标签:
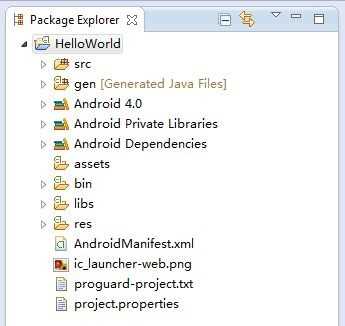
还是回到 Eclipse 中,首先展开 HelloWorld 项目,你会看到如图 1.17 所示的目录结构。

图 1.17
一开始看到这么多陌生的东西,你一定会感到有点头晕吧。别担心,我现在就对上图中 的内容一一讲解,你很快再看这张图就不会感到那么吃力了。
1. src
毫无疑问,src 目录是放置我们所有 Java 代码的地方,它在这里的含义和普通 Java 项目下的 src 目录是完全一样的,展开之后你将看到我们刚才创建的 HelloWorldActivity 文件就在里面。
2. gen
这个目录里的内容都是自动生成的,主要有一个 R.java 文件,你在项目中添加的任 何资源都会在其中生成一个相应的资源 id。这个文件永远不要手动去修改它。
3. assets
这个目录用得不多,主要可以存放一些随程序打包的文件,在你的程序运行时可以 动态读取到这些文件的内容。另外,如果你的程序中使用到了 WebView 加载本地网页 的功能,所有网页相关的文件也都存放在这个目录下。
4. bin
这个目录你也不需要过多关注,它主要包含了一些在编译时自动产生的文件。其中 会有一个你当前项目编译好的安装包,展开 bin 目录你会看到 HelloWorld.apk,把这个 文件拷到手机上就可以直接安装了。
5. libs
如果你的项目中使用到了第三方 Jar 包,就需要把这些 Jar 包都放在 libs 目录下,放 在这个目录下的 Jar 包都会被自动添加到构建路径里去。你可以展开上图中 Android 4.0、
Android Private Libraries、Android Dependencies 这些库,其中显示的 Jar 包都是已经被
添加到构建路径里的。
6. res
这个目录下的内容就有点多了,简单点说,就是你在项目中使用到的所有图片、布 局、字符串等资源都要存放在这个目录下,前面提到的 R.java 中的内容也是根据这个目 录下的文件自动生成的。当然这个目录下还有很多的子目录,图片放在 drawable 目录下, 布局放在 layout 目录下,字符串放在 values 目录下,所以你不用担心会把整个 res 目录 弄得乱糟糟的。
7. AndroidManifest.xml
这是你整个 Android 项目的配置文件,你在程序中定义的所有四大组件都需要在这 个文件里注册。另外还可以在这个文件中给应用程序添加权限声明,也可以重新指定你 创建项目时指定的程序最低兼容版本和目标版本。由于这个文件以后会经常用到,我们 用到的时候再做详细说明。
8. project.properties
这个文件非常地简单,就是通过一行代码指定了编译程序时所使用的 SDK 版本。 我们的 HelloWorld 项目使用的是 API 14,你也可以在这里改成其他版本试一试。 这样整个项目的目录结构就都介绍完了,如果你还不能完全理解的话也很正常,毕竟里
面有太多的东西你都还没接触过。不用担心,这并不会影响到你后面的学习。相反,等你学 完整本书后再回来看这个目录结构图时,你会觉得特别地清晰和简单。
接下来 我们一起 分析一下 HelloWorld 项目究 竟是怎么 运行起来 的吧。首先 打 开
AndroidManifest.xml 文件,从中可以找到如下代码:
<activity android:name="com.test.helloworld.HelloWorldActivity" android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
这段代码表示对 HelloWorldActivity 这个活动进行注册,没有在 AndroidManifest.xml 里 注册的活动是不能使用的。其中 intent-filter 里的两行代码非常重要,<action android:name= "android.intent.action.MAIN" />和<category android:name="android.intent.category.LAUNCHER" /> 表示 HelloWorldActivity 是这个项目的主活动,在手机上点击应用图标,首先启动的就是这 个活动。
那 HelloWorldActivity 具体又有什么作用呢?我在介绍 Android 四大组件的时候说过,
活动是 Android 应用程序的门面,凡是在应用中你看得到的东西,都是放在活动中的。因此
你在图 1.15 中看到的界面,其实就是 HelloWorldActivity 这个活动。那我们快去看一下它的 代码吧,打开 HelloWorldActivity,代码如下所示:
public class HelloWorldActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.hello_world_layout);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.hello_world, menu);
return true;
}
}
首先我们可以看到,HelloWorldActivity 是继承自 Activity 的。Activity 是 Android 系统提 供的一个活动基类,我们项目中所有的活动都必须要继承它才能拥有活动的特性。然后可以 看到 HelloWorldActivity 中有两个方法,onCreateOptionsMenu()这个方法是用于创建菜单的, 我们可以先无视它,主要看下 onCreate()方法。onCreate()方法是一个活动被创建时必定要执 行的方法,其中只有两行代码,并且没有 Hello world!的字样。那么图 1.15 中显示的 Hello world! 是在哪里定义的呢?
其实 Android 程序的设计讲究逻辑和视图分离,因此是不推荐在活动中直接编写界面的, 更加通用的一种做法是,在布局文件中编写界面,然后在活动中引入进来。你可以看到,在 onCreate()方法的第二行调用了 setContentView()方法,就是这个方法给当前的活动引入了一 个 hello_world_layout 布局,那 Hello world!一定就是在这里定义的了!我们快打开这个文件 看一看。
布 局 文 件 都 是 定 义 在 res/layout 目 录 下 的 , 当 你 展 开 layout 目 录 , 你 会 看 到
hello_world_layout.xml 这个文件。打开之后代码如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".HelloWorldActivity" >
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" />
</RelativeLayout>
现在还看不懂?没关系,后面我会对布局进行详细讲解的,你现在只需要看到上面代码 中有一个 TextView,这是 Android 系统提供的一个控件,用于在布局中显示文字的。然后你 终于在 TextView 中看到了 hello world 的字样,哈哈终于找到了,原来就是通过 android:text= "@string/hello_world"这句代码定义的!咦?感觉不对劲啊,好像图 1.15 中显示的是 Hello world!,这感叹号怎么没了,大小写也不太一样。
其实你还是被欺骗了,真正的 Hello world!字符串也不是在布局文件中定义的。Android 不 推 荐 在 程 序 中 对 字 符 串 进 行 硬 编 码 , 更 好 的 做 法 一 般 是 把 字 符 串 定 义 在 res/values/strings.xml 里,然后可以在布局文件或代码中引用。那我们现在打开 strings.xml 看 一下,里面的内容如下:
<resources>
<string name="app_name">Hello World</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
</resources>
这下没有什么再能逃出你的法眼了,Hello world!字符串就是定义在这个文件里的。并且 字符串的定义都是使用键值对的形式,Hello world!值对应了一个叫做 hello_world 的键,因此 在 hello_world_layout.xml 布局文件中就是通过引用了 hello_world 这个键,才找到了相应的值。
这个时候我无意中瞄到了这个文件中还有一个叫做 app_name 的键。你猜对了,我们还 可以在这里通过修改 app_name 对应的值,来改变此应用程序的名称。那到底是哪里引用了 app_name 这个键呢?打开 AndroidManifest.xml 文件自己找找去吧!
1.3.4 详解项目中的资源
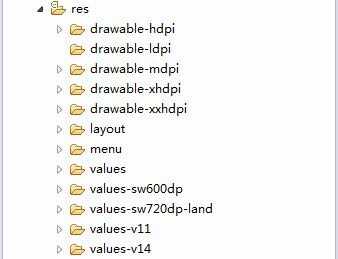
如果你展开 res 目录看一下,其实里面的东西还是挺多的,很容易让人看得眼花缭乱, 如图 1.18 所示。

图 1.18
看到这么多的文件夹不用害怕,其实归纳一下,res 目录就变得非常简单了。所有以 drawable 开头的文件夹都是用来放图片的,所有以 values 开头的文件夹都是用来放字符串的, layout 文件夹是用来放布局文件的,menu 文件夹是用来放菜单文件的。怎么样,是不是突然 感觉清晰了很多?之所以有这么多 drawable 开头的文件夹,其实主要是为了让程序能够兼容 更多的设备。在制作程序的时候最好能够给同一张图片提供几个不同分辨率的副本,分别放 在这些文件夹下,然后当程序运行的时候会自动根据当前运行设备分辨率的高低选择加载哪 个文件夹下的图片。当然这只是理想情况,更多的时候美工只会提供给我们一份图片,这时 你就把所有图片都放在 drawable-hdpi 文件夹下就好了。
知道了 res 目录下每个文件夹的含义,我们再来看一下如何去使用这些资源吧。比如刚 刚在 strings.xml 中找到的 Hello world!字符串,我们有两种方式可以引用它:
1. 在代码中通过 R.string.hello_world 可以获得该字符串的引用;
2. 在 XML 中通过@string/hello_world 可以获得该字符串的引用。 基本的语法就是上面两种方式,其中 string 部分是可以替换的,如果是引用的图片资源
就可以替换成 drawable,如果是引用的布局文件就可以替换成 layout,以此类推。这里就不 再给出具体的例子了,因为后面你会在项目中大量地使用到各种资源,到时候例子多得是呢。 另 外 跟 你 小 透 漏 一 下 , HelloWorld 项 目 的 图 标 就 是 在 AndroidManifest.xml 中 通 过 android:icon="@drawable/ic_launcher"来指定的,ic_launcher 这张图片就在 drawable 文件夹下, 如果想要修改项目的图标应该知道怎么办了吧?
标签:
原文地址:http://www.cnblogs.com/zgqys1980/p/5053503.html