标签:
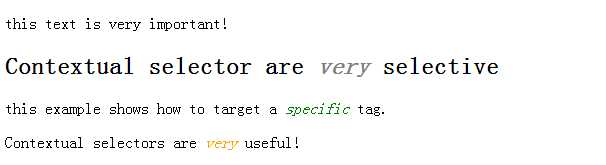
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>HTML5 Template</title> 6 <style> 7 em {color:gray;} 8 article p em{color:green;} 9 aside p em{color:orange;} 10 </style> 11 </head> 12 <body> 13 <p>this text is very important!</p> 14 <article> 15 <h1>Contextual selector are <em>very</em> selective</h1> 16 <p>this example shows how to target a <em>specific</em> tag.</p> 17 </article> 18 <aside> 19 <p>Contextual selectors are <em>very</em> useful!</p> 20 </aside> 21 </body> 22 </html>

1、上下文选择器:基于祖先或者同胞元素选择一个元素。
标签1 标签2 {声明}
其中,标签2是我们想要选中的目标,而且只有在标签1是其祖先元素的情况下才会被选中。
上下文选择器,严格来讲,叫后代组合式选择器,就是一组以空格分隔的标签名。用于选择作为指定祖先元素后代的标签。只要有标签在它的层次结构“上游”存在这么一个祖先,那么就会选中该标签。无论从该标签到作为祖先的上下文之间隔着多少层次都没有关系。
上面的例子表示的是,基于祖先元素选择em元素,使处于不同标签下的em呈现不同的状态。
特殊的上下文选择符:
1.1、子选择符>
标签1 > 标签2
标签2必须是标签1的子元素。与其他常规的上下文选择符不同,这个选择符中的标签1不能使标签2的父元素之外的其他祖先元素
1.2、紧邻同胞选择符 +
标签1 + 标签2
标签2必须紧跟在其同胞标签1的后面
1.3、一般同胞选择符 ~
标签1 ~ 标签2
标签2必须在(不一定紧挨着)其同胞标签1后面
1.4、通用选择符 *
*(常称为星号选择符)是一个通配符,它匹配任何元素
* {color:green;}
会导致所有元素(的文本和边框)都变成绿色。
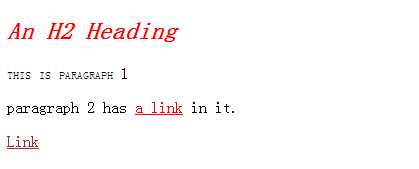
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>HTML5 Template</title> 6 <style> 7 section > h2 {color:red;font-style:italic;}/* > 子选择符 */ 8 h2 + p {font-variant:small-caps;}/* + 紧邻同胞选择符*/ 9 h2 ~ a {color:brown;}/* ~ 一般同胞选择符*/ 10 section * a {color:red;}/*非子选择符,适用于section的非子元素a*/ 11 </style> 12 </head> 13 <body> 14 <section> 15 <h2>An H2 Heading</h2> 16 <p>this is paragraph 1</p> 17 <p>paragraph 2 has <a href="#">a link</a> in it.</p> 18 <a href="#">Link</a> 19 </section> 20 </body> 21 </html>

标签:
原文地址:http://www.cnblogs.com/tiantianxiangshang33/p/5045909.html