标签:
<button id="but"/>


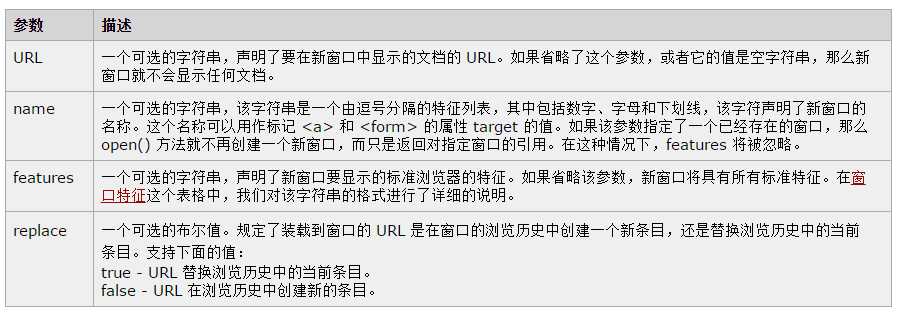
<html> <head> <script type="text/javascript"> function open_win() { window.open("http://www.baidul.com","_blank","toolbar=yes, location=yes, directories=no, status=no, menubar=yes, scrollbars=yes, resizable=no, copyhistory=yes, width=400, height=400") } </script> </head> <body> <form> <input type="button" value="打开窗口" onclick="open_win()"> </form> </body> </html>


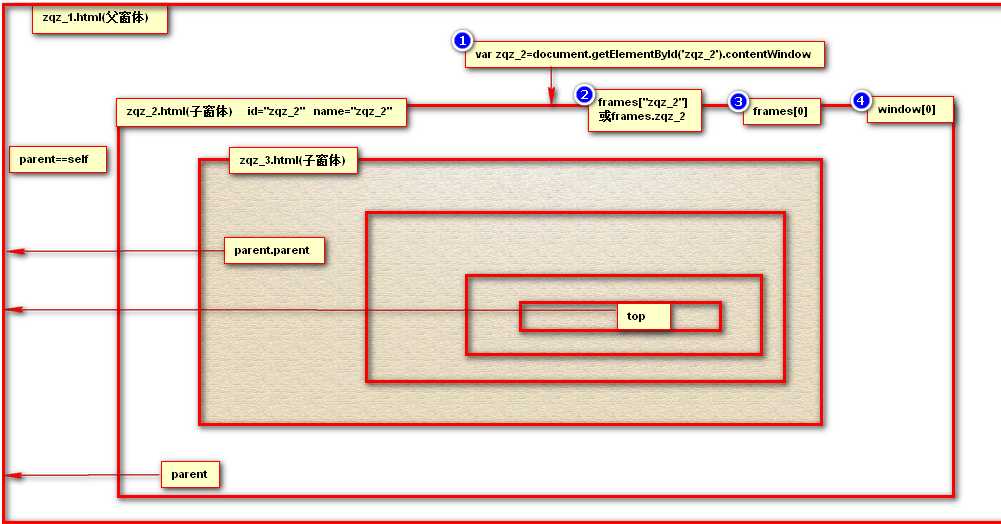
parent==self //只有顶级窗口还会返回true
var zqz_2=document.getElementById(‘zqz_2‘);
var zqz_2=document.getElementById(‘zqz_2‘).contentWindow;
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>ZQZ</title> <style> </style> </head> <body> <iframe src="ZQZ_1.html" name="A" width="200px" height="300px"></iframe> <iframe src="ZQZ_2.html" name="B" width="200px" height="300px"></iframe> </body> <script> //父调用子 window.onload=function(){ frames.B.a(); alert(frames.B.b); }; //子调用父 function c(){ alert("子调用父方法c()"); } var d="子调用父变量d"; </script> </html>
ZQZ_1.html(子)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>ZQZ_1</title> </head> <body bgcolor="#a52a2a"> A </body> <script> //子调用子 var i=1; alert(window.i);//i这个全局变量是全局对象那个的而一个属性,也是Window对象的一个属性。所以也可以这么调用 function a() { alert("A中的函数a被调用"); } </script> </html>
ZQZ_2.html(子)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>ZQZ_2</title> </head> <body bgcolor="#ff7f50"> B </body> <script> //子调用子 alert(parent.A.i); //在name=“B”中调用A中的全局变量i parent.A.a(); //在name="B"中调用A中的函数a() //父调用子 var b="父调用子b变量"; function a(){ alert("父调用子a方法"); } //子调用父 parent.c(); alert(parent.d); </script> </html>
JavaScript权威设计--Window对象之Iframe(简要学习笔记十四)
标签:
原文地址:http://www.cnblogs.com/mmx-jiayou/p/5047193.html