标签:
声明:第一次写原创,本人初学,很多地方一知半解,本篇算是一个学习的笔记,欢迎批评指正,转载请注明。
今天要做的效果是在网上经常能看到多幅图片向左无缝滚动,鼠标滑过动画暂停,鼠标滑出动画继续的效果。网上现成的代码和插件很多,拿来用有时候不大顺手,今天我就来学习一下它的原理。
要实现这个效果:
1、需要一个展示区,滚动的内容只有通过展示区才能被看到id=visual_area
2、把滚动的内容横向排列的载体,我们姑且叫它画布,注意不能理解PS中的画布class=scroll_area
3、看起来要滚动的内容id=scroll_content
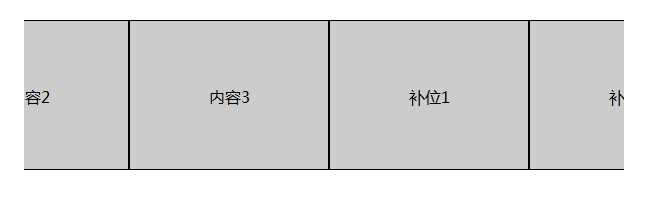
见上图,可以想象#scroll_content,共有4块要滚动的内容,就好像内容1,2,3,4手拉手通过可视区,如果让内容4滚动出可视区,再重新滚动,则会出现一段时间的空白,怎么处理呢,今天的例子中采取用复制滚动内容补位的方法,由于补位的内容同#scroll_content一模一样,肉眼看起来好像连续不断的滚动一样,为什么好多js滚动效果我们拿过来改成自己的css样式,出现跳动,就是这个原因。
上面我提到了,“看起来要滚动的内容”,其实在本例中并不是#scroll_content在滚动,而是可视区滚动条的水平位置每隔一段时间设置加大一些,如每隔1000毫秒加大200像素,水平滚动条的位置最左是0,向右不断增加。
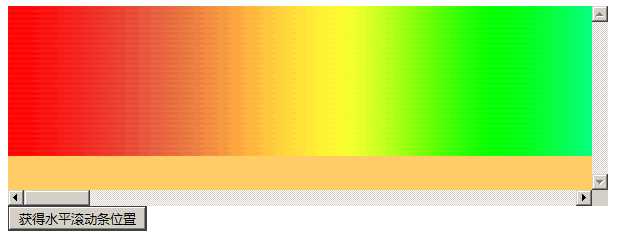
下面看一个例子,例子中我用橙色区做可视区,css设置显示滚动条overflow:scroll而不是 hidden,彩虹色部分做画布,在我们向右不断拖动滚动条时,画布看起来就向左滚动起来了。
本例中为了便于观察,我把补位的内容标注了一下。
HTML结构:
<div id="visual_area">
<div class="scroll_area">
<ul id="scroll_content">
<li><p>内容1</p></li>
<li><p>内容2</p></li>
<li><p>内容3</p></li>
</ul>
<ul>
<li><p>补位1</p></li>
<li><p>补位2</p></li>
<li><p>补位3</p></li>
</ul>
</div>
</div>
见下图:#visual_area滚动条的值超过#scroll_content宽度时候,滚动条的值设置为0,然后继续增加,如此循环往复,看起来就是一个连续的滚动,如果补位1的内容和内容1一样样的,对我们来说就没有跳动。
CSS写法:
* { padding: 0; margin: 0 } #visual_area { width: 600px; height: 150px; background: #333; margin: 100px auto; overflow: hidden; } #visual_area ul { background: #fff; float: left } #visual_area li { list-style: none; float: left; width: 200px; height: 150px; line-height: 150px; text-align: center; } #visual_area li p { background: #ccc; width: 198px; height: 148px; border: 1px solid #000 } .scroll_area { width: 4000px; height: 150px }
.scroll_area的宽度只要大一些,一定要超过#scroll_content和补位内容的宽度。
Javascript写法:
$(function(){ var roll=function(){ var o_place=$(‘#visual_area‘).scrollLeft(); var n_place=o_place+200; if(n_place<$(‘#scroll_content‘).width()){ $(‘#visual_area‘).scrollLeft(n_place); } else{ $(‘#visual_area‘).scrollLeft(0); } } setInterval(roll,1000) ; })
在详解1中,我制作一个最简单的无缝滚动效果,鼠标滑入滑出的处理在详解2中继续说明,因为我自己是个初学者,很多时候都是边学习边记录的。
setInterval函数说明,本例中经过1000毫秒(时间间隔)向左滚动200像素(步长),是一个很慢速并且感觉有些跳的滚动,要实现比较细腻平滑的效果,时间间隔和步长尽量小一些,调整这两个数值会出现很多有趣的效果,有兴趣的可以试一试。
需要说明的是:
var o_place=$(‘#visual_area‘).scrollLeft();
var n_place=o_place+200;
为什么要这样做呢?
setInterval函数在页面加载后的1秒后,获取可视区滚动条位置,滚动条位置设置为+200,所以执行一次roll函数滚动条位置加200,加了200之后的滚动条位置大于等于滚动内容的宽度就把滚动条位置归0.
作者: 刘牧云
日期: 2015年12月 11日
标签:
原文地址:http://www.cnblogs.com/dreamingbaobei/p/5051352.html