标签:
今天学习的主要内容依然是自适应。针对不同设备(iPhone、iPad)调整UI
首先提到了自动旋转的问题。
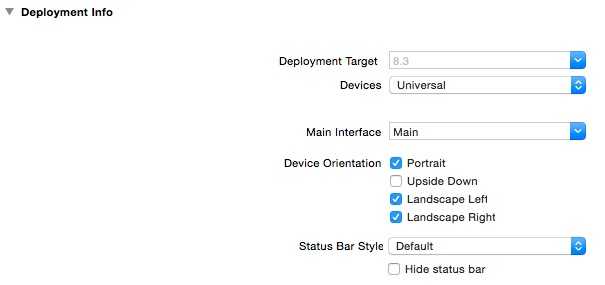
其实苹果公司早已为我们提供了旋转的设置,只需要设置一下即可

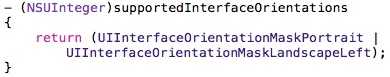
不过有时候我们会发现全局配置不支持Upside Down,这个时候该怎么办呢?其实只要在ViewController文件里实现一个父类方法即可:

其中return后的选项是可选的,主要有:1.UIInterfaceOrientationMask.Portrait2.UIInterfaceOrientationMask.LandscapeLeft3.UIInterfaceOrientationMask.LandscapeRight4.UIInterfaceOrientationMask.PortraitUpsideDown使用或运算符即可实现多种效果,此外,OC也提供了几种通用的组合值:1.UIInterfaceOrientationMask.Landscape2.UIInterfaceOrientationMask.All3.UIInterfaceOrientationMask.AllButUpsideDown
接下来是今天学习的主角。针对不同设备不同方向的布局。
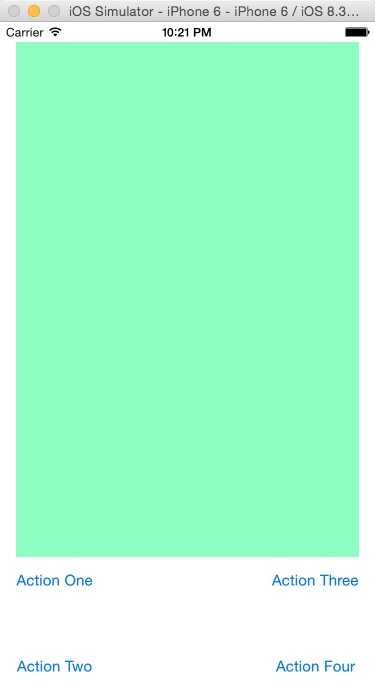
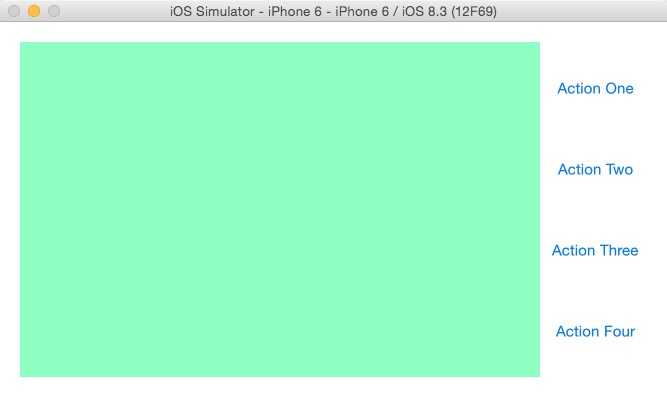
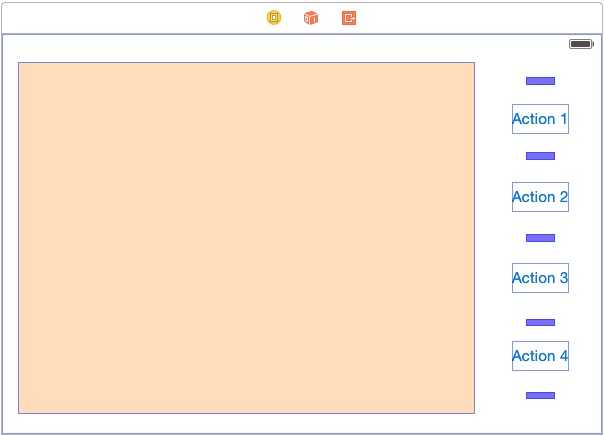
书上讲了一个例子(竖屏时如左下,横屏时如左二):


左一应该是很简单的,所以直接关注左二:按钮的等间距是如何实现的。
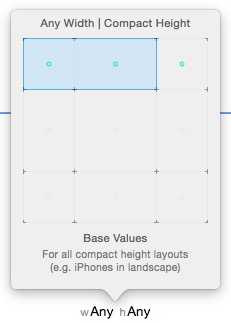
先创建一个空项目,在storyboard上把界面设置成横屏iPhone:

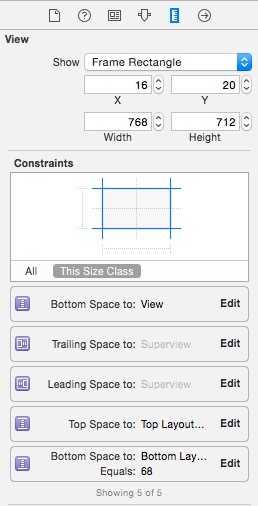
设置好了以后我们发现原有的布局出现了橙色的线,这时需要进入属性面板

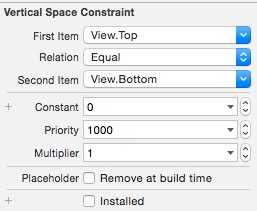
选择一个约束双击,进入后可以看到installed,这个意思是说该约束已经在之前的布局中存在了,所以我们需要点击+,给当前的设备添加新的约束:

对所有的约束进行上述操作,直到所有的约束变成灰色
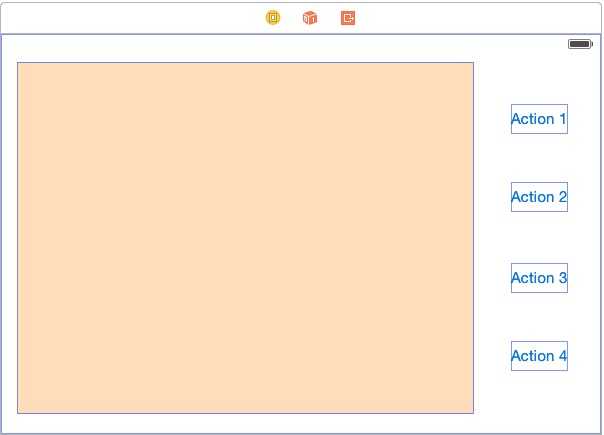
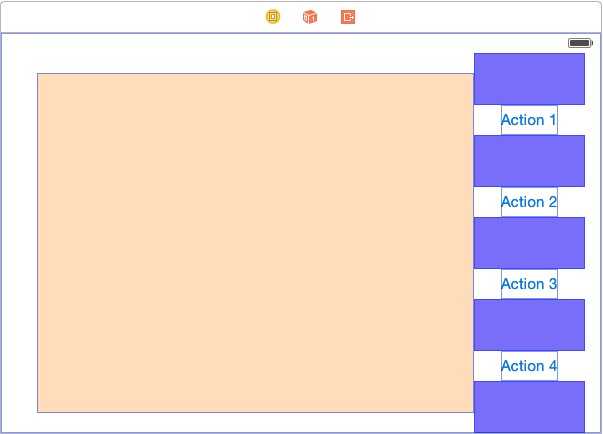
然后拖入一个UIView,四个button,摆成大概如图所示的位置(不需要很精确)

那么问题来了- -如何对右边的这四个按钮进行等距设置。我们可以换个思路,把这四个button看成四个键,什么键呢?钢琴键吧,现在要对它们进行等距设置,我们只需要接入几个白键与其交叉,然后设置白键与白键等高,黑键与黑键等高即可。拖入五个UIView,称为填充视图(注意UIView不能过大,最好低于10像素):

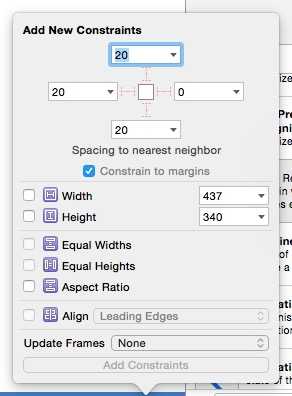
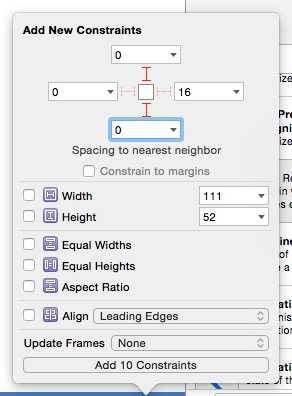
首先我们设置一下橙色的View,这样右侧的控件就可以通过橙色View来设置约束。在pin面板中设置约束:

结果我们发现橙色的View布局有警告,这是因为橙色View右侧没有参考值,所以右键从橙色View拖出一条线,等主视图变成蓝色时放开,选择Tralling Space to Container Margin

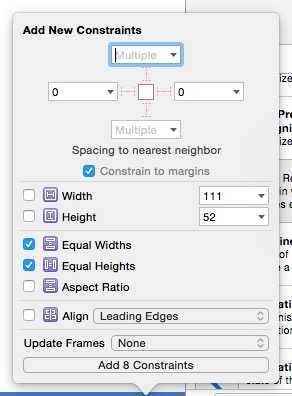
接下来的步骤很重要,选取所有填充视图(紫色的),点开pin面板,选择等高和等宽,然后添加约束

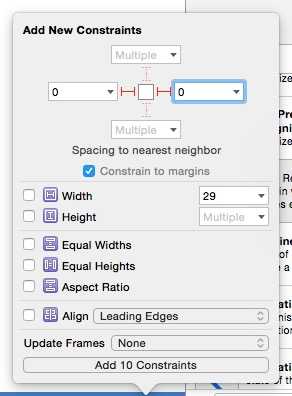
接着再次打开pin面板,点击上方左右两边的虚线,并设置左右值为0,然后添加该约束

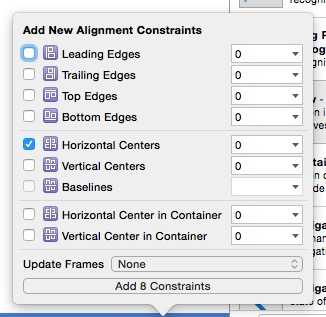
这个功能就是设置填充视图左右间距为0,即左侧紧贴橙色的View,右侧紧贴屏幕边框,然后我们还需要让填充视图和按钮在同一垂直线上。选取填充视图和所有button,进入align面板,勾选水平中心对齐,然后添加该约束

到这里基本上就快实现了我们想要的效果,最后一步是确保填充视图占据了button之间的所有垂直空间,以及最顶端和最底端与主视图之间的空隙,所以只需要设置两个视图之间的间距为0就OK了。选取所有填充视图,进入pin面板,取消勾选Constrain to margins,点击上下方的虚线,设置上下值为0,然后添加约束:

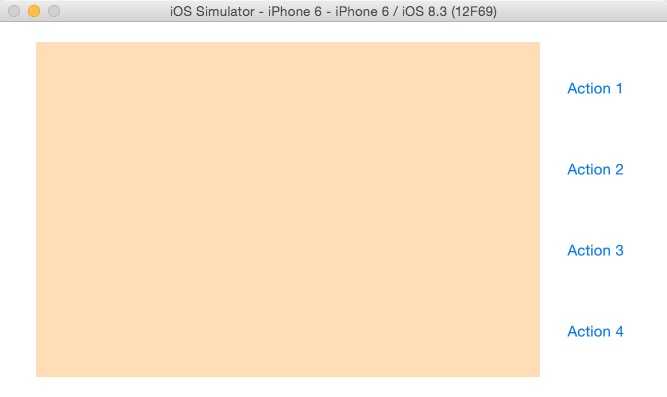
最后更新一下frame即可完成

这时可以隐藏填充视图,command+R测试一下

标签:
原文地址:http://www.cnblogs.com/shvier/p/5049869.html