标签:
CSS3 属性集合
box-orient设置或检索弹性盒模型对象的子元素的排列方式。
box-pack设置或检索弹性盒模型对象的子元素的对齐方式。
box-align设置或检索弹性盒模型对象的子元素的对齐方式。
box-flex设置或检索弹性盒模型对象的子元素如何分配其剩余空间。
box-direction设置或检索弹性盒模型对象的子元素的排列顺序是否反转。
如要使得弹性盒模型属性生效,需先定义父元素display的参数值为box或inline-box。
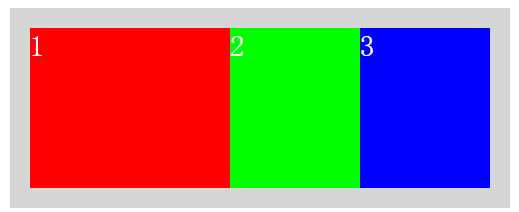
1.box-flex的运用 设置或检索弹性盒模型对象的子元素如何分配其剩余空间
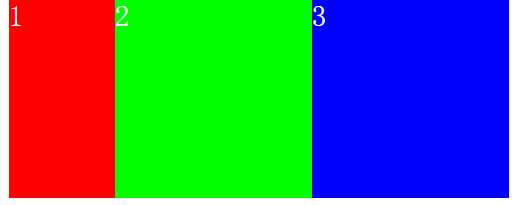
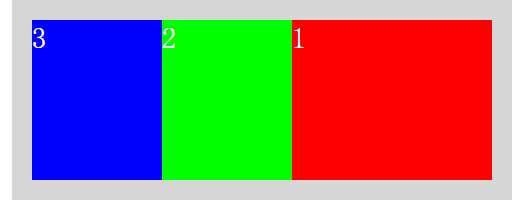
1.1 子元素没有固定的宽度,a1,a2,a3,按照一定的比例显示,如下图
.one{
width:500px;
margin:0 auto;
height:200px;
background:rgba(51,51,51,0.2);
display:-webkit-box;
display:-moz-box;
display:box;
}
.a1{
-moz-box-flex:1;
-webkit-box-flex:1;
box-flex:1;
background:rgba(255,0,0,1);
}
.a2{
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
background:rgba(0,255,0,1);
}
.a3{
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
background:rgba(0,0,255,1);
}

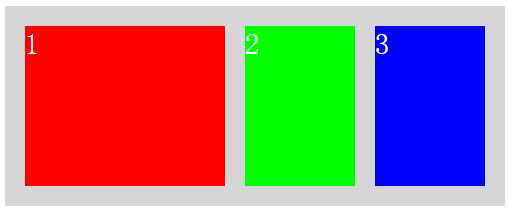
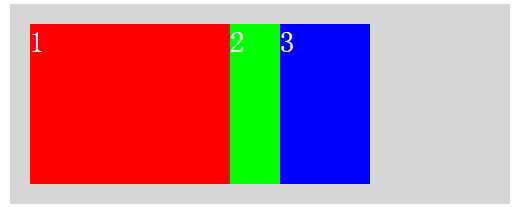
1.2 部分子元素有固定宽度,且有编剧等,在使用box-flex,首先会把子元素占有的空间去掉,在进行按比例分,例如:b1的宽度为200px,b2的左右边距为20px,two的宽度为500px,b2,b3会按照500px-200px-20*2px 宽度进行划分,
.two{
width:500px;
margin:10px auto;
height:200px;
background:rgba(51,51,51,0.2);
display:-webkit-box;
display:-moz-box;
display:box;
box-sizing:border-box;
padding:20px;
}
.b1{
width:200px;
background:rgba(255,0,0,1);
}
.b2{
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
margin:0 20px;
background:rgba(0,255,0,1);
}
.b3{
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
background:rgba(0,0,255,1);
}

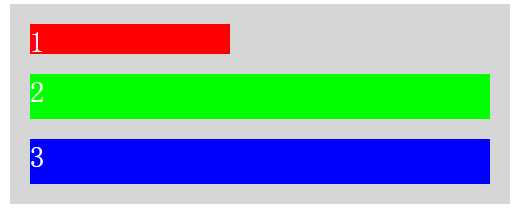
2. box-orient的应用,设置或检索弹性盒模型对象的子元素的排列方式。
有两种排列方式,水平和垂直
box-orient:horizontal 水平排列
box-orient:vertical 垂直排列
.three{
width:500px;
margin:10px auto;
height:200px;
background:rgba(51,51,51,0.2);
display:-webkit-box;
display:-moz-box;
display:box;
box-sizing:border-box;
padding:20px;
-webkit-box-orient:horizontal; /*水平排列*/
-moz-box-orient:horizontal;
box-orient:horizontal;
-webkit-box-orient:vertical; /*垂直排列*/
-moz-box-orient:vertical;
box-orient:vertical;
}
.c1{
width:200px;
height:30px;
background:rgba(255,0,0,1);
}
.c2{
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
margin:20px 0;
background:rgba(0,255,0,1);
}
.c3{
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
background:rgba(0,0,255,1);
}
垂直排列

水平排列

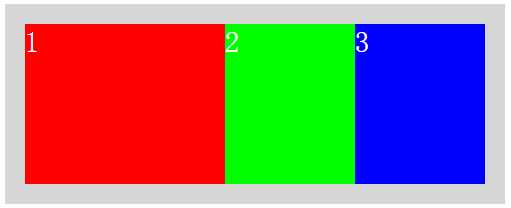
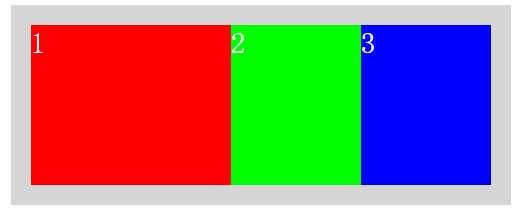
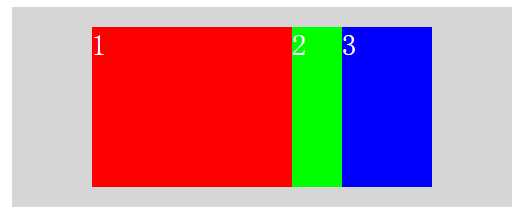
3. box-direction的运用,设置或检索弹性盒模型对象的子元素的排列顺序是否反转
box-direction:normal; //正常顺序
box-direction:reverse; //反过来顺序
.four{
width:500px;
margin:10px auto;
height:200px;
background:rgba(51,51,51,0.2);
display:-webkit-box;
display:-moz-box;
display:box;
box-sizing:border-box;
padding:20px;
-webkit-box-direction:normal; /*正常排列*/
-moz-box-direction:normal;
box-direction:normal;
-webkit-box-direction:reverse; /*反过来排列*/
-moz-box-direction:reverse;
box-direction:reverse;
}
.d1{
width:200px;
background:rgba(255,0,0,1);
}
.d2{
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
background:rgba(0,255,0,1);
}
.d3{
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
background:rgba(0,0,255,1);
}
反过来显示

正常显示

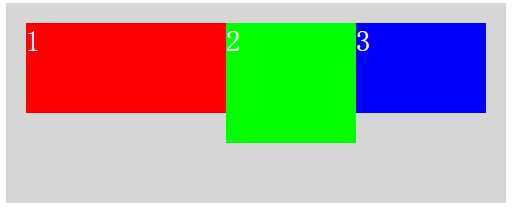
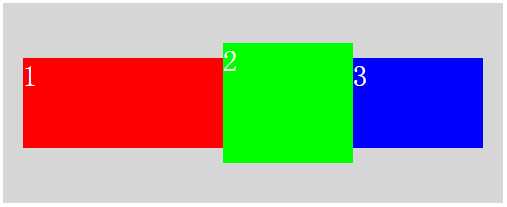
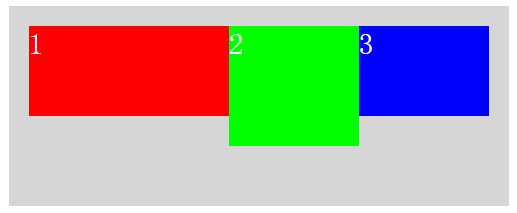
4. box-align的运用,设置或检索弹性盒模型对象的子元素的对齐方式。
start: 设置弹性盒模型对象的子元素从开始位置对齐
center: 设置弹性盒模型对象的子元素居中对齐
end: 设置弹性盒模型对象的子元素从结束位置对齐
baseline: 设置弹性盒模型对象的子元素基线对齐
stretch: 设置弹性盒模型对象的子元素自适应父元素尺寸
.five{
width:500px;
margin:10px auto;
height:200px;
background:rgba(51,51,51,0.2);
display:-webkit-box;
display:-moz-box;
display:box;
box-sizing:border-box;
padding:20px;
-webkit-box-align:start; /*设置弹性盒模型对象的子元素从开始位置对齐 */
-moz-box-align:start;
box-align:start;
-webkit-box-align:center; /*设置弹性盒模型对象的子元素居中对齐 */
-moz-box-align:center;
box-align:center;
-webkit-box-align:end; /*设置弹性盒模型对象的子元素从结束位置对齐 */
-moz-box-align:end;
box-align:end;
-webkit-box-align:baseline; /*设置弹性盒模型对象的子元素基线对齐*/
-moz-box-align:baseline;
box-align:baseline;
-webkit-box-align:stretch; /*设置弹性盒模型对象的子元素自适应父元素尺寸 */
-moz-box-align:stretch;
box-align:stretch;
}
.e1{
width:200px;
height:90px;
background:rgba(255,0,0,1);
}
.e2{
height:120px;
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
background:rgba(0,255,0,1);
}
.e3{
height:90px;
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
background:rgba(0,0,255,1);
}
Start

Center

end

baseline

stretch

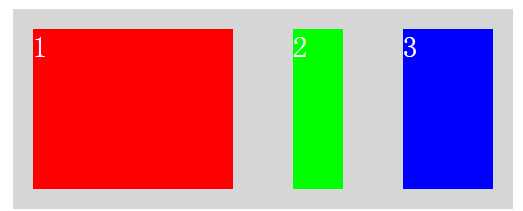
5. box-pack设置或检索弹性盒模型对象的子元素的对齐方式。
start:弹性盒模型对象的子元素从开始位置对齐(大部分情况等同于左对齐)
center:设置弹性盒模型对象的子元素居中对齐
end: 设置弹性盒模型对象的子元素从结束位置对齐(大部分情况等同于右对齐)
justify:设置或弹性盒模型对象的子元素两端对齐
.six{
width:500px;
margin:10px auto;
height:200px;
background:rgba(51,51,51,0.2);
display:-webkit-box;
display:-moz-box;
display:box;
box-sizing:border-box;
padding:20px;
-webkit-box-pack:start; /*设置弹性盒模型对象的子元素从开始位置对齐(大部分情况等同于左对齐) */
-moz-box-pack:start;
box-pack:start;
-webkit-box-pack:center; /*设置弹性盒模型对象的子元素居中对齐 */
-moz-box-pack:center;
box-pack:center;
-webkit-box-pack:end; /*设置弹性盒模型对象的子元素从结束位置对齐(大部分情况等同于右对齐) */
-moz-box-pack:end;
box-pack:end;
-webkit-box-pack:justify; /*设置或弹性盒模型对象的子元素两端对齐*/
-moz-box-pack:justify;
box-pack:justify;
}
.f1{
width:200px;
background:rgba(255,0,0,1);
}
.f2{
width:50px;
background:rgba(0,255,0,1);
}
.f3{
width:90px;
background:rgba(0,0,255,1);
}
start

center

end

juatify

标签:
原文地址:http://www.cnblogs.com/ricesm/p/5051179.html