标签:
$就是jquery的一个简写形式
如$(‘#foo‘)和jQuery(‘#foo‘)是等价的, $.ajax和 jQuery.ajax是等价的 $符号是jQuery的一个简写形式
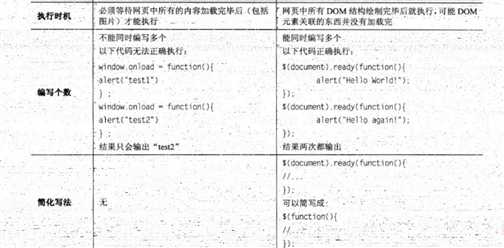
window.onload与$(document).ready()的对比

jQuery对象和DOM对象
jQuery对象就是通过jQuery包装后产生的对象
jQuery对象无法使用DOM对象的任何方法,DOM对象与不能使用jQuery里的方法
1.jQuery对象转化成DOM对象
jQuery对象是一个类似数组的对象,可以通过[index]和get(index)方法得到相应的DOM对象
var $cr=$("#cr"); //jQuery对象
var cr=$cr[0]; //DOM对象
var cr=$cr.get(0); //DOM对象
2.DOM对象转成jQuery对象
只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象。方式 $(DOM对象)
var cr=document.getElementById("cr"); //DOM对象
var $cr=$(cr); //jQuery对象
平时用到的jQuery对象都是通过$()函数制造出来的,$()函数就是一个jQuery对象的制造工厂
if(cr.checked) DOM方式
if($cr.is(":checked")) jQuery方式
解决jquery和其他库的冲突
分两种情况,jquery库在其他库之后和之前导入
如果是之后导入
1.
<script language="javascript">
jQuery.noConflict(); //将变量$的控制权移交给其他库
jQuery(function(){
jQuery("p").click(function(){ alert(jQuery(this).text()); })
})
$("pp").style....... //其他库使用$快捷方式
2.
var $j=jQuery.noConflict();
$j(function(){
$j("p").click......
})
3.
jQuery.noConflict();
jQuery(function($){
$("p").click()
........
})
4.
jQuery.noConflict();
(function($){
$(function(){
$("p").click()
.......
});
})(jQuery);
如果是之前导入
可以直接使用“jQuery”来做一些jQuery工作,无需调用jQuery.noConflict()函数
<script>
jQuery(function(){ //直接使用jQuery,无需调用jQuery.noConflict()函数
jQuery("p").click()...
})
$("pp").style.display=‘none‘ //使用prototype
</script>
jQuery选择器
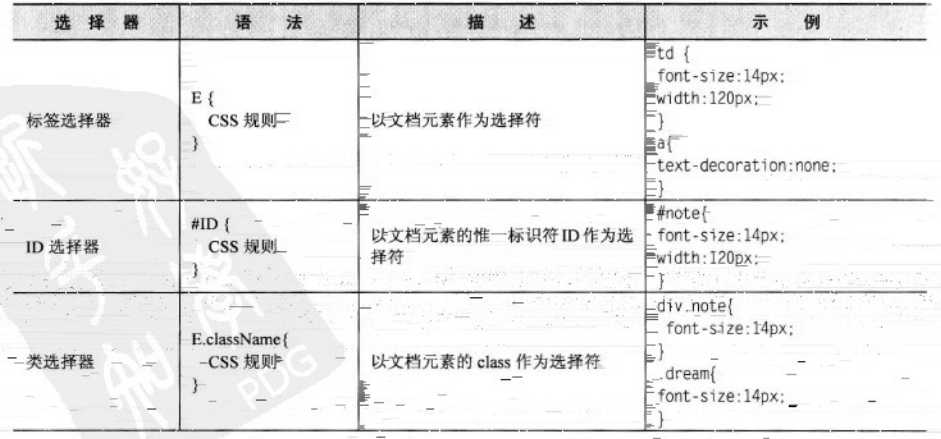
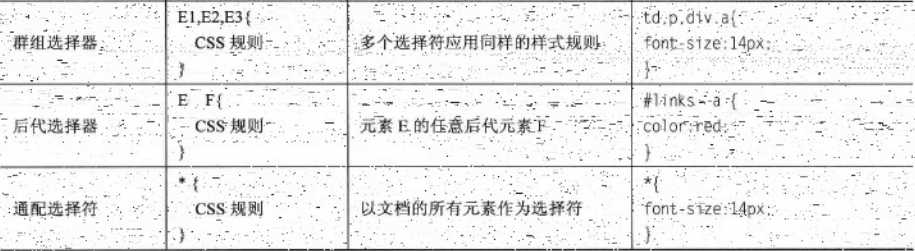
常用CSS选择器


此外还有伪类选择器: 子选择器 > 临近选择器 + 属性选择器 []
E4CZC.png)
如果网页中没有id为tt的元素 document.getElementById("tt")会报错 需要用if(document.getElementById("tt"))判断
$("tt")无须判断是否存在tt元素,没有也不会报错。$("tt")获取的是对象,即使网页上没有此元素。当要用jQuery检查某个元素在网页上是否存在时
要根据获取到的元素的长度来判断,
if($("tt").length>0){}
或者转化成DOM对象来判断
if($("#tt")[0]){ } //jQuery对象是一个类似数组的对象
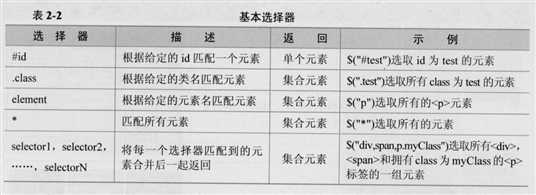
jQuery选择器分为基本选择器、层次选择器、过滤选择器、表单选择器


可以使用next()方法来代替$(‘prev+next‘)选择器
用nextAll()方法来代替$(‘prev~siblings‘)选择器
siblings()方法:只要是同辈节点就都能匹配,无论前后位置
标签:
原文地址:http://www.cnblogs.com/919czzl/p/5051993.html