标签:style blog http color 使用 width
每写一篇文章都是一部血泪史啊。最近公司的需求要是使用到Ext的动态生成Grid,公司用的是4.0,由于版本问题在网上找了很多都不实用,所以自己研究了下。
现在给大家分享出来。
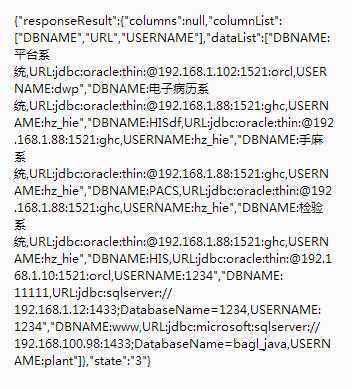
后台Json:

callback内容:
1 callback : function(options, success, response) { 2 alert(response.responseText); 3 var r = Ext.decode(response.responseText); 4 if ("3"==r.state) { 5 var columnModel = []; 6 var columns = []; 7 for(var i=0;i<r.responseResult.columnList.length;i++){//因为后台返回的类型为字符串,要将字符串转换成Object 8 var v = r.responseResult.columnList[i]; 9 var obj = new Object(); 10 obj = {text:v,dataIndex:v,width:120}; 11 columnModel[i]=obj; 12 columns[i] = v; 13 } 14 15 var datas = []; 16 for(var i=0;i<r.responseResult.dataList.length;i++){//转换成Object 17 var v = r.responseResult.dataList[i]; 18 var sp = v.split(","); 19 var objData = new Object(); 20 for(var j=0;j<sp.length;j++){ 21 var columnName = sp[j].substring(0,sp[j].indexOf(":")); 22 var columnData = sp[j].substring(sp[j].indexOf(":")+1,sp[j].length); 23 objData[columnName] = columnData; 24 } 25 datas[i]=objData; 26 } 27 var store = Ext.create(‘Ext.data.Store‘, { 28 fields : columns, 29 data:datas 30 }); 31 //注意columns和columnModel必须为数组形式的Object,如果是数组形式的字符串会报错! 32 Ext.getCmp("syDataSourceGird").reconfigure(store,columnModel); 33 return ; 34 } 35 Ext.create(‘global.RespWin‘, {stateOkText : r.msg}).stateError(); 36 }
ExtJs 4.0 动态生成Grid,布布扣,bubuko.com
标签:style blog http color 使用 width
原文地址:http://www.cnblogs.com/staryy/p/3858695.html