标签:
position 有4中不同类型的定位,分别为static、relative、absolute、fixed
1.static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
2.relative(相对定位)
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
默认情况下,它是以父级元素的原始点(左上角)作为原始点,如果没有父级元素,则以文本流(页面的文本区)的顺序在上一个元素的底部作为原始点,配合TRBL(top、right、bottom、left)进行定位;
需要注意的地方是如果父级元素有padding等其他CSS属性,当前的原始点则按照父级元素的内容区的原始点来进行定位(受父级元素的padding等CSS元素影响)。有如下的属性:
a.如果没有TRBL,以父级元素的左上角作为原始点进行定位,如果没有父级元素,则以浏览器的左上角作为原始点进行定位;如果在没有父级元素的情况下,存在文本,则以它前面的一个文本的最后一个字的右上角
作为原始点进行定位,且文字不断开,覆盖在文字的上方。
b.设定了TRBL,但是父级元素没有设置position属性,仍然以父级元素的左上角作为原始点进行定位。
c.如果设定了TRBL,且父级元素也设置了position属性(无论是absolute还是relative),也以父级元素的左上角作为原始点进行定位,如果父级元素有padding等CSS元素,则以内容区的左上角作为原始点进行定位。
3.absolute(绝对定位)
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
默认情况下,是参照浏览器的左上角,配合TRBL(top、right、bottom、left)进行定位;主要有如下的属性:
a.如果没有TRBL,以父级元素的左上角作为原始点进行定位,如果没有父级元素,则以浏览器的左上角作为原始点进行定位;如果在没有父级元素的情况下,存在文本,则以它前面的一个文本的最后一个字的右上角
作为原始点进行定位,且文字不断开,覆盖在文字的上方。
b.设定了TRBL,但是父级元素没有设置position属性,那么则以浏览器的左上角为原始点进行定位,位置将由TRBL决定。
c.如果设定了TRBL,且父级元素也设置了position属性(无论是absolute还是relative),则会以父级元素的左上角作为原始点进行定位,且父级元素的padding等CSS元素不会对其影响。
注意:使用position来布局,父级元素的position属性为relative,而定位于父级内部某个位置的元素,最好用absolute(因为可以不受父级元素的padding等CSS属性影响)
4.TRBL
top:定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
right:定义了定位元素右外边距边界与其包含块右边界之间的偏移。
bottom:定义了定位元素下外边距边界与其包含块下边界之间的偏移。
left:定义了定位元素左外边距边界与其包含块左边界之间的偏移。
5.overflow
设置当元素的内容溢出其区域时发生的事情。
接受visible(默认值)、hidden(内容会被修剪,并且其余内容是不可见的)、scroll(内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容)、
auto(如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容)
6.clip
设置元素的形状
接受auto(默认值)、shape(唯一合法的形状值是:rect (top, right, bottom, left),其中值都为数值,如1px)
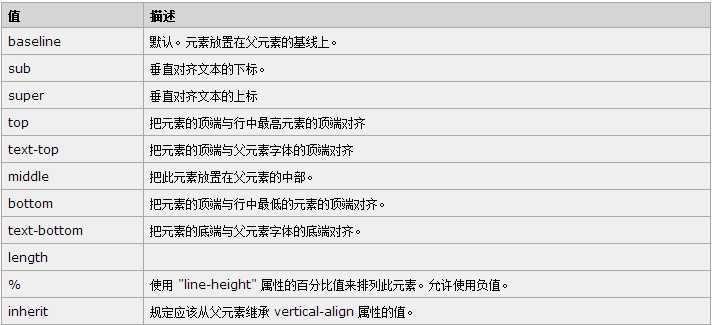
7.vertical-align
设置元素的对齐方式
可以接受如下的值:

8.z-index
设置元素的堆叠顺序
可以接受auto(默认)、number(如取-1,则处于字体的下方)
标签:
原文地址:http://www.cnblogs.com/mmx-jiayou/p/5047050.html