标签:

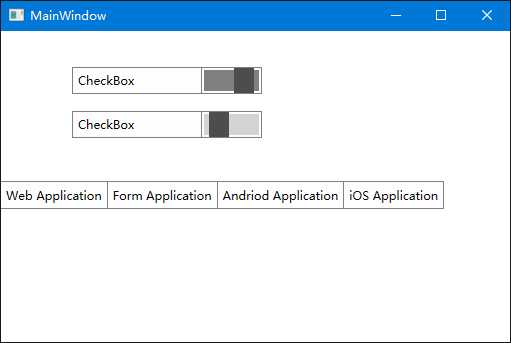
<Style TargetType="CheckBox">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="CheckBox">
<Border x:Name="bd" BorderBrush="Gray" BorderThickness="1" Padding="5" SnapsToDevicePixels="True" Background="#02000000">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="50"/>
</Grid.ColumnDefinitions>
<ContentPresenter Margin="0 0 10 0" Content="{TemplateBinding Content}" VerticalAlignment="Center"/>
<Border x:Name="outterBd" Margin="-5" Padding="2" BorderBrush="Gray" BorderThickness="1 0 0 0" Grid.Column="1">
<Border x:Name="innerBd" Background="LightGray" Grid.Column="1">
<Border x:Name="slider" Margin="5 -2 30 -2" Background="#FF4D4D4D"/>
</Border>
</Border>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="bd" Property="BorderBrush" Value="{StaticResource ToolBarBackgroundBrush}"/>
<Setter TargetName="outterBd" Property="BorderBrush" Value="{StaticResource ToolBarBackgroundBrush}"/>
</Trigger>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Margin" Value="30 -2 5 -2" TargetName="slider"/>
<Setter Property="Background" Value="Gray" TargetName="innerBd"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="RadioButton">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<Border Margin="-1 0 0 0" SnapsToDevicePixels="True" x:Name="bd" BorderBrush="Gray" BorderThickness="1" Padding="5" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}" Background="#02000000">
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center" Content="{TemplateBinding Content}"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="bd" Property="BorderBrush" Value="{StaticResource ToolBarBackgroundBrush}"/>
</Trigger>
<Trigger Property="IsChecked" Value="true">
<Setter TargetName="bd" Property="Background">
<Setter.Value>
<SolidColorBrush Color="LightGray"/>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
WPF RadioButton & CheckBox Style
标签:
原文地址:http://www.cnblogs.com/liguoxi134/p/5049495.html