标签:
近一两年,HTML5在中国很火,也出了不少HTML5工具和模板。别的先不说,对于不同的H5工具,解决屏幕自适应问题的区别是什么?
简单来说,感应式设计是当用不同设备访问时,能够根据设备的宽度和高度对设备进行动态的适配。例如,用iPhone4、iPhone5、iPhone6、PC、iPad访问同一个H5网页,都能打开一个适合该设备的一个HTML5页面,不留白边,不变形。
由于设备分辨率和长宽比都不同,如果设计一次就能适应所有的屏幕(包括移动端和PC端),几乎不可能。原因有三:
1. 如果等比例缩放,内部位置关系会发生变化,就会严重影响用户体验;同时,设备屏幕之间不存在等比例的关系,所以同样会有部分屏幕内容无法显示或留白边;
2. 如果把小屏幕适配好,放在更高的大屏幕里面,那两边就会有白边;或者把图扯大,这样就会变形;
3. 如果把大屏幕适配好,放在小屏幕中,就有些部分会丢失。
因此,除非借助未来的AI(人工智能)的发展,否则很难自动解决这个问题。而以前的网站,也只能分开几种版面进行设计,例如根据宽度大小采用设计板式。
那现在的HTML5工具是如何实现感应式设计的?经研究发现,共有两种方式,第一种是伪感应式设计(以易企秀为例),第二种是多版面感应式设计(以iH5.cn为例)。

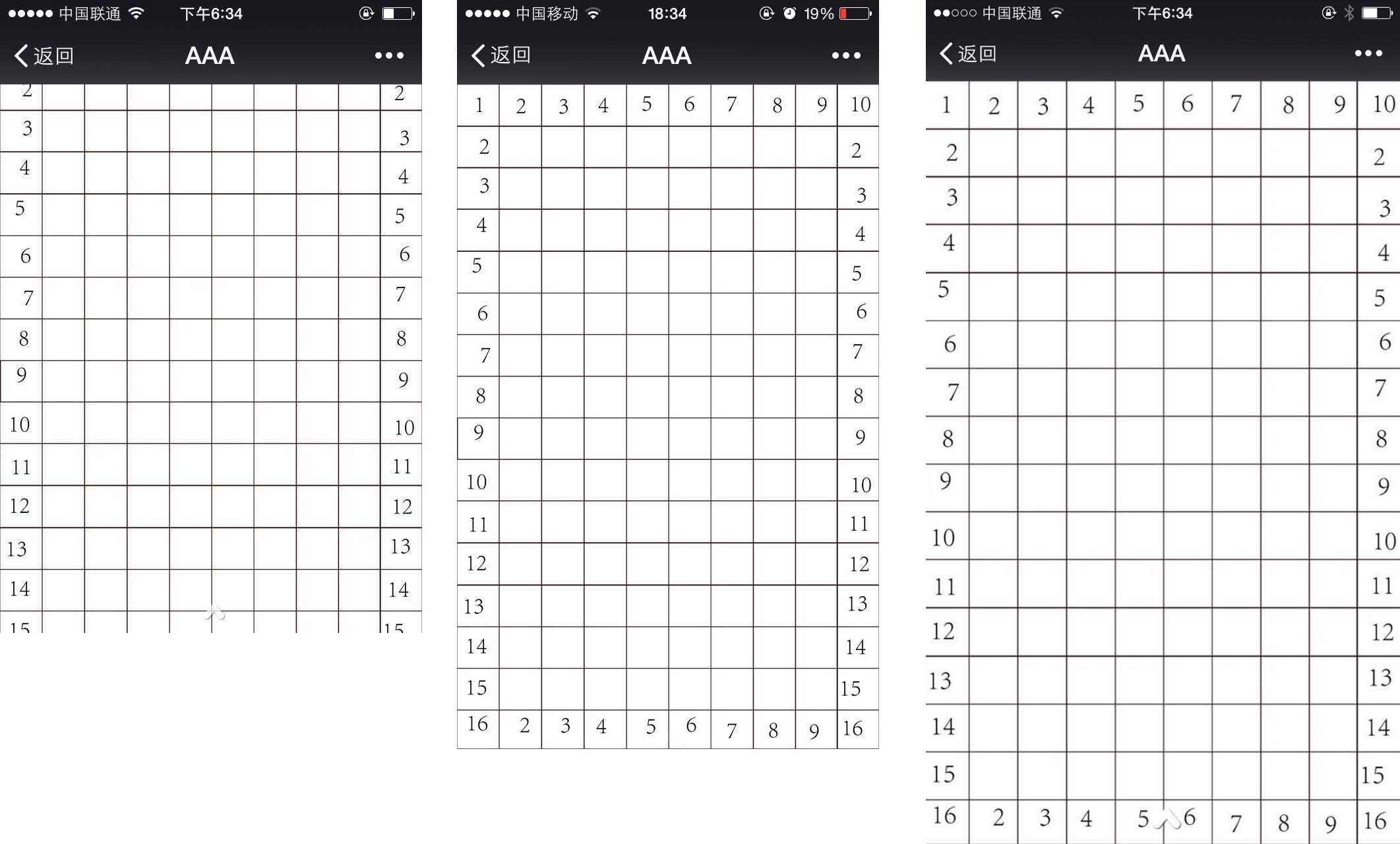
上图是易企秀的测试结果,依次是iPhone4、iPhone5、iPhone6对同一网页的显示情况。使用iPhone4时,变形最严重;iPhone5效果最好;iPhone6是等比例缩放后,两侧边缘,有些像素显示不了。所以可以基本判断这个HTML5工具按照iPhone5为标准版型。因此,这种感应式设计被称为伪“感应式”,设计时不会留白边,但要求尽量把内容都往中间放,这就需要设计一张名为“背景”的底图,用于拉伸时用。
[存在问题]
1. 内容都要居中放,不能放上下边缘,例如把按钮放到最下面,iPhone打开后就看不到按钮了;
2. 不可能适应PC、Pad等设备。
这种伪感应式设计比较简单,但也只能在应急时使用,如果想要尽可能实现完美适应,就需要采用多版面感应式设计。
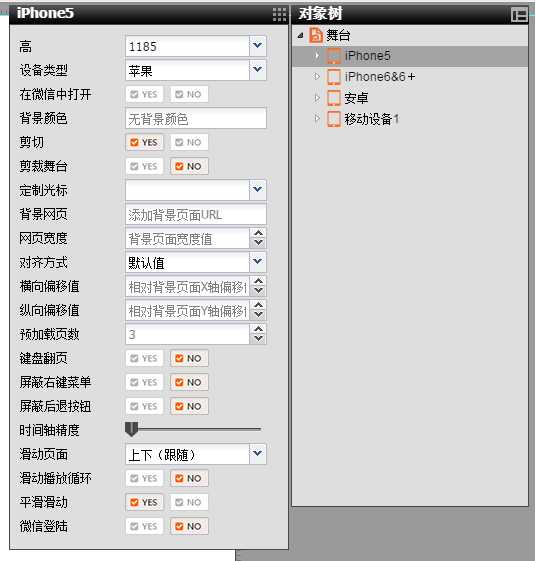
能让网页自动适应多个屏幕的HTML5工具,需要为不同尺寸和分辨率的设备设置不同的屏幕。iH5.cn采用的就是这种多版面感应式设计,提供在编辑H5页面时添加多个屏幕,用户能自主为不同屏幕设计适于显示的页面。它本身原理是添加Device控件,如果是手机端的轻应用一般采用iPhone 4、5、6的分辨率即可。

这样的话,才可能用一个URL地址,完美适应多个屏幕,包括PC端和Pad,而不会出现任何变形或丢失情况。
标签:
原文地址:http://www.cnblogs.com/ih5-cn/p/5057926.html