标签:
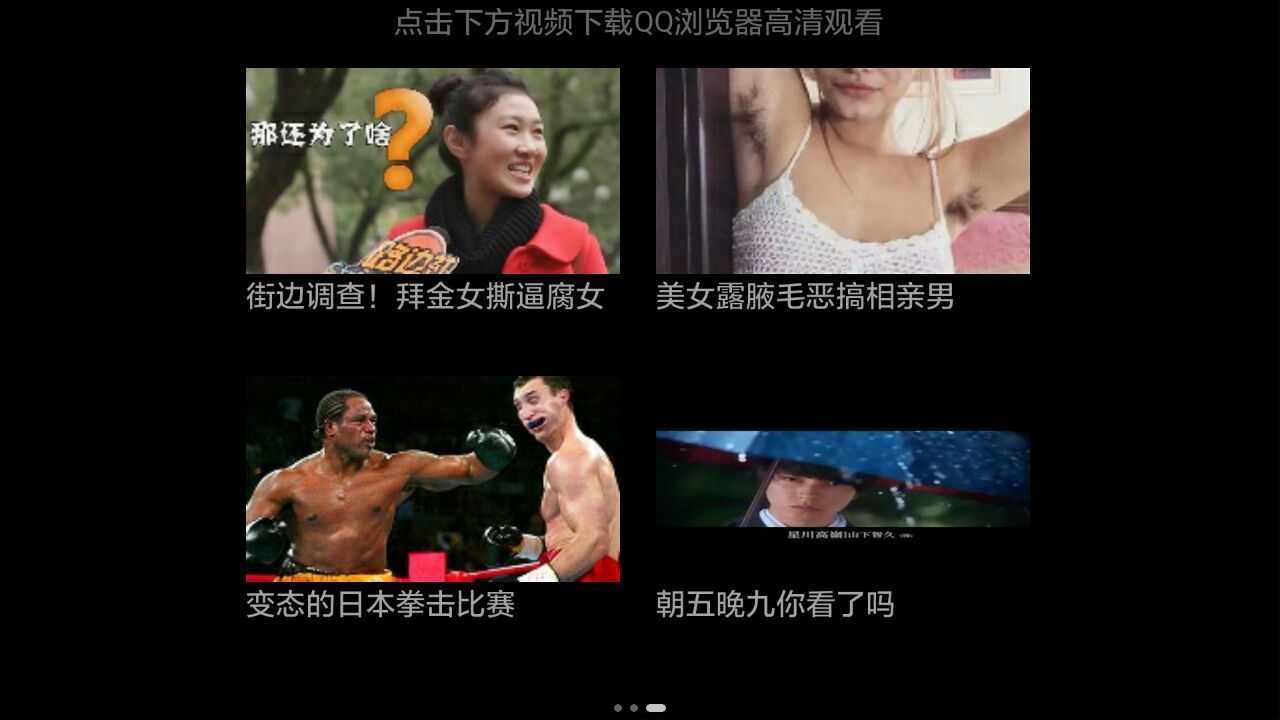
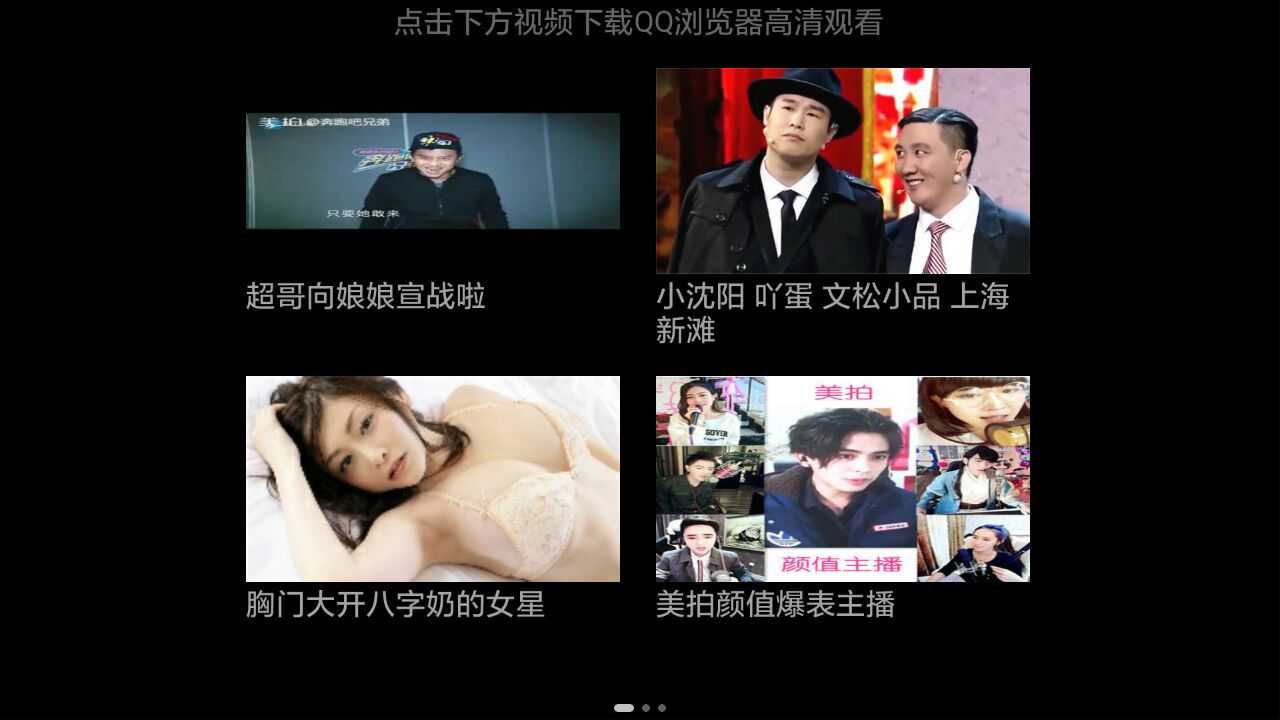
这几天在测试微信视频播放的时候,发现在安卓手机上,将页面打开后,如果将播放的的视频全屏,播放结束后会出现低俗广告。
即使直接使用video标签也是如此,好无节操。向腾讯微信客服反馈也毫无结果。
大家在微信里打开这个页面,随意感受一下:http://wx.yolantech.com/company/wx-video-ads.html
视频是七牛上的,纯video标签,没有用任何插件



1 <html> 2 <head> 3 <style type="text/css"> 4 .video-js { width: 100%;height:30%;} 5 </style> 6 </head> 7 <body > 8 <video class="video-js vjs-default-skin" controls autoplay preload="auto" loop width="640" 9 poster="http://vjs.zencdn.net/v/oceans.png" 10 <source src="http://vjs.zencdn.net/v/oceans.mp4" type=‘video/mp4‘ /> 11 </video> 12 <hr> 13 <video style=‘width:80%‘ controls autoplay 14 <source src="http://7jpner.com1.z0.glb.clouddn.com/baobaoyun10s.mp4" type=‘video/mp4‘ /> 15 </video> 16 </body> 17 </html>
标签:
原文地址:http://www.cnblogs.com/lihr/p/5058330.html