标签:
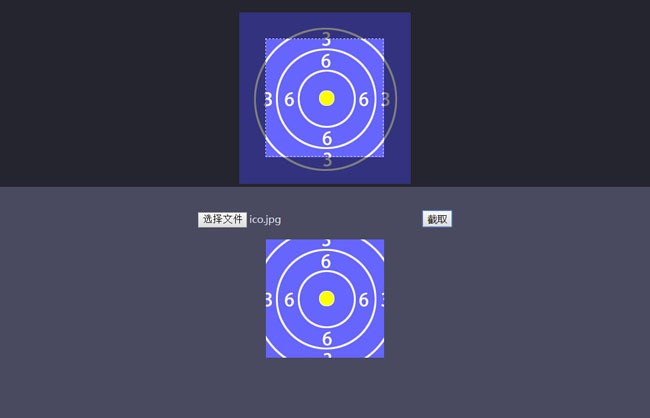
一款基于jQuery移动设备图片裁剪代码。这是一款支持移动设备触摸手势的jQuery图片裁剪插件jquery.photoClip。效果图如下:

实现的代码。
html代码:
<article class="zzsc-container"> <div id="clipArea"></div> <input type="file" id="file"> <button id="clipBtn">截取</button> <div id="view"></div> </article> <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/iscroll-zoom.js"></script> <script src="js/hammer.js"></script> <script src="js/jquery.photoClip.js"></script> <script> //document.addEventListener(‘touchmove‘, function (e) { e.preventDefault(); }, false); $("#clipArea").photoClip({ width: 200, height: 200, file: "#file", view: "#view", ok: "#clipBtn", loadStart: function () { console.log("照片读取中"); }, loadComplete: function () { console.log("照片读取完成"); }, clipFinish: function (dataURL) { console.log(dataURL); } }); </script>
via:http://www.w2bc.com/article/jquery-mobile-cut-head-image
标签:
原文地址:http://www.cnblogs.com/w2bc/p/5048043.html