标签:
内容:选中某一条记录,弹出编辑框
环境:asp.net mvc , bootstrap
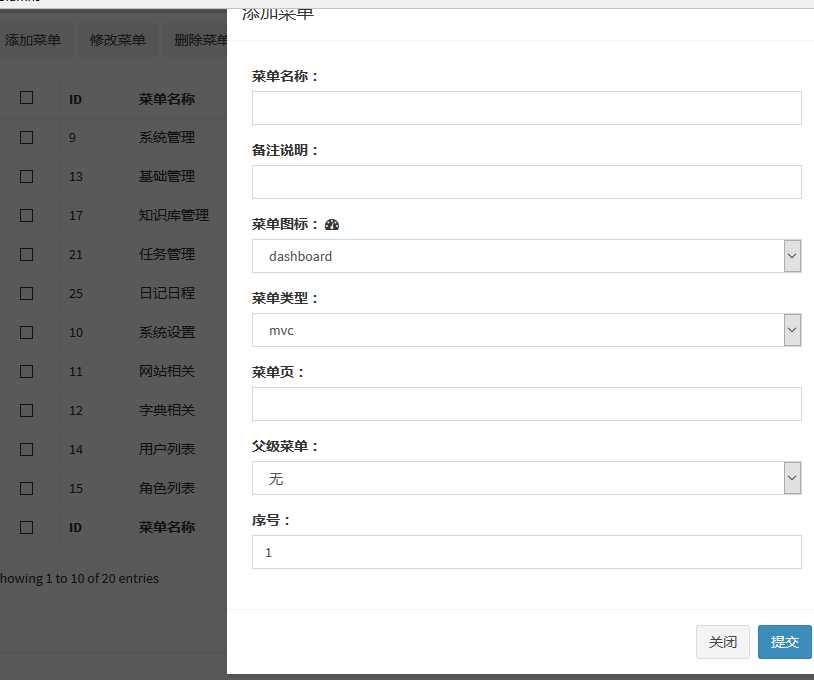
显示效果:

代码: 至于怎么弄多选框,在上一篇博客里已经有说明。
主要用到了bootstrap的模态窗,下面代码是从网上找的,主要分3部分,标题header,内容body和底部footer
1 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" 2 aria-labelledby="myModalLabel" aria-hidden="true"> 3 <div class="modal-dialog"> 4 <div class="modal-content"> 5 <div class="modal-header"> 6 <button type="button" class="close" 7 data-dismiss="modal" aria-hidden="true"> 8 × 9 </button> 10 <h4 class="modal-title" id="myModalLabel"> 11 模态框(Modal)标题 12 </h4> 13 </div> 14 <div class="modal-body"> 15 内容 16 </div> 17 <div class="modal-footer"> 18 <button type="button" class="btn btn-default" 19 data-dismiss="modal">关闭 20 </button> 21 <button type="button" class="btn btn-primary"> 22 提交 23 </button> 24 </div> 25 </div><!-- /.modal-content --> 26 </div>
我主要是对上面的代码进行了封装,把它放到了一个js里。
//btn-modify 这个是编辑按钮的class名 $(‘.btn-modify‘).click(function () { if ($(".checkchild:checked").length > 1) { alert("一次只能修改一条数据"); return; } var id = $(".checkchild:checked").val(); var initData = { "appendId": "modalRef",//加到哪里去 "modalId": "myModal", "title": "修改菜单", "formId": "formEdit", //form的ID "loadUrl": "/Menus/Edit", //如果不从页面加载,写成"null" "loadParas": { "ID": id }, //向loadUrl传的数据 "postUrl": "/BasicManage/Edit", //提交add的url "close": reloadDt, //关闭弹出窗后调用的方法 "cols": "" //[ {"displayName":"菜单名","fieldName":"Name"}] }; whr.setModal(initData); });
大体说明:我用js拼接了bootstrap的模态框,然后对它的body部分进行填充。
对body部分填充分2种方式: 1. 加载另一个页面(编辑时用这个比较好),2. 拼接一个form表单(主要是添加用)
主要传的参数是 initData .
"appendId": "modalRef" 把模态框的代码附加到哪里去 <div id="modalRef"></div>
"modalId": "myModal" 模态框代码的ID
"title": "修改菜单" 模态框标题
"formId": "formEdit", form表单的ID,至于为什么加一个form表单,是因为Jquery取数据比较方便,$("#formEdit").serialize()
"loadUrl": "/Menus/Edit", //如果不从页面加载,写成"null"
如果写成"null", 就会从cols中取数据
"loadParas": { "ID": id }, //向loadUrl传的数据,加载一个页面时需要传的数据,比如要取一条记录的数据要传给后台ID
"postUrl": "/BasicManage/Edit", //点击提交按钮时要提交到哪里,提交数据使用的 $("#formEdit").serialize(),会把form表单里有name的都提交到后台
"close": reloadDt, //关闭弹出窗后调用的方法,提交数据后,点模态框的关闭按钮时应该刷新表格的数据
//关闭弹出窗后调用的方法
function reloadDt() {
//刷新
_dataTables.ajax.reload();
}
"cols": "" //数据格式: [ {"displayName":"菜单名","fieldName":"Name"}]
会拼接成 菜单名:<input type="text" name="Name" />
whr.setModal(initData); 调用拼接模态框的js方法
代码如下:

1 var whr = {}; 2 3 whr.setModal = function (data) { 4 var modal = "<div class=‘modal fade‘ id=‘" + data.modalId + "‘ tabindex=‘-1‘ role=‘dialog‘ aria-labelledby=‘myModalLabel‘ aria-hidden=‘true‘> <div class=‘modal-dialog‘> <div class=‘modal-content‘> <div class=‘modal-header‘> <button type=‘button‘ class=‘close‘ data-dismiss=‘modal‘ aria-hidden=‘true‘> </button><h4 class=‘modal-title‘ id=‘myModalLabel‘>" + data.title + "</h4> </div> <div class=‘modal-body‘> </div> <div class=‘modal-footer‘><button id=‘btn-close" + data.modalId + "‘ type=‘button‘ class=‘btn btn-default‘ data-dismiss=‘modal‘> 关闭 </button> <button type=‘button‘ id=‘btn-" + data.modalId + "‘ class=‘btn btn-primary‘> 提交</button> </div></div></div> </div>"; 5 $("#" + data.appendId).empty(); 6 $("#" + data.appendId).append(modal); 7 8 //加载一个页面的内容 9 if (data.loadUrl != "null") { 10 var form2 = "<form id=‘" + data.formId + "‘> </form>"; 11 $("#" + data.modalId + " .modal-body").append(form2); 12 $("#" + data.formId).load(data.loadUrl, data.loadParas); 13 } 14 else { 15 var form2 = "<form id=‘" + data.formId + "‘ action=‘" + data.postUrl + "‘ method=‘post‘ >"; 16 for (var i = 0; i < data.cols.length; i++) { 17 form2 += " <div > <label >" + data.cols[i]["displayName"] + "</label> <input type=‘text‘ class=‘form-control‘ name=‘" + data.cols[i]["fieldName"] + "‘ placeholder=‘‘> </div>"; 18 } 19 form2 += "</form>"; 20 $("#" + data.modalId + " .modal-body").append(form2); 21 } 22 $("#" + data.modalId).modal(‘show‘); 23 $("#btn-" + data.modalId).click(function () 24 { 25 $.post(data.postUrl, $("#" + data.formId).serialize(), function (data) { 26 if (data == "ok") { 27 alert("添加成功"); 28 } 29 else { 30 alert("添加失败"); 31 } 32 }); 33 34 }); 35 36 $("#btn-close" + data.modalId).click(function () { 37 data.close(); 38 }); 39 }
注意 其中的一段代码 ,post的返回值我写死了,可以修改一下上面封装的js,改成自定义的
1 $.post(data.postUrl, $("#" + data.formId).serialize(), function (data) { 2 if (data == "ok") { 3 alert("添加成功"); 4 } 5 else { 6 alert("添加失败"); 7 } 8 });
后台代码:
public string AddMenu(Menu menu)
{
MenuDAO Dao = new MenuDAO();
bool flag = Dao.AddMenu(menu);
return flag?"ok":"error";
}
datatables.js 简单使用--弹出编辑框或添加数据框
标签:
原文地址:http://www.cnblogs.com/lanshanke/p/5058938.html