标签:
一、层布局:定位元素重叠
在CSS中可以通过z-index属性来确定定位元素的层叠等级。需要注意的是:
eg:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>定位元素层叠</title> 6 <style type="text/css"> 7 body{ 8 margin: 0; 9 padding: 0;; 10 } 11 #contain1{ 12 position: absolute; 13 z-index: 10; 14 width: 200px; 15 height: 200px; 16 background-color: #5d63fa; 17 } 18 #contain2{ 19 position: absolute; 20 z-index: 1; 21 width: 200px; 22 height: 200px; 23 background-color: brown; 24 left: 30px; 25 top:30px; 26 } 27 </style> 28 </head> 29 <body> 30 <div id="contain1"></div> 31 <div id="contain2"></div> 32 </body> 33 </html>
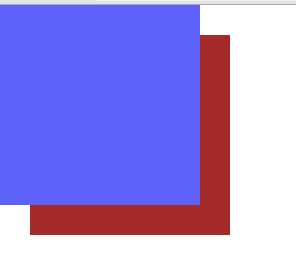
效果:
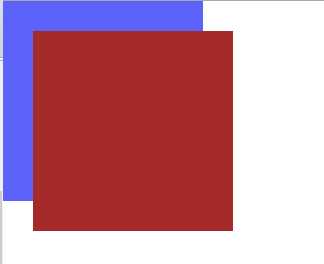
如果将z-index属性的设置注释掉,则效果如下:

<当父元素的层叠级别很高时,也会给内部子元素带来更多层叠级别积分。>
二、布局实战:高度自适应
网页布局中经常需要定义元素的高度和宽度,但很多时候我们希望元素的大小能够根据窗口或父元素自动调整,这就是自适应。
1、宽度自适应:宽度自适应比较简单,只需要为元素的width属性定义一个百分比即可。
2、高度自适应:定义html和body的高度都为100%即可。(在IE浏览器中html的高度默认值为100%,body没有设置值;在非IE浏览器中,html和body都没有预定义高度的值)
eg:如果没有定义html和body的高度:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>高度自适应</title> 6 <style type="text/css"> 7 #contain{ /*定义父元素显示属性*/ 8 width:100%; 9 height: 100%; /*满屏显示*/ 10 background-color: burlywood; 11 } 12 #center{ 13 height: 50%; 14 background-color: darkslateblue; 15 width: 50%; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="contain"> 21 <div id="center">高度自适应</div> 22 </div> 23 </body> 24 </html>
效果:
定义之后:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>高度自适应</title> 6 <style type="text/css"> 7 html,body{ 8 height: 100%; 9 } 10 #contain{ /*定义父元素显示属性*/ 11 width:100%; 12 height: 100%; /*满屏显示*/ 13 background-color: burlywood; 14 } 15 #center{ 16 height: 50%; 17 background-color: darkslateblue; 18 width: 50%; 19 } 20 </style> 21 </head> 22 <body> 23 <div id="contain"> 24 <div id="center">高度自适应</div> 25 </div> 26 </body> 27 </html>
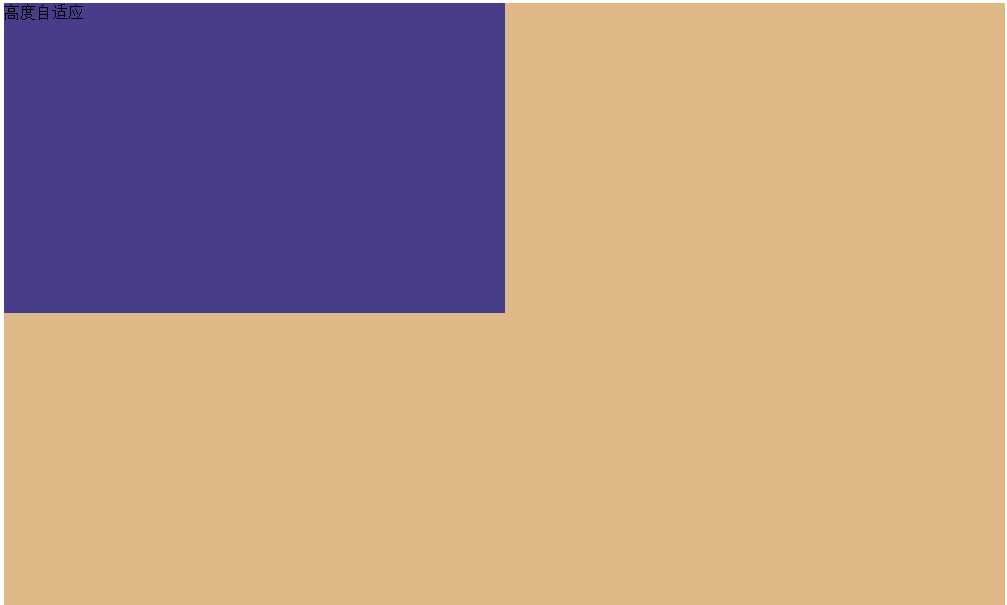
效果:
*如果把子元素对象设置为浮动显示或绝对定位显示,高度依然能够自适应。
三、设计液态宽度的单栏页面
液态宽度:即用百分比控制,而不是像素
eg:HTML部分:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>单列页面</title> 6 <link href="2.css" rel="stylesheet" type="text/css"> 7 </head> 8 <body> 9 <div id="banner"> 10 <h1> 散文集<sub>朱自清</sub></h1> <!--作者朱自清作为下标--> 11 <nav> 12 <a href="#">作者生平</a> 13 <a href="#">故事背景</a> 14 <a href="#">词语注释</a> 15 <a href="#">作品手法欣赏</a> 16 <a href="#">上一篇文章</a> 17 <a href="#">下一篇文章</a> 18 </nav> 19 </div> 20 <div id="maincontent"> 21 <div id="maintext"> 22 <h4>荷塘月色(节选)</h4> 23 <p>这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿⑴,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。<br></p> 24 <p> 沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,长着许多树,蓊蓊郁郁⑵的。路的一旁,是些杨柳,和一些不知道名字的树。没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。<br></p> 25 <p> 路上只我一个人,背着手踱⑶着。这一片天地好像是我的;我也像超出了平常的自己,到了另一个世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现 在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。<br></p> 26 <p><span>曲</span>曲折折的荷塘上面,弥望⑷的是田田⑸的叶子。叶子出水很高,像亭亭的舞女的裙。层层的叶子中间,零星地点缀着些白花,有袅娜⑹地开着的,有羞涩地打着朵儿的;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉⑺的流水,遮住了,不能见一些颜色;而叶子却更见风致⑻了。<br></p> 27 <p>月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀玲⑼上奏着的名曲。<br></p> 28 </div> 29 <div id="round"> 30 <img width="300px" height="300px" src="image/1.png"/> 31 <p>朱自清(1898年11月22日—1948年8月12日),原名自华,号秋实,后改名自清,字佩弦。原籍浙江绍兴,出生于江苏省东海县(今连云港市东海县平明镇)。现代杰出的散文家、诗人、学者、民主战士。</p> 32 </div> 33 </div> 34 </body> 35 </html>
css样式:

1 *{ 2 margin: 0; /*清除页边距*/ 3 padding:0; 4 } 5 body{ 6 margin: 0; /*清除页边距*/ 7 padding:0; 8 height: 100%; 9 10 } 11 #banner{ /*顶部框架样式*/ 12 width: 100%; 13 height: 180px; 14 background-color: #aaac90; 15 } 16 h1{ 17 margin-left:10%; 18 padding-top: 20px; 19 font-family: verdana,sans-serif; 20 font-size: 50px; 21 color: brown; 22 } 23 sub{ 24 font-size: 28px; 25 color: black; 26 } 27 nav{ /*定义导航栏属性*/ 28 margin-left: 10px; 29 padding-top: 55px; 30 } 31 a{ 32 text-decoration: none; /*去掉下划线*/ 33 background-color: cornflowerblue; 34 padding:10px 20px 10px 20px; 35 float: left; 36 border-right: solid 2px snow; 37 } 38 a:visited,a:link{ 39 color: snow; 40 } 41 a:hover,a:active{ 42 color: slateblue; 43 text-decoration: underline; /*设置下划线*/ 44 } 45 /*定义底部*/ 46 #maincontent{ /*底部框架样式*/ 47 top:200px; 48 width: 80%; 49 height: 800px; 50 margin: 0 auto; 51 } 52 #maintext{ /*定义底部文字部分样式*/ 53 width:65%; 54 float: left; /*文字部分向左浮动*/ 55 margin-top: 20px; /*距离底部边缘10px*/ 56 margin-right: 20px; 57 } 58 #round{ /*定义底部图片部分样式*/ 59 width:30%; 60 height: 600px; 61 float:right; /*图片部分向右浮动*/ 62 background-color:black; 63 border: solid 2px darkslateblue; 64 border-radius: 2em; /*定义圆角边框*/ 65 margin-top: 20px; /*距离底部边缘10px*/ 66 } 67 #round p{ 68 color: snow; 69 padding: 20px 10px; 70 } 71 #round img{ 72 padding: 20px 10px; 73 } 74 p{ 75 line-height: 2em; /*文字行高*/ 76 text-indent: 2em; /*首行缩进*/ 77 padding-top: 10px; 78 } 79 span{ 80 line-height: 100%; 81 font-size: 50px; 82 background-color: powderblue; 83 }
效果:
四、设计多级菜单:平行式二级菜单
eg:html代码:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>平行式二级菜单</title> 6 <link href="mynav.css" rel="stylesheet" type="text/css"> 7 </head> 8 <body> 9 <div id="menu"> 10 <ul> 11 <li><a href="#">菜单一</a> 12 <ul> 13 <li><a href="#">子菜单一</a></li> 14 <li><a href="#">子菜单二</a></li> 15 <li><a href="#">子菜单三</a></li> 16 <li><a href="#">子菜单四</a></li> 17 </ul> 18 </li> 19 <li><a href="#">菜单二</a> 20 <ul> 21 <li><a href="#">子菜单一</a></li> 22 <li><a href="#">子菜单二</a></li> 23 <li><a href="#">子菜单三</a></li> 24 <li><a href="#">子菜单四</a></li> 25 </ul> 26 </li> 27 <li><a href="#">菜单三 </a></li> 28 <li><a href="#">菜单四</a></li> 29 <li><a href="#">菜单五</a></li> 30 </ul> 31 </div> 32 </body> 33 </html>
CSS样式:

1 #menu ul{ /*清除所有列表的样式,即去掉前面的圆点*/ 2 list-style-type: none; 3 } 4 #menu li{ 5 float: left; /*向左浮动,使链接横向排列*/ 6 position: relative; /*相对定位,定义包含快*/ 7 } 8 #menu ul ul{ /*定义二级列表属性*/ 9 visibility: hidden; /*先默认隐藏起来*/ 10 position: absolute; /*绝对定位,根据父元素li精确定位*/ 11 left: -40px; /*距离父元素li左侧2像素*/ 12 top: 25px; /*距离顶部23像素,相当于在主菜单底部显示*/ 13 } 14 #menu a{ /*定义超链接属性*/ 15 text-decoration: none; /*去掉链接下划线*/ 16 background-color: darkslateblue; 17 color: snow; /*定义文字颜色*/ 18 border: solid 2px burlywood; /*定义边框*/ 19 padding: 8px 25px; /*定义主菜单列表项的内边距,加宽菜单项显示*/ 20 margin: 3px 1px; /*定义主菜单列表项的外边距,为每个菜单项增加间隙*/ 21 } 22 #menu ul li:hover ul{ /*定义一级列表的每一列在鼠标经过时,显示隐藏的二级列表*/ 23 visibility: visible; 24 } 25 #menu ul ul li{ 26 clear: both; /*清除两侧的浮动,避免列表项之间的重叠*/ 27 } 28 #menu ul ul li a{ 29 display: block; /*很重要!使a元素块状显示*/ 30 width: 70px; 31 height: 20px; 32 margin: 0; /*清除边界*/ 33 } 34 #menu ul a:hover{ 35 background-color: burlywood; 36 text-decoration: underline; 37 }
效果:
五、设计多级菜单:垂直式多级菜单
1、HTML代码:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>垂直式多级菜单</title> 6 <link rel="stylesheet" href="mynav2.css" type="text/css"> 7 </head> 8 <body> 9 <div id="menu"> 10 <ul> 11 <li><a href="#">菜单一</a> 12 <ul> 13 <li><a href="#">菜单一1</a> 14 <ul> 15 <li><a href="#">菜单一1-1</a> 16 <ul> 17 <li><a href="#">菜单一1-1-1</a></li> 18 <li><a href="#">菜单一1-1-2</a></li> 19 <li><a href="#">菜单一1-1-3</a></li> 20 <li><a href="#">菜单一1-1-4</a></li> 21 </ul> 22 </li> 23 <li><a href="#">菜单一1-2</a></li> 24 <li><a href="#">菜单一1-3</a></li> 25 <li><a href="#">菜单一1-4</a></li> 26 </ul> 27 </li> 28 <li><a href="#">菜单一2</a></li> 29 <li><a href="#">菜单一3</a></li> 30 <li><a href="#">菜单一4</a></li> 31 </ul> 32 </li> 33 <li><a href="#">菜单二</a></li> 34 <li><a href="#">菜单三</a></li> 35 <li><a href="#">菜单四</a></li> 36 <li><a href="#">菜单五</a></li> 37 </ul> 38 </div> 39 </body> 40 </html>
2、css样式:

1 #menu ul{ /*定义一级列表属性*/ 2 list-style: none; /*去掉了所有列表项前面的圆点*/ 3 font-size: 24px; 4 position: absolute; 5 } 6 #menu li{ /*定义一级列表项属性*/ 7 height: 40px; 8 } 9 #menu a{ 10 text-decoration: none; /*去掉所有超链接的下划线*/ 11 background-color: slateblue; 12 padding: 5px 20px; 13 color: snow; 14 border: solid 2px cornflowerblue; 15 } 16 #menu ul ul{ 17 visibility: hidden; /*隐藏二级菜单*/ 18 position: relative; 19 top:-25px; 20 left:78px; 21 } 22 #menu ul ul ul ul{ 23 position: relative; 24 top: -25px; 25 left: 110px; 26 } 27 #menu :hover>a { /*定义在现代标准浏览器中鼠标经过链接的样式。重要!!!*/ 28 background-color: burlywood; 29 text-decoration: underline; 30 } 31 #menu ul li:hover ul{ /*鼠标经过一级菜单时显示二级菜单*/ 32 visibility: visible; 33 } 34 #menu ul li:hover ul ul{ /*鼠标经过一级菜单时隐藏三级菜单*/ 35 visibility: hidden; 36 } 37 #menu ul ul li:hover ul ul{ /*鼠标经过二级菜单时隐藏四级菜单*/ 38 visibility: hidden; 39 } 40 #menu ul ul li:hover ul { /*鼠标经过二级菜单时显示三级菜单*/ 41 visibility: visible; 42 } 43 #menu ul ul ul li:hover ul { /*鼠标经过三级菜单时显示四级菜单*/ 44 visibility: visible;
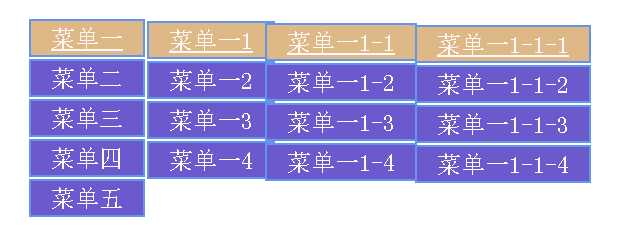
3、效果: 鼠标一层层的放上去:
鼠标一层层的放上去:
标签:
原文地址:http://www.cnblogs.com/jasmine-95/p/5045428.html