之所以将浮动,定位归为布局来讲,就是因为css布局技术都依赖于三个基本概念:定位,浮动和空白边的操纵;
1.固定宽度布局
1.1 居中布局

如上图:是pc端比较时髦的居中设计,而实现居中设计的方案有:
1.自动空白实现(如上图)
.main{
width:1000px;
marign:0 auto;
}
2.定位和负值空白边
.main{
positon:relative;
width:1000px;
left:50%;
margin-left:-500px;
}
1.2 多栏布局

如上图:利用float实现的多栏布局,给不同的列定宽,然后使用float(float的使用上篇已有介绍)像左浮动,就可以使每一栏依次有序的排列了
2.流体布局
流体布局,尺寸用的是百分比而不是像素设置的,这使得流体布局能够相对浏览器窗口进行伸缩。

流体布局在窗口很小的时候,行变得非常窄,很难阅读。因此有必要添加min-width,从而防止布局变的太窄
3.弹性布局
弹性布局相对与字号(而不是浏览器宽度)。通过以em为单位设置宽度,可以确保字号增加时整个布局随之扩大。
目前我使用弹性布局主要是在移动端,在说弹性布局前,先说说弹性盒;
3.1 box 和 flex
这两种写法只是对应不同时期的flex规范,各个写法的兼容性如下:
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */ display: -moz-box; /* Firefox 17- */ display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */ display: -moz-flex; /* Firefox 18+ */ display: -ms-flexbox; /* IE 10 */ display: flex; /* Chrome 29+, Firefox 22+, IE 11+, Opera 12.1/17/18, Android 4.4+ */
3.2 box 和 flex的属性
(1)定义布局为弹性盒
.flex{
display:-webkit-box;
display:-webkit-flex;
display:flex;
}
(2)定义子元素垂直布局
.flex-v{
-webkit-box-orient:vertical;
-webkit-flex-direction:column;
flex-direction:column;
}
(3)子元素占据剩余的空间
.flex-l{
-webkit-box-flex:1;
-webkit-flex:1;
flex:1;
}
(4)子元素垂直居中
.flex-align-center{
-webkit-box-align:center;
-webkit-align-items:center;
align-items:center;
}
(5)子元素水平居中
.flex-pack-center{
-webkit-box-pack:center;
-webkit-justify-content:center;
justify-content:center;
}
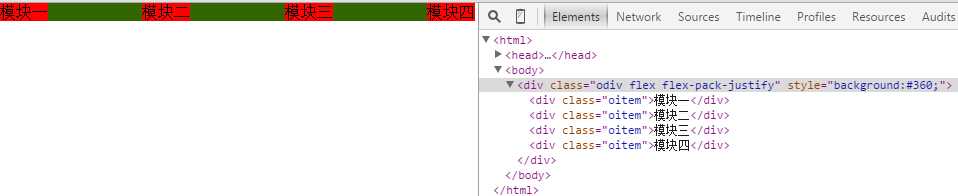
(6)子元素两端对齐
.flex-pack-justify{
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
justify-content:space-between;
}

!!!兼容性:ios 4+、android 2.3+、winphone8+