标签:
WPF自适应窗体实现小结
这几天,因工作需要,要对一个小软件进行UI调整。主要内容就是让其能够实现自适应窗体(包括文字和图标),做成像WIN7下的Media Center一样的UI。自适应窗体,顾名思义,就是窗口内容的显示大小能够随着窗口的大小变化而变化。今天我来说说如何用WPF来实现自适应窗体。
首先WPF是微软推出的新一代视窗系统,用来代替MFC。用MFC来实现自适应窗体,需要捕获Resizing事件,然后对窗口内容大小进行逐一调整,还是比较麻烦的。但是WPF不同,因为WPF自带的Layout(WPF布局系统)就支持自适应窗体。
WPF要实现自适应窗体主要靠Grid和DockPanel这2个控件。这2个控件简单来说就是容器,用来承载其它控件。不同的是Grid是定义由行和列组成的灵活网格区域,而DockPanel是定义可水平或垂直排列子元素的区域。
下面我来举个例子说明如何用Grid或DockPanel来实现自适应窗体。
让我们新建一个WPF工程,完成后我们打开对应的XAML文件,可以看到VS已经自动添加了<Grid></Grid>这一对标签,下面我就以Grid为例展示如何实现窗体自适应(如果需要使用DockPanel只需把<Grid></Grid>换成<DockPanel></DockPanel>即可)。
<Window x:Class="Auto_Match_Window.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
</Grid>
</Window>
下面往Grid里面添加2个控件TextBlock和Button,如下:
<Window x:Class="Auto_Match_Window.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TextBlock Text="Hello World!" Margin="100,100,100,100"/>
<Button Content="Button" Margin="100,120,100,100"/>
</Grid>
</Window>
注意:这里不能给TextBlock和Button定义高度和宽度,因为这样会把控件的高度和宽度定死,结果就是不能随着窗口大小的变化而变化。那要怎么调整控件的初始大小呢?用Margain!!Margain不是只能调整位置,它也可以调整控件大小哦。
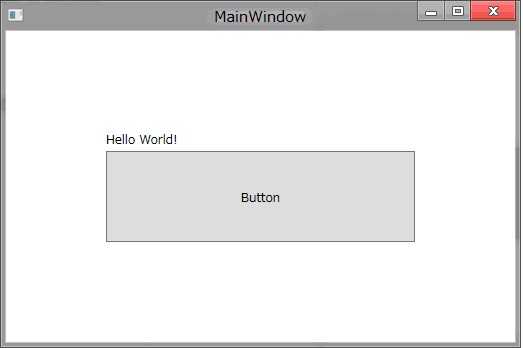
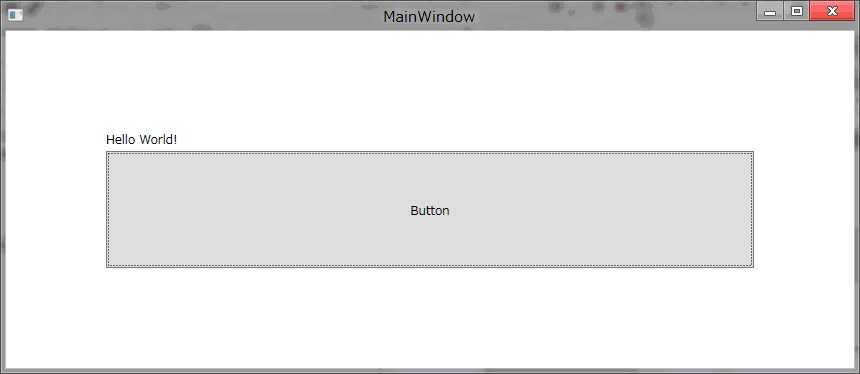
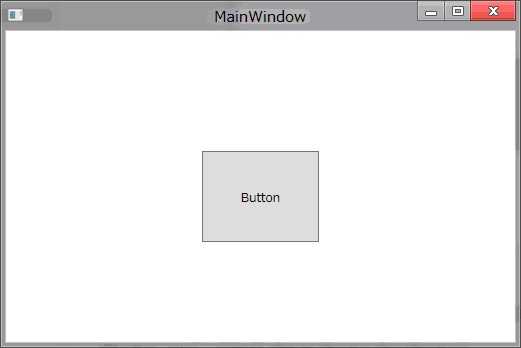
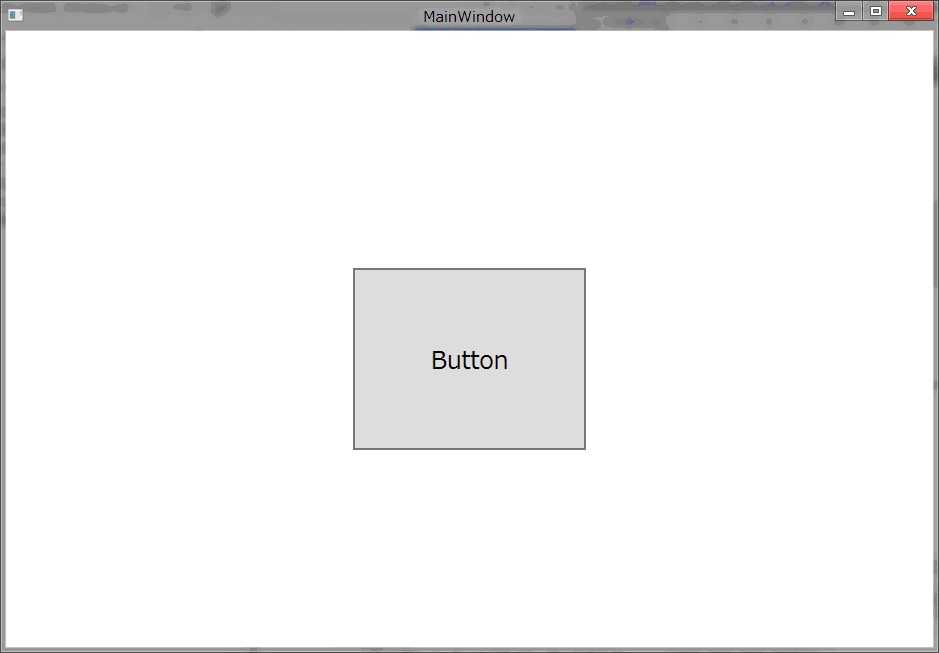
让我们来看看效果怎样:


通过上面2张图,我们可以看到控件确实随着窗口大小的变化而变化,但是我们又发现无论是TextBlock还是Button的文字并没有随着窗口变化,这是为什么呢?那是因为Grid和DockPanel不支持文本的自动变化。
那文本是不是就没办法自动变化了呢?放心WPF提供另外一个控件Viewbox,用于支持文本变化。让我们修改一下刚才的代码,如下:
<Window x:Class="Auto_Match_Window.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Viewbox VerticalAlignment="Top">
<TextBlock Text="Hello World!" VerticalAlignment="Top"/>
</Viewbox>
<Viewbox VerticalAlignment="Bottom">
<Button Content="Button"/>
</Viewbox>
</Grid>
</Window>
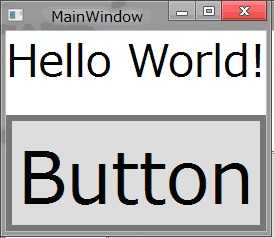
效果如下:


如果加了Viewbox,画面的布局可能比较难以调整,这个时候就需要用到Width和Height这2个属性了。读者可能有疑问了,为什么不加Viewbox只用Grid或DockPanel不能指定Width和Height,而Viewbox就可以。那是因为Viewbox其实是靠stretch这个属性实现文本的自动变化,这也意味着Viewbox是通过拉伸或平铺来达到缩放文本的效果,就好比位图。而Grid和DockPanel就好比矢量图。
代码如下:
<Window x:Class="Auto_Match_Window.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Viewbox>
<TextBlock Text="Hello World!" Margin="100,100,100,100"/>
</Viewbox>
<Viewbox>
<Button Content="Button" Margin="100,120,100,100" Height="92" Width="118"/>
</Viewbox>
</Grid>
</Window>
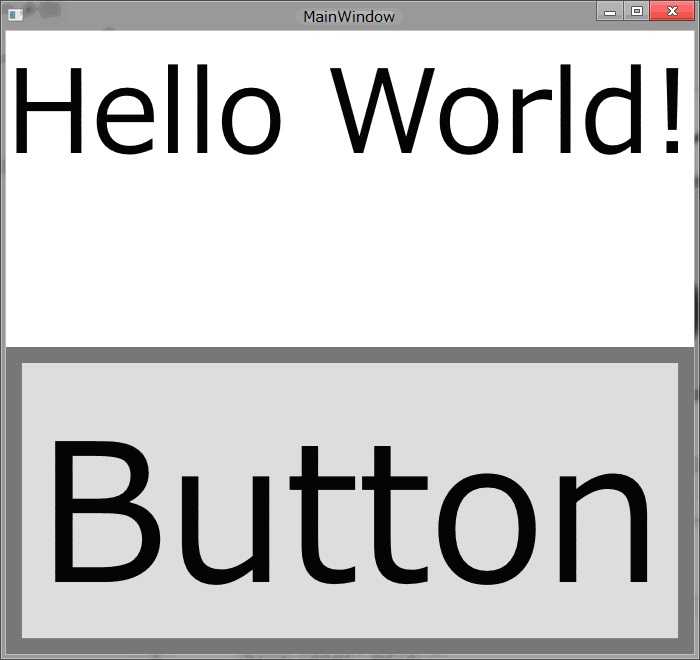
效果:


好了,让我们来总结一下:
1、 WPF采用Grid和DockPanel来实现窗体自适应,通过控件的Margain属性来调整控件的起始位置和大小,不能使用Height和Width属性;
2、 如果要实现文本自动变化,采用Viewbox控件,可以使用Height和Width来调整控件大小;
3、 想偷懒的话,可以把MainWindow的最外面一层Grid放入Viewbox中,这样只需稍微调整一下某些控件的布局即可达到整个窗体的自适应效果。
标签:
原文地址:http://www.cnblogs.com/armyfai/p/5051220.html