标签:
工具提示(tooltip),是一个非常实用的 UI。它彻底扩展了 HTML 中的 title 属性,让
提示更加丰富,更加可控制,全面提升了用户体验。
一. 调用 tooltip()方法
在调用 tooltip()方法之前,首先需要针对元素设置相应 title 属性。
<input type="text" name="user" class="text" id="user" title="请输入帐号, 不小于 2 位! " /> $(‘#user‘).tooltip();
二. 修改 tooltip()样式
在弹出的 tooltip 提示框后,在火狐浏览器中打开 Firebug 或者右击->查看元素。这样,
我们可以看看 tooltip 的样式,根据样式进行修改。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-tooltip {
color:red;
}
注意:其他修改方案类似。
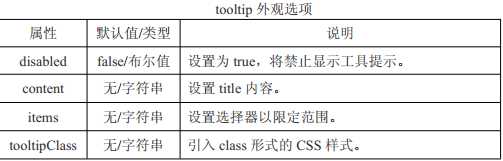
三. tooltip()方法的属性
对话框方法有两种形式: 1.tooltip(options), options 是以对象键值对的形式传参,每个
键值对表示一个选项; 2.tooltip(‘action‘, param), action 是操作对话框方法的字符串, param
则是 options 的某个选项。
$(‘[title]‘).tooltip({
disabled : false,
content : ‘改变文字‘,
items : ‘input‘,
tooltipClass : ‘reg_tooltip‘
});

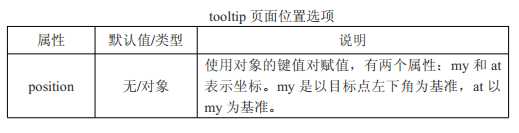
$(‘#user‘).tooltip({
position : {
my : ‘left center‘,
at : ‘right+5 center‘
}
});

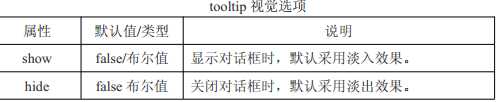
$(‘#user‘).tooltip({
show : false,
hide : false,
});
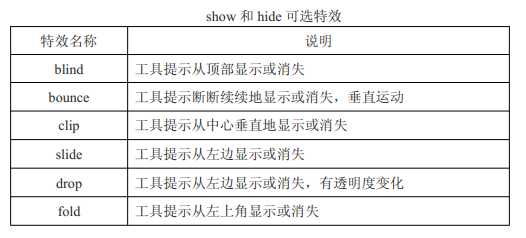
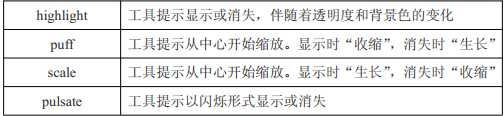
注意: 设置 true 后, 默认为淡入淡出, 如果想使用别的特效, 可以使用以下表格中的字
符串参数。

$(‘#user‘).tooltip({
show : ‘blind‘,
hide : ‘blind‘,
});

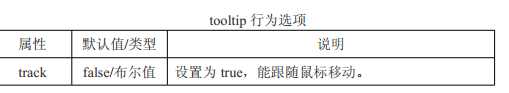
$(‘#user‘).tooltip({
track : true,
});
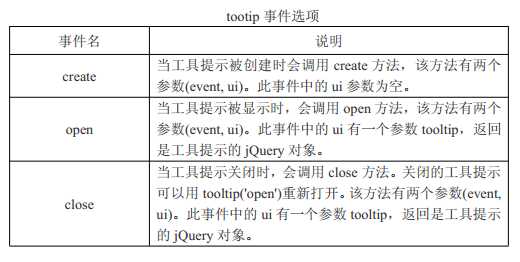
四. tooltip()方法的事件
除了属性设置外, tooltip()方法也提供了大量的事件。这些事件可以给各种不同状态时
提供回调函数。这些回调函数中的 this 值等于对话框内容的 div 对象, 不是整个对话框的 div。
//当创建工具提示时
$(‘#user‘).tooltip({
create : function () {
alert(‘创建触发! ‘);
}
});
//当工具提示关闭时
$(‘#user‘).tooltip({
close : function () {
alert(‘关闭触发‘);
}
});
//当工具提示打开时
$(‘#user‘).tooltip({
open : function () {
alert(‘打开触发‘);
}
});

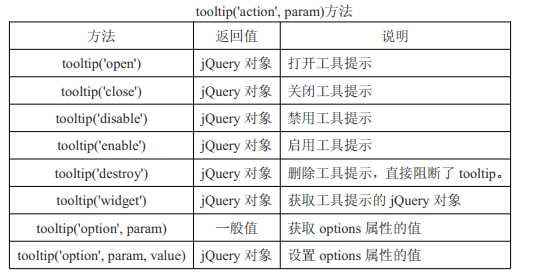
//打开工具提示 $(‘#user‘).tooltip(‘open‘); //关闭工具提示 $(‘#user‘).tooltip(‘close‘); //禁用工具提示 $(‘#user‘).tooltip(‘disable‘); //启用工具提示 $(‘#user‘).tooltip(‘enable‘); //删除工具提示 $(‘#user‘).tooltip(‘destroy‘); //获取工具提示 jQuery 对象 $(‘#user‘).tooltip(‘widget‘); //获取某个 options 的 param 选项的值 var title = $(‘#user‘).tooltip(‘option‘, ‘content‘); alert(title); //设置某个 options 的 param 选项的值 $(‘#reg‘).dialog(‘option‘, ‘content‘, ‘提示内容‘);
五. tooltip()中使用 on()
在 tooltip 的事件中,提供了使用 on()方法处理的事件方法。
$(‘#reg‘).on(‘tooltipopen‘, function () {
alert(‘打开时触发! ‘);
});

标签:
原文地址:http://www.cnblogs.com/xiaoduc-org/p/5055243.html