标签:
序,Node是基于V8引擎的服务器端脚本语言。
Node.js:
Express:本文用的是3.21.2版本,目前最新版本为4.13.3,Express4和Express3还是有较大区别,可以去官网查看wiki:https://github.com/strongloop/express
MongoDB:
Express是Node上最流行的Web开发框架,通过它可以快速开发一个Web应用。全局模式下输入命令:
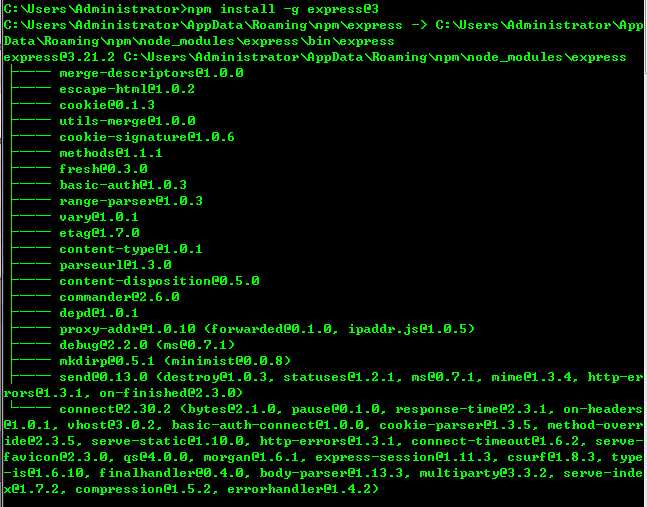
$ npm install -g express@3

我们把工程建立在D盘目录,cmd进入D盘,输入:
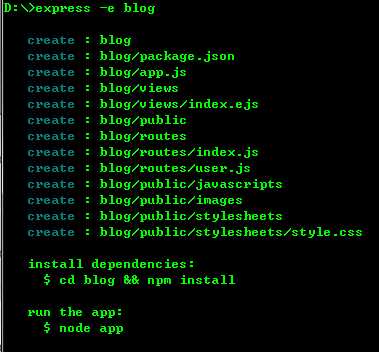
$ express -e blog

然后输入:
$ cd blog & npm install
安装需要的模块(站点中添加模块时会经常用到这个命令)

全局模式下输入:
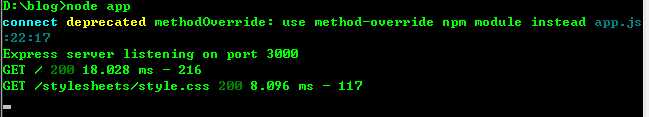
$ node app

此时命令行显示Express server listening on port 3000,浏览器访问localhost:3000,即可看到如下:


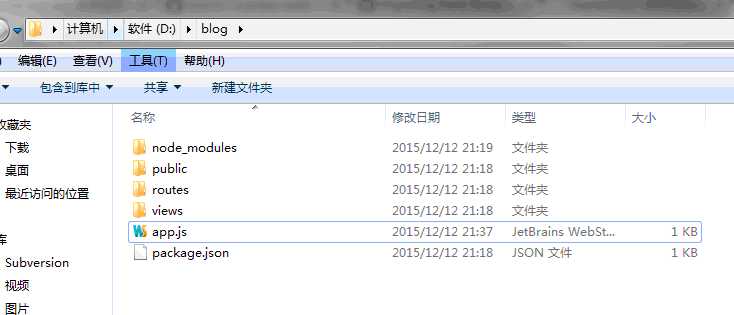
app.js:入口文件
package.json:工程信息和依赖模块
node_modules:存放package.json中安装的模块
public:存放image/css/js等文件
routes:存放路由文件
views:存放试图文件,或者说模板文件
express封装了多种http请求,主要使用GET和POST,即app.get() 和 app.post()。
app.get() 和 app.post()的第一个参数为请求的路径,第二个参数为处理请求的回调函数,分别是req和res,代表请求信息和响应信息:
app.get(‘/‘,function(req, res){ res.render(‘index‘,{title:‘Express 123‘}); }
处理请求的几种方式如下:
req.query:处理get请求,获取get请求参数
req.body:处理/:xxx形式的get或post请求,获取请求参数。
req.params:处理post请求,获取post请求体。
req.param():处理get和post请求,但查找优先级由高到低为req.params->req.body->req.query
模板引擎是一个将页面模板和要显示的数据结合起来生成HTML页面的工具。
本文中采用的是ejs模板引擎
只有三种标签
<% code %> 显示JS代码
<%= code %> 显示原始HTML内容
<%- code %> 显示替换过HTML特殊字符的内容
注意:当code为普通字符时,<%= code %>和<%- code %>结果相同。
当code为 <h1>hello</h1>时,<%= code %>会原样输出为<h1>hello</h1>,<%- code %>则会显示为一级标题格式的hello字符串。
index.ejs
<%- inclue a %>
hello,world!
<%- inclue b %>
a.ejs
this is a.ejs
b.ejs
this is b.ejs
最终index.ejs会显示为:
this is a.ejs
hello,world!
this is b.ejs
2015年12月12 Node.js实战(一)使用Express+MongoDB搭建多人博客
标签:
原文地址:http://www.cnblogs.com/yaochc/p/5042143.html