标签:
1.Grid
Grid是以表格形式组织控件的一种布局方式,与Java AWT中的GridLayout类似,但区别在于
WPF中的Grid的每一个单元格中可以放置多个控件,但控件可能会层叠在一起
WPF中的Grid支持单元格的合并,类似于HTML中的table td中的rowspan和colspan
Grid中的行和列可以自定义高度(Height)和宽度(Width)
在设置高度和宽度时可以采用两种写法:
1)Height=”60”:不加“星号”表示固定的高度
2)Height=”60*”:加“星号”表示“加权”的高度,在调整窗体大小时,此高度或宽度会按窗体大小改变的比例进行缩
如代码:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="60" />
<RowDefinition Height="202*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Grid.Row="0" Height="30" VerticalAlignment="Top">ButtonA</Button>
<Button Grid.Column="0" Grid.Row="0" Height="30" VerticalAlignment="Bottom">ButtonB</Button>
<Button Grid.Column="1" Grid.Row="0">ButtonC</Button>
<Button Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="2">ButtonD</Button>
</Grid>
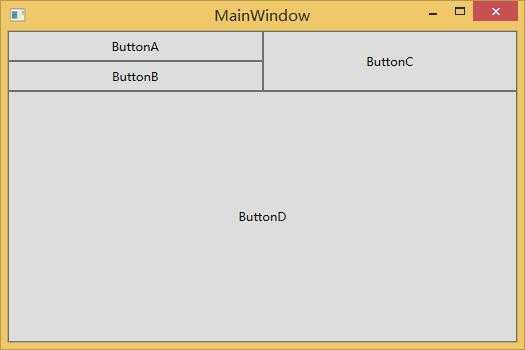
生成的效果为:类似与table中的布局模式

2.GridSplit
GridSplit控件结合Grid控件实现类似于Windows应用程序中SplitContainer的功能,即分区域且可拖动大小
如下面的例子,代码:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="88*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="190*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="172*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="90*" />
</Grid.RowDefinitions>
<Button Content="ButtonA" Margin="3" Grid.Row="0" Grid.Column="0" Grid.RowSpan="3" />
<Button Content="ButtonB" Margin="3" Grid.Row="0" Grid.Column="2" />
<Button Content="ButtonC" Margin="3" Grid.Row="2" Grid.Column="2" />
<GridSplitter Width="3" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
Grid.Row="0" Grid.Column="1" Grid.RowSpan="3"></GridSplitter>
<GridSplitter Height="3" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"
Grid.Row="1" Grid.Column="2"></GridSplitter>
</Grid>
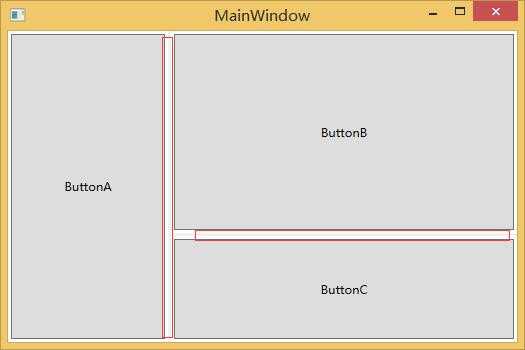
实现的效果如下图所示,红色标记的区域可进行左右,上下拖动来更改各区域的大小。

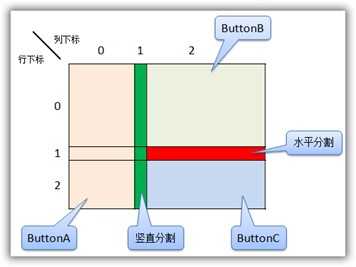
代码说明:首先在Grid中定义一个3行3列的区域,ButtonA放置于0行0列,高度占据3行,ButtonB放置于0行2列,ButtonC放置于2行2列,然后分别在第1列和第1行2列放置一个GridSplit用于分割各区域。如下图所示。

3.UniformGrid
UniformGrid 控件为控件提供了一种简化的网格布局。当控件添加到 UniformGrid 时,它们会排列在一个网格模式中,该网格模式会自动调整以使控件之间的距离保持均匀。单元格的数目将进行调整,以适应控件的数目。例如,如果四个控件添加到 UniformGrid 中,它们将安排在包含四个单元格的网格中。
如代码:
<UniformGrid> <Button Content="ButtonA" /> <Button Content="ButtonB" /> <Button Content="ButtonC" /> <Button Content="ButtonD" /> <Button Content="ButtonE" /> <Button Content="ButtonF" /> <Button Content="ButtonG" /> <Button Content="ButtonH" /> <Button Content="ButtonI" /> <Button Content="ButtonJ" /> </UniformGrid>
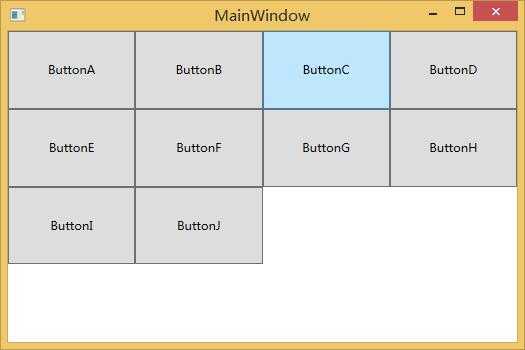
效果图:

在上图中,虽然button个数为10个,但是仍然会生成4*4个单元格,随着窗体大小变化,各Button的大小保持一致,位置不变。
在使用UniformGrid的时候:
各单元格的大小完全相同
单元格的数量取决于放入的控件的数量,且单元格一定是行、列数相同的,即1*1、2*2、3*3、4*4…的单元格分布
标签:
原文地址:http://www.cnblogs.com/Jerrry/p/5056097.html