标签:
Toast 通知是一种发送给用户的暂时消息,包含相关的、具有时效性的信息,并且提供对应用中相关内容的快速访问。它可显示你是在另一个应用中、在“开始”屏幕上、在锁屏上,还是在桌面上。Toast 应该被视为一种邀请,邀请你返回你的应用以关注一些有趣的内容。
我们知道,在win8平台,toast通知会有诸多模板,而到了win10平台,你依然可以使用这些模板,而win10也提供了一种通用性通知。我们来看一下例子。
<toast> <visual> <binding template="ToastGeneric"> <text>通知</text> <text>Toast Test</text> </binding> </visual> <audio /> <actions> <action content = "确定" arguments = "ok" /> <action content = "取消" arguments = "cancel" /> </actions> </toast>
我们可以看到,根节点是toast,visual节点下显示的是toast通知的内容,这里注意一下binding元素的template属性,在UWP应用中,template统一叫做“ToastGeneric”。其内容可以放置text文本和image图像。一般第一个text元素作为通知的标题。image会显示图片,可作为通知图标,也可内联到文本中。action节点下是通知的行为,即在通知的下方可以显示按钮、输入框、下拉选择列表这些可以让用户操作的控件。还有一个audio元素,用来配置显示Toast通知时的声音。好了,我们现在来让通知显示出来。
1 string xml = "<toast>" + 2 "<visual>" + 3 "<binding template=\"ToastGeneric\">" + 4 "<text>通知/text>" + 5 "<text>Toast Test</text>" + 6 "</binding>" + 7 "</visual>" + 8 "<actions>" + 9 "<action content = \"确定\" arguments = \"ok\" activationType=\"foreground\" />" + 10 "<action content = \"取消\" arguments = \"cancel\" />" + 11 "</actions >" + 12 "</toast>"; 13 XmlDocument doc = new XmlDocument(); 14 doc.LoadXml(xml); 15 ToastNotification notification = new ToastNotification(doc); //创建通知实例 16 ToastNotifier nt = ToastNotificationManager.CreateToastNotifier(); 17 nt.Show(notification); //显示通知
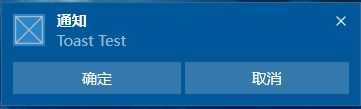
我们创建通知实例并让其显示出来。来看看效果。

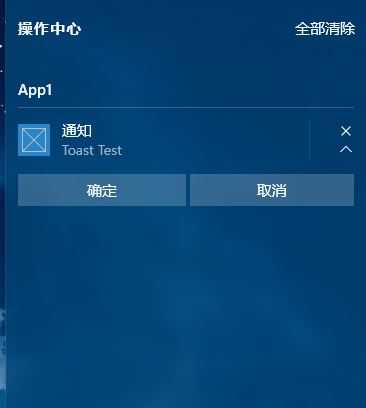
再来看看操作中心。

标签:
原文地址:http://www.cnblogs.com/skyshalo/p/5041715.html