标签:
一、背景和目的:
由于目前App前端业务测试很少关注后端网络接口的异常情况,客户端QA在项目测试时往往局限于关注测试功能,导致测试粒度较粗。即使按照CheckList过功能点,客户端QA对后端接口的覆盖情况也很难做到明确把握。
Fiddler是我们在客户端测试时使用比较普遍的工具,常用于HTTP抓包、构造请求等等。原生的fiddler插件,缺乏对包大小,网络请求时长、接口访问频次、接口覆盖度等维度进行网络请求的分析,同时提供网速控制的功能,下文介绍开发定制fiddler插件辅助app业务测试。
二、工具实现原理
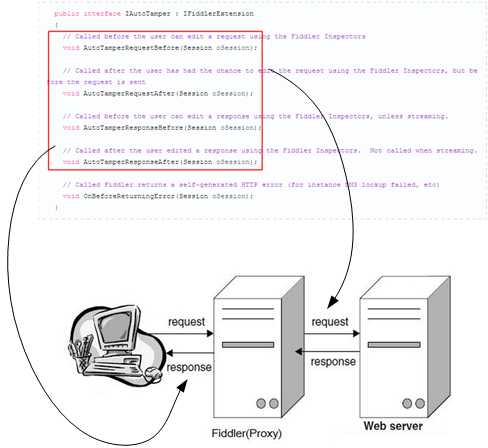
首先了解一下fiddler的实现http代理请求的原理,方便我们深入的研究。Fiddler实现的原理是截获了windows的winnet接口,在转发服务器请求和响应的阶段,可以hook住传递的参数,达到监控甚至修改网络数据包的能力。如下图所示,fiddler提供了4个接口,AutotamperRequestBefore,AutotamperRequestAfter,AutotamperResponseBefore,AutotamperResponseAfter。

我们在自己插件中实现这四个方法即可满足我们自己的测试需求。在我遇到的项目中,我们实现了以下功能。
1、 发现网络请求包的异常问题,例如,接口数据包大小过大,帮助分析接口是否存在冗余数据,从而节省用户使用app的网络流量负担。
2、 发现网络请求时间超时异常问题,例如,发现接口访问时间过大,帮助发现后端潜在的逻辑错误。
3、 发现网络请求访问频次异常问题,例如,app页面缓存机制是否正常;接口是否因为发送时机不对导致频繁发送。
4、业务测试可以分析接口覆盖度,指导后续测试重点,使测试点更完整,避免漏测。
5、修改请求响应延迟,模拟各种网速,如2,3g网络,断网等情况,方便测试各种网络异常case。
程序示例如下:

三、工具的主要功能:
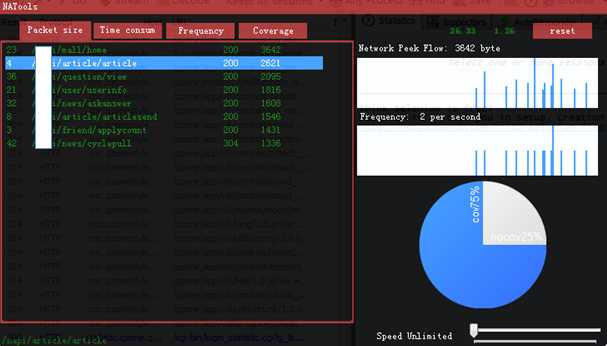
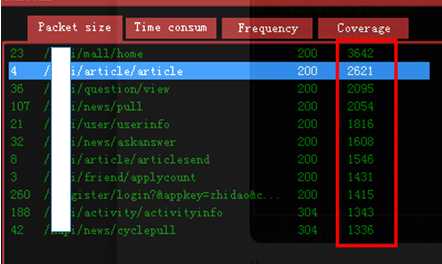
Packet Size tab 显示根据host.ini中配置的host过滤结果,按照请求的包的大小进行降序排列;用于分析异常的网络请求数据包。

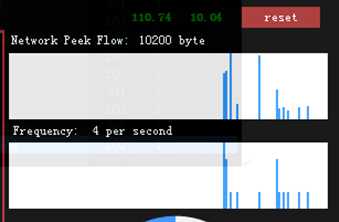
Reset按钮前面的两个数字分别对应测试过程中,请求的总流量和总耗时;

两个窗口分别实时显示请求的包大小和请求的次数,并给出峰值;
2.请求时长分析:

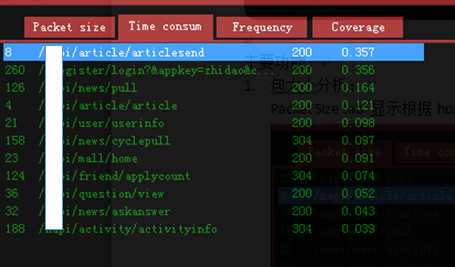
过滤之后的URL按照请求耗时的降序排列,请求耗时为ClientBeginRequest与ClientDoneResponse之间的时间差值。根据网络请求耗时,判断异常请求。
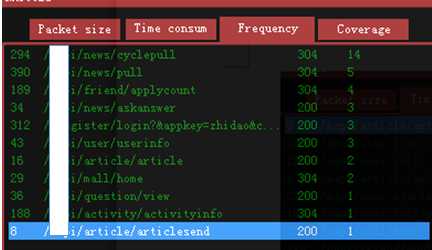
3.请求次数:

请求次数和测试执行过程对比,分析是否存在重复多次发送某请求。
4.接口覆盖情况监控:

Coverage tab下需要监控的接口通过coverurl.ini配置,在测试过程中,覆盖到的接口,对应的小方块显示填充,否则不填充。对监控接口的覆盖率进行实时统计,结果如饼图所示:

通过接口覆盖情况监控,可以知道客户端QA在测试过程中对后端接口,尤其是新增接口覆盖情况,对测试覆盖的全面情况以及CheckList的设计提供知道;客户端测试应重视对新增接口的覆盖。
5.网速控制

通过拖动TrackBar上的滑块设置网速的值;可以用来模拟不同的网络环境:
例如,无限制下的WiFi环境;3G网络(40-500kb/s);2G网络(8kb/s);断网。
无限制:
断网:
利用网络模拟,结合以上1-4点功能,方便测试各种网络异常case。
四、还可以做的更多
上面已经实现的功能主要集中在接口数据的监控上,其实,我们不是不可以更进一步,实现接口数据的修改,这也就意味着我们实现了一个通用的移动app 测试mock平台了!
参考文献:
1.Fiddler开发官方doc文档:http://docs.telerik.com/fiddler/Extend-Fiddler/ExtendWithDotNet
更多干货分享请关注”百度MTC学院“http://mtc.baidu.com/academy/article
标签:
原文地址:http://www.cnblogs.com/baidumtc/p/5057176.html