标签:
1.什么是转场动画?
就是从一个场景转换到另一个场景,像导航控制器的push效果,就是一个转场.
2.如何创建转场动画
创建转场动画
CATransition *anim = [CATransition animation];
设置转场类型
anim.type = @"cube";
anim.duration = 1;
设置转场的方向
anim.subtype = kCATransitionFromLeft;
设置动画的开始位置
anim.startProgress = 0.5;
设置动画的结束位置
anim.endProgress =0.8;
添加动画.了
[_imageV.layer addAnimation:anim forKey:nil];
要执行动画的代码称为转场代码.
转场动画要和转场代码写在同一个方法当中才有动画效果.
3.UIView进行转场动画
[UIView transitionWithView:self.imageV duration:1
options:UIViewAnimationOptionTransitionFlipFromRight
animations:^{
转场代码
} completion:^(BOOL finished) {
动画执行完毕时调用.
}];
使用UIView转场的类型比较少.
setType:有四种类型:
kCATransitionFade //交叉淡化过渡
kCATransitionMoveIn //移动覆盖原图
kCATransitionPush //新视图将旧视图推出去
kCATransitionReveal //底部显出来
另一种设置方法
pageCurl //向上翻一页
pageUnCurl //向下翻一页
rippleEffect //滴水效果
suckEffect //收缩效果,如一块布被抽走
cube //立方体效果
oglFlip //上下翻转效果
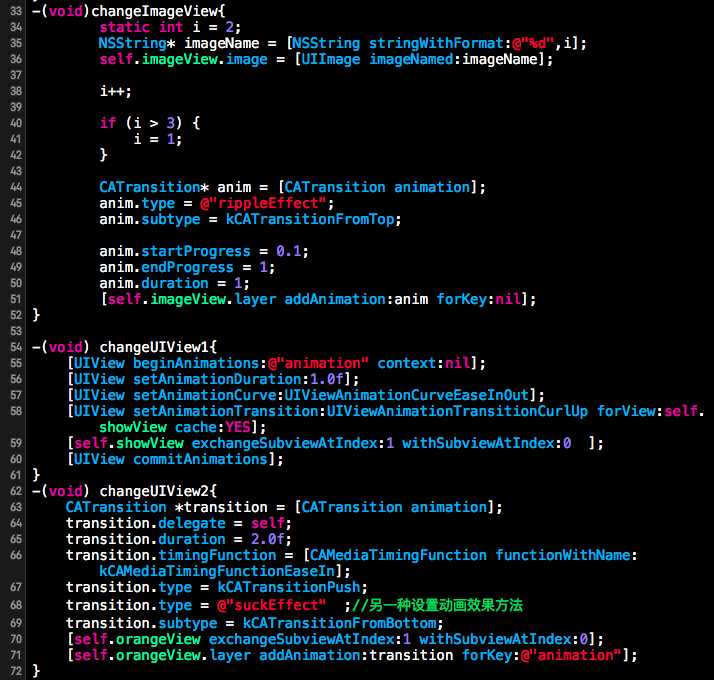
下面上一个代码实例,先上效果,然后上代码截图:


标签:
原文地址:http://www.cnblogs.com/goodboy-heyang/p/5044018.html