标签:
恍惚之间,距离上次写博客已经过去差不多两个月了。最近忙成狗,自从书出版后关注微信接口的时间就很少了,一方面,公司的事情实在太忙,现在是求生存的阶段,只能一心扎在项目中。另一方面,书发行后,好像突然少了点继续关注微信的动力,一种被微信折磨了大半年然后终于释然的感觉。最近也很少在群里说话了,但也一直关注着群里的动态。看着那些被微信一次次坑的体无完肤、茶饭不思的小伙伴,心里顿时一群神兽(羊驼)飘过,但我有时也挺力不从心的,虽然他们问的问题我基本上都遇到过,大部分也都解决过,也都帮早进群的伙伴解决过,但每次还是有很多人络绎不绝地问着重复的问题,回着回着就麻木了,因为好多次都是回复同样的问题。也曾试着改变这种局面,我的做法是这样的:首先提供一个可以问问题的论坛,让有问题的同学把问题发到论坛里,然后把帖子地址发到群里,然后我再去群里回复,这样下次再有人问相同的问题时,就可以直接把链接地址发他了。但貌似绝大多数人还是觉得麻烦,现在论坛也没多少人气了,也怪我自己没有运营的经验。
额,貌似废话有点多,开始讲重点吧,这篇博客是在开发的过程中一些比较常见的bug了,或者说是微信设计不合理的地方,我相信有很多人都想吐槽下微信,但我一直没在园子里看到相关吐槽的博客,鄙人不才,献丑了。(这些只是目前我能想到的,之前遇到的坑基本上没整理,以后尽量都整理下,先发一部分吧。)。
一、素材管理中的修改永久图文素材接口
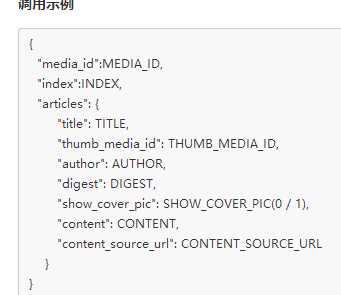
这个接口其实不能说是bug,只能说是设计上的缺陷(从我的角度来看)。下面是此接口的文档截图:

从上图可以看出,要调用此接口,需要传的参数有media_id(表示一条图文的id),index(表示要修改的某条子图文的索引),articles(表示的图文实体)。表面上看上去没什么不对,修改一条图文素材,需要传一个素材的ID,这是毋庸置疑的,要修改哪条子图文,那就需要把对应的索引传了,貌似也没问题,问题是修改的内容为什么要用articles呢,这里已经写了索引了,那就应该是article了,表示的是修改某条多图文中的指定索引的自图文。感觉有点绕了吧。不要说我纠结,再仔细想想,如果我添加多图文消息时,添加5条子图文,那么我现在想修改这个多图文,我想加一个,变成6条子图文的多图文,我发现这个接口无法满足了,因为这里要传的参数有index(索引),找遍了所有文档,也没办法解决这个问题。我也已经无力吐槽了。
二、上传图文素材后,不返回图文url。
这个接口也是设计上的缺陷。大家用过微信图文消息的应该都知道每一条多图文的子图文都包含n(n<=10)个子图文,每个子图文都有一个对应的url(形如:https://mp.weixin.qq.com/…………),按理说添加图文消息成功后,对应的url应该也已经生成了,但坑爹的是,当我们调用完添加图文消息接口时返回的信息却只有一个media_id,如果您想获取子图文对应的url,则必须根据media_id调用获取永久素材接口来进行获取。获取永久素材接口这里还有一个大坑,大家可以去试试看。新增图文素材时每一个子图文都是需要一个缩略图的media_id的(调用上传图片素材接口进行获取的,形如DFJDFUIEUIURFEORHHz……之类的,反正就是一串比较长的字母数字组合),坑爹的话,当根据多图文的media_id调用获取永久素材接口时,每个子图文对应的缩略图的ID神奇的编程了一串类似于时间戳的数字。坑爹至极。
三、测试账号调用群发无权限
这个绝对是个bug,相信肯定也坑过不少人。 我记得之前这个接口是没问题的,不知道从什么时候出现问题的。来说说具体的问题吧。由于群发这个接口在开发测试的时候不太方便使用运营中的公众号,所以大多人都会选择使用测试号来进行测试,但不知道从什么时候开始调用测试号的这个接口会出现申请的48003错误(user not agree mass-send protocol)意思是用户不同意这个群发协议,也许部分人应该会留意到,在刚刚申请的公众号第一次使用群发功能时,需要同意一个协议,大家点同意就可以了。坑爹的事,测试公众号没有这个入口啊,我想同意也没办法同意啊。真是心累的。
四、添加客服时,不能添加头像。
这个也是无力吐槽的设计上的问题,简单说下吧。我不知道大家设计程序的时候习惯。在创建一个用户或者一个客服时,我肯定会把用户的用户名,密码,头像等其他信息一个接口实现,因为这些都是基本信息(前台面向客户的产品上可能会设置头像或注册会分开,可添加客服这功能有必要要分开设置吗?),微信他们自己提供的后台再添加新客服的时候就是工号,昵称,头像,密码等信息一起设置的,不明白为啥写的接口是分开的,表示心塞的不行了。上图看看:

五、微信支付相关接口
微信支付的坑不知道坑了多少码农的时间(本来可以撸下其他的,却不得不撸代码),终于废了九牛二虎之力解决了签名错误的问题,感觉天都亮了。但当遇到js报fail时,感觉整个人都不好了。从签名错误到chooseWXPay:fail(有的时候这个fail都不显示,干脆没任何反应,或者闪一下loading,就没了),再到异步回调和js回调,真是一坑更比一坑深啊。运气好的搞个三两天搞好了(笔者前后调试了两个晚上),运气不好的恐怕要一个星期,还不一定能搞的定,最后很有可能会被某些眼高手低的技术领导或者不懂技术的老板嫌弃。心中又是一群神兽飘过,程序员何苦为难程序员呢。
还有一个大家可能很少遇到的情况,在微信支付的部分接口里出现了诸如****_$n的参数,如下图所示:

我觉得这个真的要骂街了,微信支付使用的xml格式在进行签名时,比较好的方法就是现创建对应的实体,然后进行下一步的签名,获取返回值时将xml转换成对应的实体也方便进行开发。坑爹的是,这个$n符号让咱怎么创建对应的实体映射,nnd,这个n还是不固定的。
六、微信支付相关配置
或许很多人在这里也跌了不少跟头,明明代码没问题,完全按照文档做的,什么预支付id之类的都获取到了,js调用也没问题,但就是不是fail错误就是没任何响应,想想都记得抓狂。这里说下我遇到的几个坑。
首先是授权目录的设置,官方的说是是,加入你的支付目录是http://www.cnblogs.com/a/a.aspx,那么授权目录应该设置成http://www.cnblogs.com/a/,也就是发起支付的上一层目录。以前在没有用angularjs时,这个说法完全没问题,用了angularjs才发现再一次被微信坑。用过angularjs做单页程序的朋友应该都知道,每个页面的切换其实只是切换了view,而页面没有真实的跳转,只是根据#后面的信息来加载不同的view,如首页的地址如果是http://www.cnblogs.com/index.aspx#/,那商城页有可能就是http://www.cnblogs.com/index.aspx#/shop,支付页面可能是http://www.cnblogs.com/index.aspx#/pay,正常的理解是这个授权目录应该就是根目录(http://www.cnblogs.com/),的确如此,在ios上没有任何问题,可是在安卓的机器上就必须是http://www.cnblogs.com/index.aspx#/,假如你发起支付的页面url是http://www.cnblogs.com/index.aspx#/a/b/c,那么你需要设置两个授权目录:http://www.cnblogs.com/index.aspx#/和http://www.cnblogs.com/index.aspx#/a/b/。
还有一个很难被发现的坑。说说我是怎么发现的吧。我的一个客户做了一个商城,这个商城是使用一个认证了的服务号做的,并且开通了微信支付。付款什么都没问题了,但他的需求是想让他的订阅号也可以有这个功能,我当时想的是这很简单嘛,只需要将那个商城的链接搞过来就行了,从订阅号里跳转进来应该也是一样的,支付的时候还是使用原有的服务号对应的商户信息,逻辑上没有任何问题。但之前听说过不能跨号支付的问题,一直没怎么理解,今天就测试了下。首先从服务号里访问链接是可以正常支付的。然后我就试了下从订阅号(未认证)里进入,结果报fail错误,然后觉得很奇怪,就到别从服务号进入,发现没有问题可以正常支付,最后我又试了下从认证了的订阅号进入,发现也可以正常支付(微博认证的报fail错误),那现在得到的结论是,微信支付不能挂在未认证的公众号里。准确的说应该是微信网页内支付接口是没办法在未认证的订阅号中进行支付的。
七、终极bug,腾讯客服
说多了都是泪,每次发现微信的坑时,我总是天真的抱着一种拯救腾讯的思想去跟他们反馈bug,腾讯的客服总是很亲切说一句:“请阅读相关文档”,那时,全世界的羊驼仿佛从我脑海里经过。哎,人艰不拆啊。
不过仔细想想是否是咱要求太高,人家免费给咱们用的东西咱是不是应该抱着宽容的心态来共同来创造未来呢?毕竟腾讯给了咱一众码农一个机会,用不了多久咱就会升职加薪、当上总经理、出任CEO、迎娶白富美、走上人生巅峰哒!
标签:
原文地址:http://www.cnblogs.com/zskbll/p/5042208.html