标签:



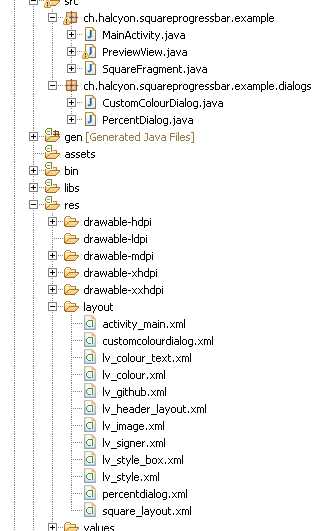
package ch.halcyon.squareprogressbar.example; import android.app.Activity; import android.app.FragmentManager; import android.content.Context; import android.content.Intent; import android.content.res.Configuration; import android.net.Uri; import android.os.Bundle; import android.support.v4.app.ActionBarDrawerToggle; import android.support.v4.view.GravityCompat; import android.support.v4.widget.DrawerLayout; import android.text.Html; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.BaseAdapter; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.CompoundButton.OnCheckedChangeListener; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import java.util.ArrayList; import ch.halcyon.squareprogressbar.example.dialogs.CustomColourDialog; import ch.halcyon.squareprogressbar.example.dialogs.PercentDialog; import ch.halcyon.squareprogressbar.utils.ColourUtil; public class MainActivity extends Activity { private DrawerLayout drawerLayout; private ListView drawerListView; private ActionBarDrawerToggle drawerToggle; private CharSequence drawerTitle; private CharSequence title; public static String[] partTitle, descriptions; private SquareFragment squareFragment; private int lastPosition; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); FragmentManager fragmentManager = getFragmentManager(); squareFragment = new SquareFragment(); fragmentManager.beginTransaction() .replace(ch.halcyon.squareprogressbar.example.R.id.content_frame, squareFragment).commit(); setContentView(ch.halcyon.squareprogressbar.example.R.layout.activity_main); title = drawerTitle = getTitle(); partTitle = getResources().getStringArray(ch.halcyon.squareprogressbar.example.R.array.drawer_titel); descriptions = getResources().getStringArray( ch.halcyon.squareprogressbar.example.R.array.drawer_descriptions); drawerLayout = (DrawerLayout) findViewById(ch.halcyon.squareprogressbar.example.R.id.drawer_layout); drawerListView = (ListView) findViewById(ch.halcyon.squareprogressbar.example.R.id.left_drawer); drawerLayout.setDrawerShadow(ch.halcyon.squareprogressbar.example.R.drawable.drawer_shadow, GravityCompat.START); BaseAdapter adapter = new BaseAdapter() { //获得视图 @Override public View getView(final int position, View convertView, ViewGroup parent) { View item = convertView; //首项 View headerItem = LayoutInflater.from(getApplicationContext()) .inflate(ch.halcyon.squareprogressbar.example.R.layout.lv_header_layout, parent, false); TextView title = (TextView) headerItem .findViewById(ch.halcyon.squareprogressbar.example.R.id.lv_list_hdr); //自定义项目 View styleItem = LayoutInflater.from(getApplicationContext()) .inflate(ch.halcyon.squareprogressbar.example.R.layout.lv_style, parent, false); CheckBox box = (CheckBox) styleItem .findViewById(ch.halcyon.squareprogressbar.example.R.id.checkBox1); View styleBoxItem = LayoutInflater .from(getApplicationContext()).inflate( ch.halcyon.squareprogressbar.example.R.layout.lv_style_box, parent, false); final CheckBox styleBox = (CheckBox) styleBoxItem .findViewById(ch.halcyon.squareprogressbar.example.R.id.checkBox11); ImageView styleImage = (ImageView) styleBoxItem .findViewById(ch.halcyon.squareprogressbar.example.R.id.imageView1); // 链接到Github View githubItem = LayoutInflater.from(getApplicationContext()) .inflate(ch.halcyon.squareprogressbar.example.R.layout.lv_github, parent, false); TextView githublink = (TextView) githubItem .findViewById(ch.halcyon.squareprogressbar.example.R.id.textView1); // 链接到homepage View signerItem = LayoutInflater.from(getApplicationContext()) .inflate(ch.halcyon.squareprogressbar.example.R.layout.lv_signer, parent, false); // 链接到Image View imageItem = LayoutInflater.from(getApplicationContext()) .inflate(ch.halcyon.squareprogressbar.example.R.layout.lv_image, parent, false); ImageView imagePreview = (ImageView) imageItem .findViewById(ch.halcyon.squareprogressbar.example.R.id.imageView1); TextView imageDesc = (TextView) imageItem .findViewById(ch.halcyon.squareprogressbar.example.R.id.imagetag); switch (position) { case 0: title.setText("Colour"); return headerItem; case 11: Context context = getApplicationContext(); item = LayoutInflater.from(context).inflate( ch.halcyon.squareprogressbar.example.R.layout.lv_colour_text, parent, false); item.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { final CustomColourDialog customColourDialog = new CustomColourDialog( MainActivity.this); customColourDialog.show(); customColourDialog.getSaveButton() .setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { squareFragment.squareProgressBar .setColorRGB(customColourDialog .getChoosenRGB()); customColourDialog.dismiss(); } }); selectItem(position); lastPosition = position; } }); TextView textView = (TextView) item .findViewById(ch.halcyon.squareprogressbar.example.R.id.colour_name_center); textView.setText("choose RGB colour"); return item; case 12: title.setText("Style"); return headerItem; case 13: box.setText(ch.halcyon.squareprogressbar.example.R.string.opacity); box.setChecked(squareFragment.squareProgressBar.isOpacity()); box.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { squareFragment.squareProgressBar .setOpacity(isChecked); } }); return styleItem; case 14: box.setText("Outline"); box.setChecked(squareFragment.squareProgressBar.isOutline()); box.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { squareFragment.squareProgressBar .drawOutline(isChecked); } }); return styleItem; case 15: box.setText("Startline"); box.setChecked(squareFragment.squareProgressBar .isStartline()); box.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { squareFragment.squareProgressBar .drawStartline(isChecked); } }); return styleItem; case 16: box.setText("Centerline"); box.setChecked(squareFragment.squareProgressBar .isCenterline()); box.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { squareFragment.squareProgressBar .drawCenterline(isChecked); } }); return styleItem; case 17: styleBox.setText("Show percent"); styleBox.setChecked(squareFragment.squareProgressBar .isShowProgress()); styleBox.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { squareFragment.squareProgressBar .showProgress(isChecked); } }); styleImage.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { final PercentDialog percentDialog = new PercentDialog( MainActivity.this); percentDialog.show(); percentDialog .setPercentStyle(squareFragment.squareProgressBar .getPercentStyle()); percentDialog.getSaveButton().setOnClickListener( new OnClickListener() { @Override public void onClick(View v) { squareFragment.squareProgressBar .setPercentStyle(percentDialog .getSettings()); percentDialog.dismiss(); styleBox.setChecked(true); drawerLayout.closeDrawers(); } }); } }); return styleBoxItem; case 18: box.setText("Grayscale"); box.setChecked(squareFragment.squareProgressBar .isGreyscale()); box.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { squareFragment.squareProgressBar .setImageGrayscale(isChecked); } }); return styleItem; case 19: box.setText("Clear at 100%"); box.setChecked(squareFragment.squareProgressBar .isClearOnHundred()); box.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { squareFragment.squareProgressBar .setClearOnHundred(isChecked); } }); return styleItem; case 20: box.setText("Indeterminate"); box.setChecked(squareFragment.squareProgressBar .isIndeterminate()); box.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { squareFragment.squareProgressBar .setIndeterminate(isChecked); } }); return styleItem; case 21: title.setText("Image"); return headerItem; case 22: imagePreview.setImageResource(ch.halcyon.squareprogressbar.example.R.drawable.blenheim_palece); imageDesc.setText("blenheim palace"); imageItem.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { squareFragment.squareProgressBar .setImage(ch.halcyon.squareprogressbar.example.R.drawable.blenheim_palece); } }); return imageItem; case 23: imagePreview .setImageResource(ch.halcyon.squareprogressbar.example.R.drawable.millennium_stadium); imageDesc.setText("the millennium stadium"); imageItem.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { squareFragment.squareProgressBar .setImage(ch.halcyon.squareprogressbar.example.R.drawable.millennium_stadium); } }); return imageItem; case 24: imagePreview.setImageResource(ch.halcyon.squareprogressbar.example.R.drawable.edinburgh); imageDesc.setText("carlton hill"); imageItem.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { squareFragment.squareProgressBar .setImage(ch.halcyon.squareprogressbar.example.R.drawable.edinburgh); } }); return imageItem; case 25: imagePreview.setImageResource(ch.halcyon.squareprogressbar.example.R.drawable.holyroodpark); imageDesc.setText("holyrood park"); imageItem.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { squareFragment.squareProgressBar .setImage(ch.halcyon.squareprogressbar.example.R.drawable.holyroodpark); } }); return imageItem; case 26: imagePreview.setImageResource(ch.halcyon.squareprogressbar.example.R.drawable.operahuset); imageDesc.setText("operahuset oslo"); imageItem.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { squareFragment.squareProgressBar .setImage(ch.halcyon.squareprogressbar.example.R.drawable.operahuset); } }); return imageItem; case 27: title.setText("Source"); return headerItem; case 28: String text = "<font color=#4183C4>mrwonderman</font>/<b><font color=#4183C4>android-square-progressbar</font></b> (v. 1.6.0)"; githublink.setText(Html.fromHtml(text)); githubItem.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { Intent browserIntent = new Intent( Intent.ACTION_VIEW, Uri.parse("https://github.com/mrwonderman/android-square-progressbar")); startActivity(browserIntent); } }); return githubItem; case 29: signerItem.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { Intent browserIntent = new Intent( Intent.ACTION_VIEW, Uri .parse("http://www.halcyon.ch/")); startActivity(browserIntent); } }); return signerItem; default: break; } //获得颜色数组 ArrayList<Integer> colourArray = ColourUtil.getColourArray(); if (position <= 10) { Context context = getApplicationContext(); item = LayoutInflater.from(context).inflate( ch.halcyon.squareprogressbar.example.R.layout.lv_colour, parent, false); View colourView = item.findViewById(ch.halcyon.squareprogressbar.example.R.id.colour_preview); final Integer integer = colourArray.get(position - 1); colourView.setBackgroundColor(context.getResources() .getColor(integer)); item.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { squareFragment.squareProgressBar .setHoloColor(integer); selectItem(position); lastPosition = position; } }); TextView textView = (TextView) item .findViewById(ch.halcyon.squareprogressbar.example.R.id.colour_name); textView.setText(getName(position - 1)); } return item; } @Override public long getItemId(int position) { return position; } @Override public Object getItem(int position) { return position; } @Override public int getCount() { return 30; } }; drawerListView.setAdapter(adapter); drawerListView.setOnItemClickListener(new DrawerItemClickListener()); getActionBar().setDisplayHomeAsUpEnabled(true); getActionBar().setHomeButtonEnabled(true); drawerToggle = new ActionBarDrawerToggle(this, drawerLayout, ch.halcyon.squareprogressbar.example.R.drawable.ic_drawer, ch.halcyon.squareprogressbar.example.R.string.drawer_open, ch.halcyon.squareprogressbar.example.R.string.drawer_close) { @Override public void onDrawerClosed(View view) { getActionBar().setTitle(title); invalidateOptionsMenu(); } //开启 @Override public void onDrawerOpened(View drawerView) { getActionBar().setTitle(drawerTitle); invalidateOptionsMenu(); } }; drawerLayout.setDrawerListener(drawerToggle); } //回调方法 @Override public boolean onOptionsItemSelected(MenuItem item) { if (drawerToggle.onOptionsItemSelected(item)) { return true; } return true; } //选项菜单 @Override public boolean onPrepareOptionsMenu(Menu menu) { return super.onPrepareOptionsMenu(menu); } @Override public void setTitle(CharSequence title) { this.title = title; getActionBar().setTitle(title); } @Override protected void onPostCreate(Bundle savedInstanceState) { super.onPostCreate(savedInstanceState); drawerToggle.syncState(); } //横竖屏转换 @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); drawerToggle.onConfigurationChanged(newConfig); } //获得名字的序列 private CharSequence getName(int position) { switch (position) { case 0: return "holo_blue_bright"; case 1: return "holo_blue_dark"; case 2: return "holo_blue_light"; case 3: return "holo_green_dark"; case 4: return "holo_green_light"; case 5: return "holo_orange_dark"; case 6: return "holo_orange_light"; case 7: return "holo_purple"; case 8: return "holo_red_dark"; case 9: return "holo_red_light"; default: break; } return ""; } private void selectItem(int position) { drawerListView.setItemChecked(position, true); } //点击事件监听器 private class DrawerItemClickListener implements ListView.OnItemClickListener { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if ((position != 0) && (position != 12) && (position != 21) && (position != 27)) { selectItem(position); } else { selectItem(lastPosition); } } } }

package ch.halcyon.squareprogressbar.example; import android.content.Context; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.Paint.Align; import android.graphics.Paint.Style; import android.graphics.Path; import android.util.AttributeSet; import android.view.View; public class PreviewView extends View { private final Paint paintPaint; //中心对齐 private Align center = Align.CENTER; private float size = 150; private boolean b = true; //预览视图 public PreviewView(Context context) { super(context); paintPaint = new Paint(); paintPaint.setColor(context.getResources().getColor( android.R.color.black)); paintPaint.setAntiAlias(true); paintPaint.setStyle(Style.STROKE); } public PreviewView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); paintPaint = new Paint(); paintPaint.setColor(context.getResources().getColor( android.R.color.black)); paintPaint.setAntiAlias(true); paintPaint.setStyle(Style.STROKE); } public PreviewView(Context context, AttributeSet attrs) { super(context, attrs); paintPaint = new Paint(); paintPaint.setColor(context.getResources().getColor( android.R.color.black)); paintPaint.setAntiAlias(true); paintPaint.setStyle(Style.STROKE); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Path path = new Path(); path.moveTo(0, 0); path.lineTo(0, canvas.getWidth()); path.lineTo(canvas.getHeight(), canvas.getWidth()); path.lineTo(canvas.getHeight(), 0); path.lineTo(0, 0); canvas.drawPath(path, paintPaint); paintPaint.setTextAlign(center); paintPaint.setTextSize(Float.valueOf(String.valueOf(size))); canvas.drawText(b ? "32%" : "32", canvas.getWidth() / 2, (int) ((canvas .getHeight() / 2) - ((paintPaint.descent() + paintPaint .ascent()) / 2)), paintPaint); } public void drawText(int size, Align center, boolean b) { this.size = size; this.center = center; this.b = b; this.invalidate(); } }

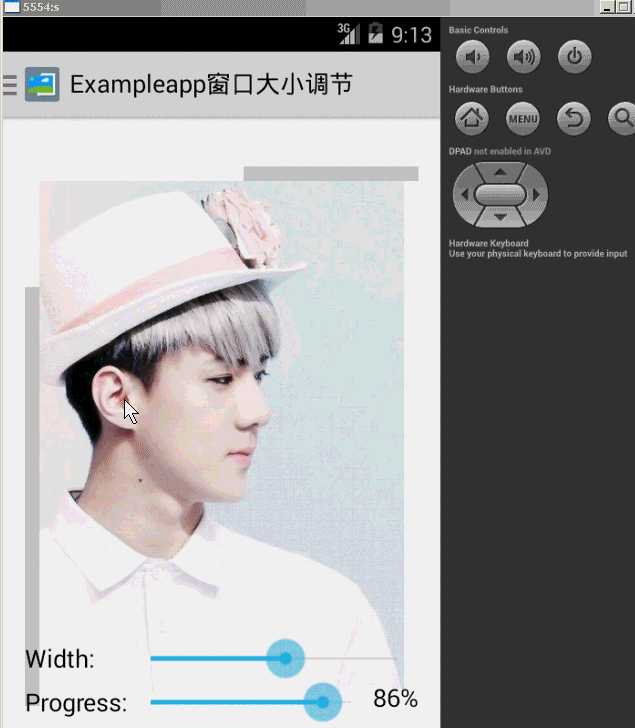
package ch.halcyon.squareprogressbar.example; import ch.halcyon.squareprogressbar.SquareProgressBar; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.SeekBar; import android.widget.SeekBar.OnSeekBarChangeListener; import android.widget.TextView; public class SquareFragment extends Fragment { public SquareProgressBar squareProgressBar; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(ch.halcyon.squareprogressbar.example.R.layout.square_layout, container, false); squareProgressBar = (SquareProgressBar) view.findViewById(ch.halcyon.squareprogressbar.example.R.id.subi2); squareProgressBar.setImage(ch.halcyon.squareprogressbar.example.R.drawable.blenheim_palece); squareProgressBar.setColor("#C9C9C9"); squareProgressBar.setProgress(32); squareProgressBar.setWidth(8); final TextView progressView = (TextView) view .findViewById(ch.halcyon.squareprogressbar.example.R.id.progressDisplay); progressView.setText("32%"); SeekBar progressSeekBar = (SeekBar) view .findViewById(ch.halcyon.squareprogressbar.example.R.id.progressSeekBar); progressSeekBar .setOnSeekBarChangeListener(new OnSeekBarChangeListener() { @Override public void onStopTrackingTouch(SeekBar seekBar) { // nothing to do } @Override public void onStartTrackingTouch(SeekBar seekBar) { // nothing to do } @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { squareProgressBar.setProgress(progress); progressView.setText(progress + "%"); } }); SeekBar widthSeekBar = (SeekBar) view.findViewById(ch.halcyon.squareprogressbar.example.R.id.widthSeekBar); widthSeekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { @Override public void onStopTrackingTouch(SeekBar seekBar) { // nothing to do } @Override public void onStartTrackingTouch(SeekBar seekBar) { // nothing to do } @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { squareProgressBar.setWidth(progress); } }); return view; } }
创建CustomColourDialog类并且继承Dialog:

package ch.halcyon.squareprogressbar.example.dialogs; import ch.halcyon.squareprogressbar.example.R; import android.app.Dialog; import android.content.Context; import android.graphics.Color; import android.graphics.drawable.ColorDrawable; import android.view.View; import android.view.Window; import android.widget.Button; import android.widget.SeekBar; import android.widget.SeekBar.OnSeekBarChangeListener; import android.widget.TextView; public class CustomColourDialog extends Dialog { private final Button saveButton; private SeekBar rSeekBar; private SeekBar gSeekBar; private SeekBar bSeekBar; private int choosenRGB; public CustomColourDialog(final Context context) { super(context); //舍去标题 requestWindowFeature(Window.FEATURE_NO_TITLE); this.setContentView(R.layout.customcolourdialog); this.setCancelable(false); Button closeButton = (Button) this .findViewById(R.id.returnColourDialog); closeButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dismiss(); } }); saveButton = (Button) this.findViewById(R.id.shareColourDialog); rSeekBar = (SeekBar) findViewById(R.id.rSeekBar); rSeekBar.setMax(255); rSeekBar.setProgress(111); rSeekBar.setOnSeekBarChangeListener(rgbOnSeekBarListener()); gSeekBar = (SeekBar) findViewById(R.id.gSeekBar); gSeekBar.setMax(255); gSeekBar.setProgress(111); gSeekBar.setOnSeekBarChangeListener(rgbOnSeekBarListener()); bSeekBar = (SeekBar) findViewById(R.id.bSeekBar); bSeekBar.setMax(255); bSeekBar.setProgress(111); bSeekBar.setOnSeekBarChangeListener(rgbOnSeekBarListener()); calculateRGB(); } private OnSeekBarChangeListener rgbOnSeekBarListener() { return new OnSeekBarChangeListener() { @Override public void onStopTrackingTouch(SeekBar arg0) { // nothing to do =) } @Override public void onStartTrackingTouch(SeekBar arg0) { // nothing to do =) } @Override public void onProgressChanged(SeekBar arg0, int arg1, boolean arg2) { calculateRGB(); } }; } public Button getSaveButton() { return saveButton; } //计算颜色属性值 private void calculateRGB() { int r = rSeekBar.getProgress(); int g = gSeekBar.getProgress(); int b = bSeekBar.getProgress(); ((TextView) findViewById(R.id.rgbText)).setText("(" + r + "," + g + "," + b + ")"); choosenRGB = Color.rgb(r, g, b); getWindow().setBackgroundDrawable(new ColorDrawable(choosenRGB)); } /** * Returns the Color which was chosen in the Dialog. * * @return the chosen RGB-colour. */ public int getChoosenRGB() { return choosenRGB; } }

package ch.halcyon.squareprogressbar.example.dialogs; import ch.halcyon.squareprogressbar.example.PreviewView; import ch.halcyon.squareprogressbar.utils.PercentStyle; import ch.halcyon.squareprogressbar.example.R; import android.app.Dialog; import android.content.Context; import android.graphics.Paint.Align; import android.view.View; import android.view.Window; import android.widget.AdapterView; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.ArrayAdapter; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.CompoundButton.OnCheckedChangeListener; import android.widget.SeekBar; import android.widget.SeekBar.OnSeekBarChangeListener; import android.widget.Spinner; import android.widget.TextView; public class PercentDialog extends Dialog { private final Spinner spinner; private final CheckBox box; private final Button saveButton; private final SeekBar bar; private int size; private final PreviewView previewView; public PercentDialog(final Context context) { super(context); requestWindowFeature(Window.FEATURE_NO_TITLE); this.setContentView(R.layout.percentdialog); this.setCancelable(false); spinner = (Spinner) this.findViewById(R.id.spinner1); ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( context, R.array.alignstyle, android.R.layout.simple_spinner_item); adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); spinner.setAdapter(adapter); previewView = (PreviewView) findViewById(R.id.previewView1); spinner.setOnItemSelectedListener(new OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) { redrawPreview(); } @Override public void onNothingSelected(AdapterView<?> arg0) { // nothing to do =) } }); Button closeButton = (Button) this.findViewById(R.id.returnDialog); closeButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dismiss(); } }); saveButton = (Button) this.findViewById(R.id.shareDialog); final TextView progress = (TextView) findViewById(R.id.textView3); bar = (SeekBar) findViewById(R.id.textSize); bar.setMax(400); bar.setProgress(125); bar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { @Override public void onStopTrackingTouch(SeekBar arg0) { // nothing to do =) } @Override public void onStartTrackingTouch(SeekBar arg0) { // nothing to do =) } @Override public void onProgressChanged(SeekBar arg0, int arg1, boolean arg2) { size = arg1; progress.setText(arg1 + " dp"); redrawPreview(); } }); box = (CheckBox) this.findViewById(R.id.checkBox1); box.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { redrawPreview(); } }); } public PercentStyle getSettings() { return new PercentStyle(Align.valueOf((String) spinner .getSelectedItem()), Float.valueOf(bar.getProgress()), box.isChecked()); } public Button getSaveButton() { return saveButton; } private Align returnAlign(int position) { switch (position) { case 0: return Align.CENTER; case 1: return Align.RIGHT; case 2: return Align.LEFT; default: return Align.CENTER; } } private void redrawPreview() { previewView .drawText(size, returnAlign(spinner.getSelectedItemPosition()), box.isChecked()); } public void setPercentStyle(PercentStyle settings) { switch (settings.getAlign()) { case CENTER: spinner.setSelection(0); break; case RIGHT: spinner.setSelection(1); break; case LEFT: spinner.setSelection(2); break; default: spinner.setSelection(0); break; } bar.setProgress(Math.round(settings.getTextSize())); box.setChecked(settings.isPercentSign()); } }
标签:
原文地址:http://www.cnblogs.com/caidupingblogs/p/5053373.html