标签:
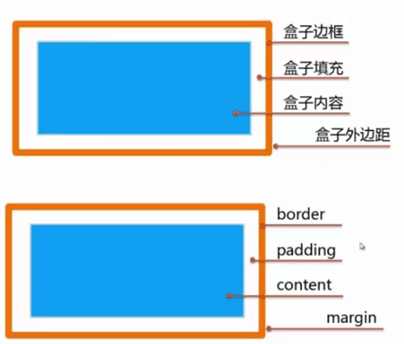
盒子好比快递小哥的一个快递包裹。把这个包裹延着x轴切开,如下图所示:

盒子的内容就是你网购的商品,盒子的填充就是包裹里面一些泡沫或者报纸保护运输的物品的安全,边框就是包裹的盒子,盒子的外边距是快递小哥来放置快递的时候,快递与快递的距离。对应到css中如上图所示。
content只需确定 width 和 height 就能确定其大小。但是对span元素不适用。
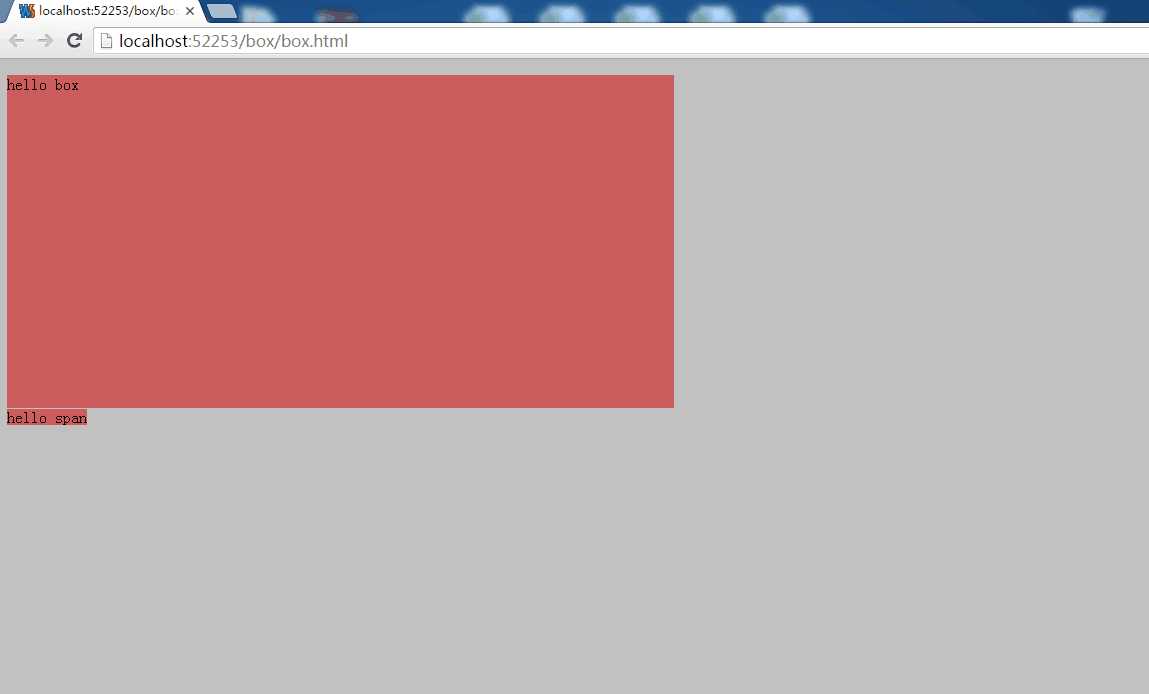
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> html,body{ background-color: silver; height: 100%; } .box1{ width: 50%; height: 50%; background-color: indianred; } span{ width: 500px; height: 20px; background-color: indianred; } </style> </head> <body> <div class="box1"> <p>hello box</p> </div> <span>hello span</span> </body> </html>
运行结果如下图:

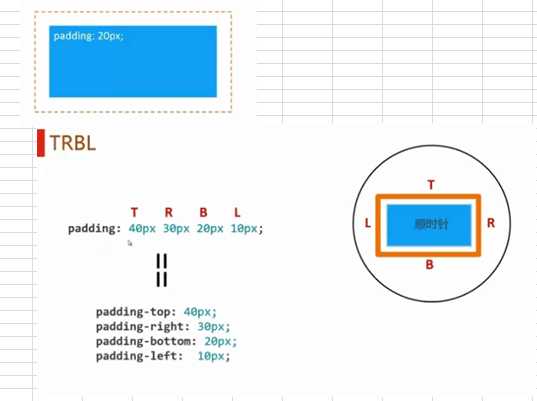
padding:[<length>|<percentage>]{1,4} 四个元素 一次是顺时针方向 上、右、下、左。

padiing元素的值缩写:
padding 20px ; = padding 20px 20px 20px 20px;
padding 20px 10px ;= padding 20px 10px 20px 10px;
padding 20px 10px 30px;= padding 20px 10px 30px 10px;
标签:
原文地址:http://www.cnblogs.com/watson945/p/5043920.html