标签:
上篇说到了添加UIBarButtonItem,接下来说说界面切换;
1、首先我们在刚才的RootViewController中添加一个按钮用来实现跳转:
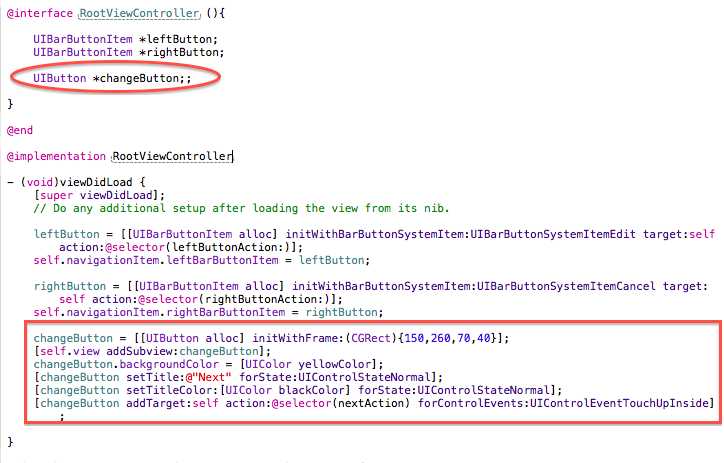
打开RootViewController.m(我就继续写了),添加一个跳转button:

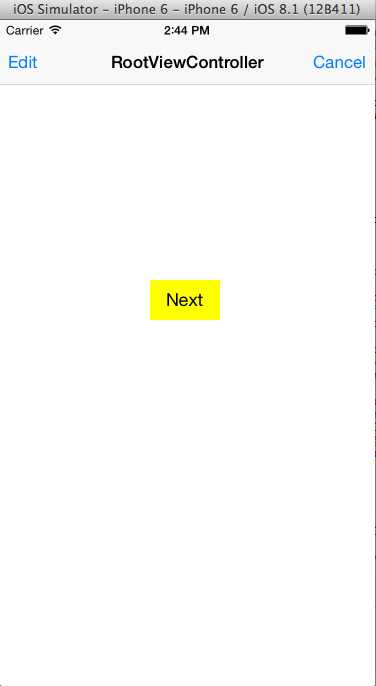
效果图:

2、button动作实现,新建一个NewViewController继承自UIViewController;用pushViewController到navigationController中去;

#import "NewViewController.h"
- (void)nextAction{ NewViewController *NewVC = [[NewViewController alloc] init]; [self.navigationController pushViewController:NewVC animated:YES]; NewVC.title = @"NewViewController"; }
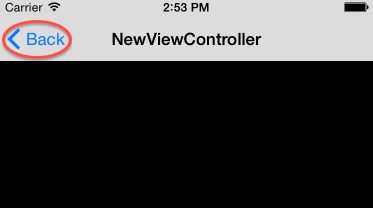
点击button,如图Back为系统自带按钮;

如果不想使用系统自带按钮,我们可以自定义按钮:
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithTitle:@"返回"style:UIBarButtonItemStyleDone target:nil action:nil]; self.navigationItem.backBarButtonItem = backButton;
如图:

3、title的自定义:
1 #import "NewViewController.h" 2 3 @interface NewViewController () 4 5 @end 6 7 @implementation NewViewController 8 9 - (void)viewDidLoad { 10 [super viewDidLoad]; 11 // Do any additional setup after loading the view. 12 13 UILabel *title = [[UILabel alloc] init]; 14 title.text = @"标题"; 15 title.font = [UIFont systemFontOfSize:20]; 16 [title sizeToFit]; 17 self.navigationItem.titleView = title; 18 19 }
效果图:

4、如果想放置多个按钮:
NSArray *colorArray = @[@"黑", @"白", @"灰"]; UISegmentedControl *segmentCtrl = [[UISegmentedControl alloc] initWithItems:colorArray]; segmentCtrl.selectedSegmentIndex = 1; segmentCtrl.tintColor = [UIColor redColor]; self.navigationItem.titleView = segmentCtrl;
效果图:

添加点击响应事件:
[segmentCtrl addTarget:self action:@selector(segmentAction:) forControlEvents:UIControlEventValueChanged];
- (void)segmentAction:(id)segment{ switch ([segment selectedSegmentIndex]) { case 0: { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:@"您选择了颜色黑" delegate:self cancelButtonTitle:@"是" otherButtonTitles:@"否", nil]; [alert show]; } break; case 1: { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:@"您选择了颜色白" delegate:self cancelButtonTitle:@"是" otherButtonTitles:@"否", nil]; [alert show]; } break; case 2: { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:@"您选择了颜色灰" delegate:self cancelButtonTitle:@"是" otherButtonTitles:@"否", nil]; [alert show]; } break; default: break; } }
效果图:



ios基础篇(十一)——UINavgationController的使用(二)页面切换
标签:
原文地址:http://www.cnblogs.com/0320y/p/5045554.html