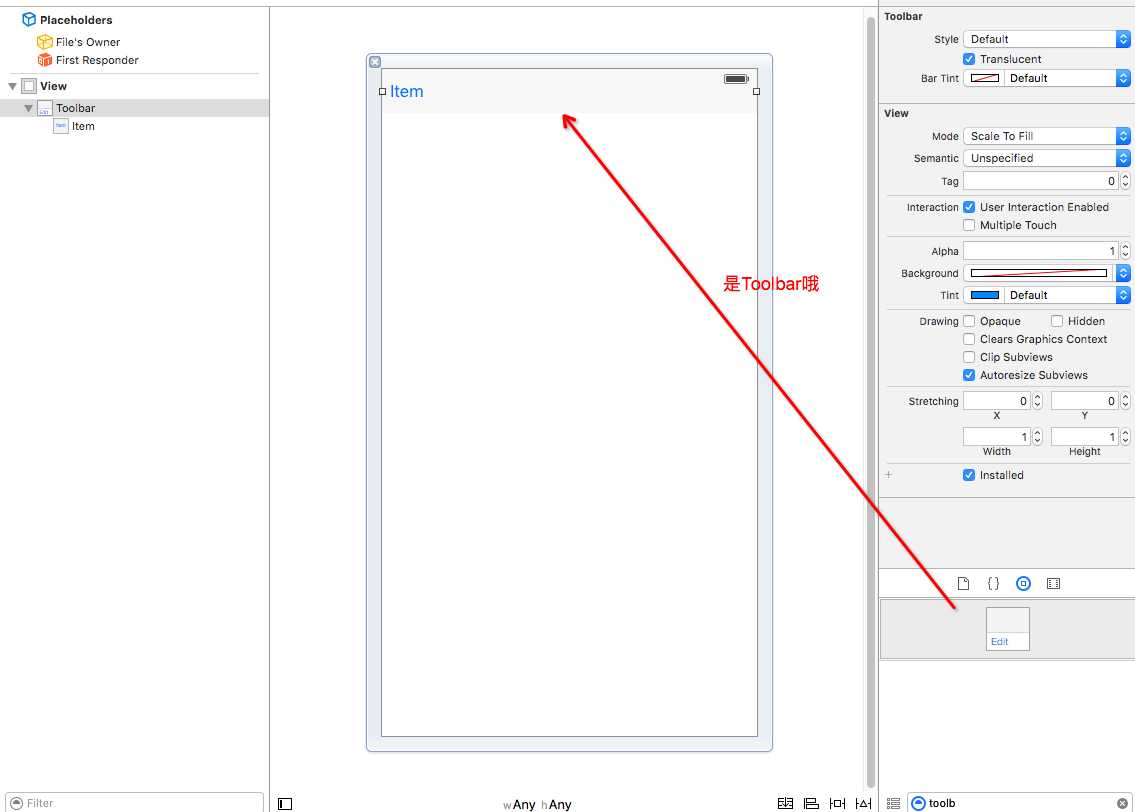
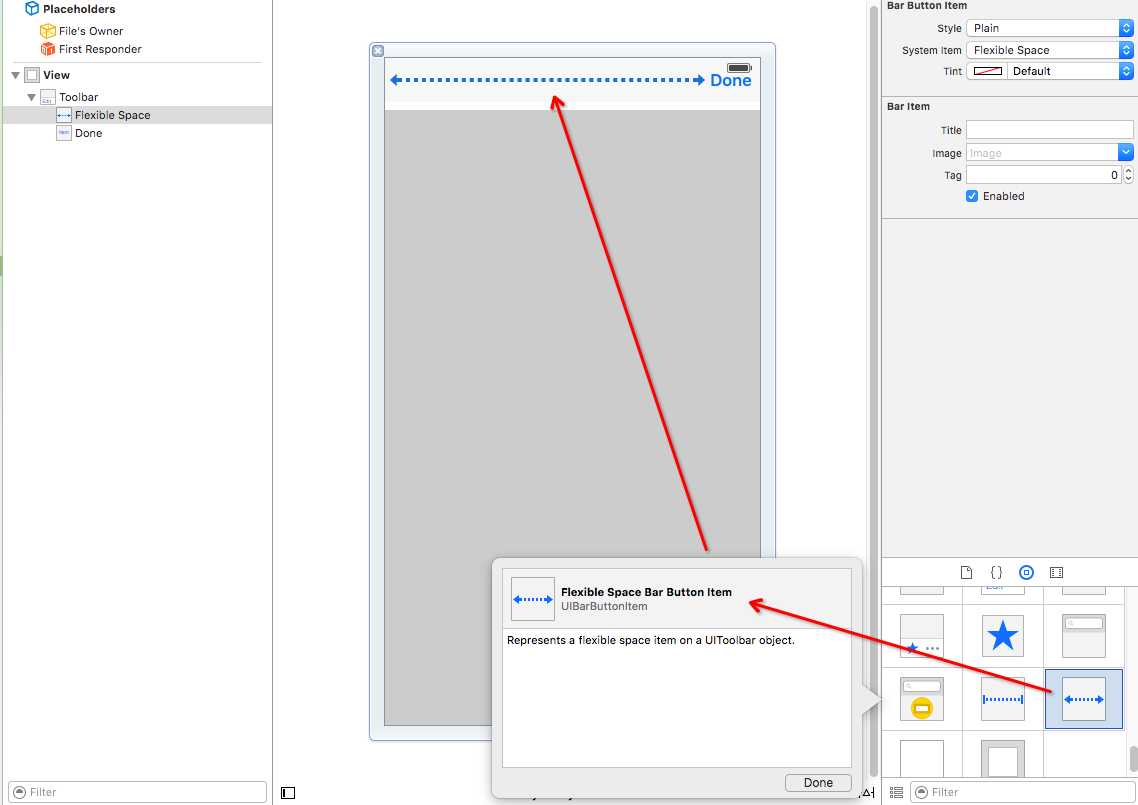
首先是搭建框架


其他的略过,直接展示效果:

然后接下来上传搭建好两个控制器框架的源码百度云下载链接: http://pan.baidu.com/s/1skjpDox 密码: ardx ,工程里面还有我花了好长时间弄好的图标素材哦。
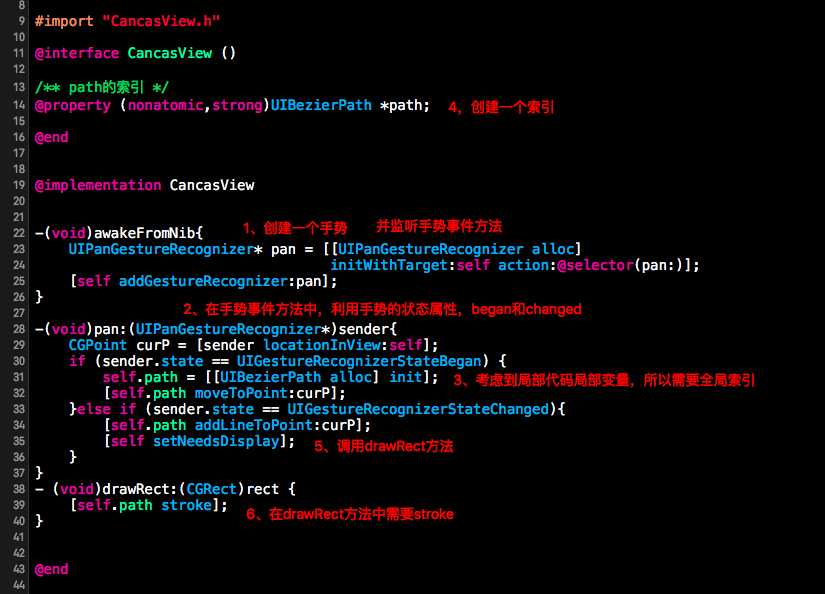
然后在自定义继承UIView的CanvasView中:

然后效果是:

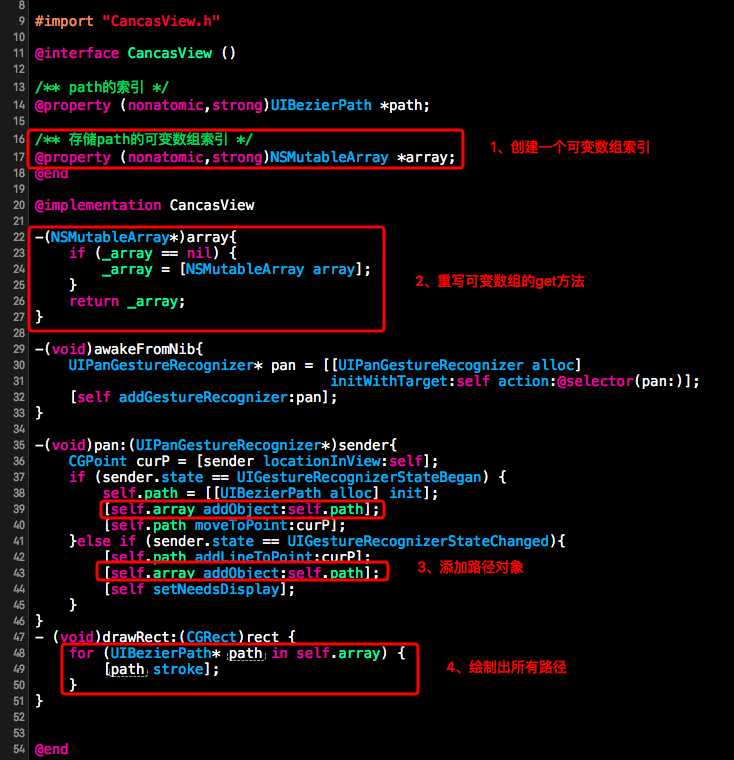
因为上面逻辑上的缘故,所以每重新绘制一次就会清除前一次的痕迹。那么解决方案就是,通过一个强引用的可变数组索引来存储每一次创建的路径,然后绘制出就遍历这个数组,全部绘出路径即可。

效果:

标签:
原文地址:http://www.cnblogs.com/goodboy-heyang/p/5040707.html