标签:
说明:大部分程序选择时间时都是用 时间控件 直接选择一个日期然后赋值给文本框,下面举例说明
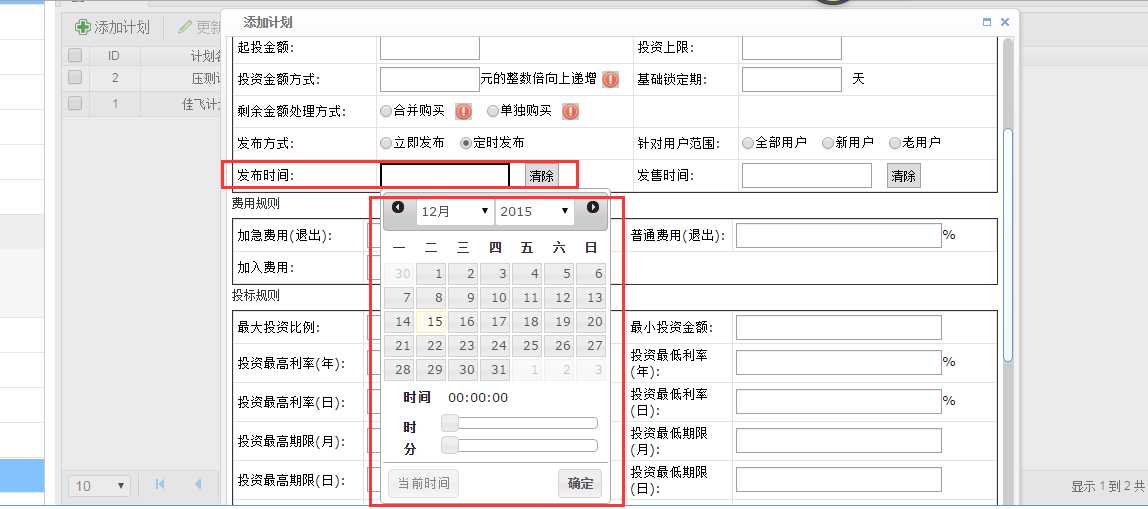
1、利用时间控件赋值给文本框具体事例如下:
HTML界面:

java代码:
//用js将input标签的readonly去掉
String js1="var setDate=document.getElementById(\"publishTime\");setDate.removeAttribute(‘readonly‘);";//定义一个js
exeJS(dr, js1);//执行js
WebElement s_p_fbsj=fFind(dr, By.id("publishTime"));//获取时间对应的文本框
s_p_fbsj.clear();
s_p_fbsj.sendKeys(Demo.getExcel(index, 11, colNum));//从excel中读取值时,excel中要把表格的格式设置为 文本,否则读取出来的就是一段数字
WebElement dayelement=fFind(dr, By.xpath("//*[@id=‘ui-datepicker-div‘]/div[3]/button[2]"));//获得时间控件上的 确定按钮
dayelement.click();//点击确定按钮后把时间控件关闭
selenium Webdriver 处理 —— 通过时间控件给文本框赋值
标签:
原文地址:http://www.cnblogs.com/baixiaozheng/p/5048891.html