标签:
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
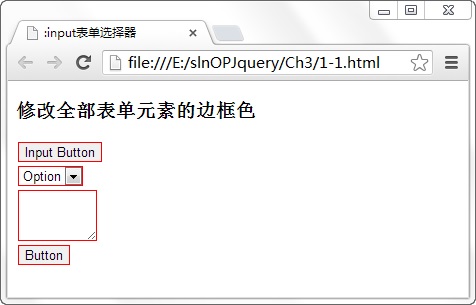
如下图所示,使用:input表单选择器获取表单元素,并向这些元素增加一个CSS样式类别,修改它们在页面中显示的边框颜色。
在浏览器中显示的效果:


注意 $("#frmTest :input") 中 :前面有空格.
:text表单文本选择器可以获取表单中全部单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具,使用非常广泛。
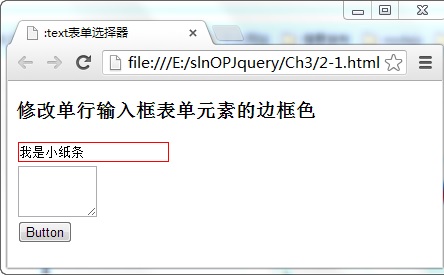
例如,在表单中添加多个元素,使用:text选择器获取单行的文本输入框元素,并修改字的边框颜色,如下图所示:
在浏览器中显示的效果:


如果想要获取密码输入文本框,可以使用:password选择器,它的功能是获取表单中全部的密码输入文本框元素。
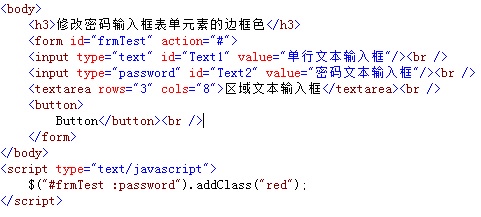
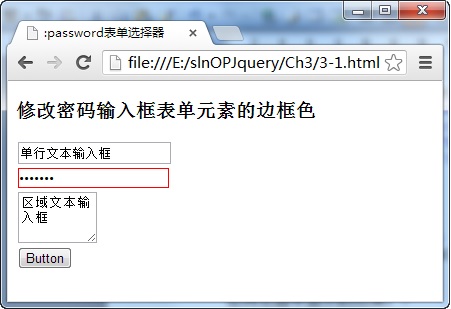
例如,在表单中添加多个输入框元素,使用:password获取密码输入文本框元素,并修改它的边框颜色,如下图所示:
在浏览器中显示的效果:


表单中的单选按钮常用于多项数据中仅选择其一,而使用:radio选择器可轻松获取表单中的全部单选按钮元素。
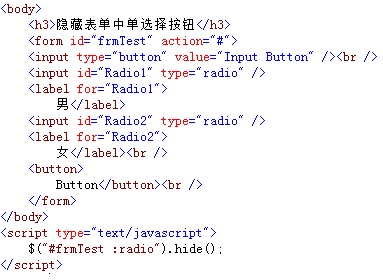
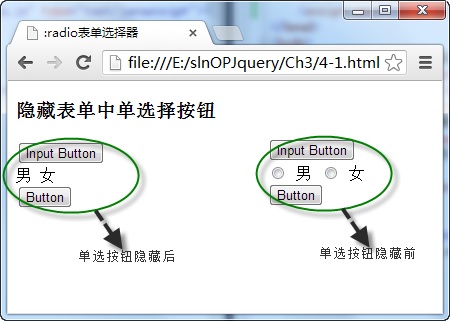
例如,在表单中添加多种类型的表单元素,使用:radio选择器获取并隐藏这些元素中的全部单选按钮元素,如下图所示:
在浏览器中显示的效果:


hide()方法的功能是隐藏指定的元素。
有一些元素存在选中状态,如复选框、单选按钮元素,选中时“checked”属性值为“checked”,调用:checked可以获取处于选中状态的全部元素。
例如,在表单中添加多个复选框和单选按钮,其中有一些元素处于选中状态,使用:checked获取并隐藏处于选中状态的元素,如下图所示:
与:checked选择器相比,:selected选择器只能获取<select>下拉列表框中全部处于选中状态的<option>选项元素。
例如,在一个添加多个<option>选项的下拉列表框中,使用:selected选择器修改处于选中状态的内容值,如下图所示:
在浏览器中显示的效果:
注意:checked选择器与元素之间没有空格
猜测:$("#frm input:selected").hide();这样子,:前就不用加空格;input:selected这样写,因为selected与input元素有直属关系所以不用加。$("#frm :selected").hide();这样子:前就得加空格;#frm :selected这样写,因为selected与form是间接关系所以要加。
练习:如何获取列表框元素中被选中元素的的值,代码为: #(“select option:selected”).text();
标签:
原文地址:http://www.cnblogs.com/tangniannian/p/5055679.html