标签:
下载: http://www.xwcms.net/js/bddm/25368.html
代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>淘宝网选项卡类型搜索框样式代码 - xw素材网</title> 6 <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $(".bodys p").not(":first").hide(); 10 $(".searchbox ul li").mouseover(function(){ 11 var index = $(this).index(); 12 if(index==0){ 13 $(this).find("a").addClass("style1"); 14 $("li").eq(1).find("a").removeClass("style2"); 15 $("li").eq(2).find("a").removeClass("style3"); 16 } 17 if(index==1){ 18 $(this).find("a").addClass("style2"); 19 $("li").eq(0).find("a").removeClass("style1"); 20 $("li").eq(2).find("a").removeClass("style3"); 21 } 22 if(index==2){ 23 $(this).find("a").addClass("style3"); 24 $("li").eq(0).find("a").removeClass("style1"); 25 $("li").eq(1).find("a").removeClass("style2"); 26 } 27 var index=$(this).index(); 28 $(".bodys p").eq(index).show().siblings().hide(); 29 }); 30 }); 31 </script> 32 <style type="text/css"> 33 *{margin:0;padding:0;list-style-type:none;} 34 a,img{border:0;} 35 /* searchbox */ 36 .searchbox{width:520px;height:80px;margin:40px auto 0 auto;} 37 .searchbox ul{ height:35px; width:500px; list-style:none; margin-left:20px} 38 .searchbox ul li{ float:left} 39 .searchbox ul li a{ float:left; line-height:35px; padding:0 20px; text-decoration:none; color:#000; font-size:14px; font-weight:bold;} 40 .searchbox ul li .style1{ background-color:#000; color:#fff} 41 .searchbox ul li .style2{ background-color:#f00;color:#fff} 42 .searchbox ul li .style3{ background-color:#F90;color:#fff} 43 .bodys input{ height:30px;line-height:30px;width:390px;padding:0 10px;float:left;} 44 .bodys .one{ border:#000 3px solid} 45 .bodys .two{ border:#f00 3px solid} 46 .bodys .three{ border:#F90 3px solid} 47 .bodys .one1{ background-color:#000; } 48 .bodys .two2{ background-color:#f00;} 49 .bodys .three3{ background-color:#F90;} 50 .bodys button{float:left;border:0;height:36px;width:100px; color:#FFF; line-height:36px;text-align:center;overflow:hidden;} 51 </style> 52 </head> 53 <body> 54 <div class="searchbox"> 55 <ul class="border1"> 56 <li><a href="#" class="style1">宝贝</a></li> 57 <li><a href="#">天猫</a></li> 58 <li><a href="#">店铺</a></li> 59 </ul> 60 <div class="bodys"> 61 <p><input type="text" value="" id="" class="one" placeholder="输入宝贝" /><button class="one1">搜索</button></p> 62 <p><input type="text" value="" id="" class="two" placeholder="输入宝贝" /><button class="two2">搜索</button></p> 63 <p><input type="text" value="" id="" class="three" placeholder="输入店铺" /><button class="three3">搜索</button></p> 64 </div> 65 </div> 66 <div style="text-align:center;margin:50px 0; font:normal 14px/24px ‘MicroSoft YaHei‘;"> 67 <p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.</p> 68 </div> 69 </body> 70 </html>
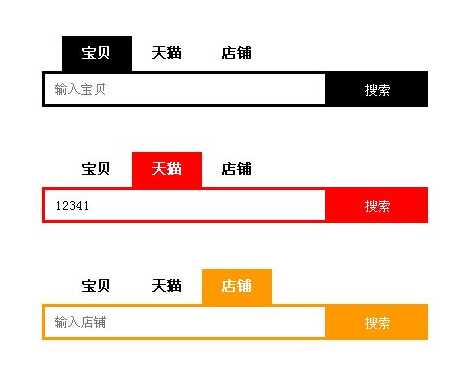
效果:

标签:
原文地址:http://www.cnblogs.com/aiqingqing/p/5046749.html