标签:
---恢复内容开始---
1. MVVM简介
在WPF中,MVVM(View-ViewModel-Model)开发模型用的很多,它具有低耦合,可重用行,相对独立的设计和逻辑。所以备受广大开发者的喜爱。View 说白了就是前台界面,可以用HTML5,Asp.net等实现,ViewModel 是连接层(类似于MVC中的Controller),他将Model 层和View层结合起来,并封装好命令,供View层绑定,Model层提供类的对象,供ViewModel可以轻松的访问数据库。
2. Demo简介
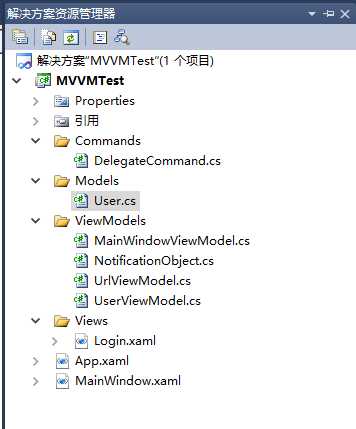
在VS中创建一个WPF的工程,在里面加入Commands,Models,ViewModels,Views文件名,Commands里面封装了所有的操作命令的事件和委托,继承于ICommand,分别实现了ICommand接口中的CanExecute() 方法和 Execute ()方法,第一个方法返回bool 类型,所有后面增加,删除,IsExist 这种动作的操作都可绑定此方法,第二个方法返回空,就是执行所有的操作。还有一个委托CanExecuteChanged,当出现影响是否应执行该命令的更改时发生。
代码如下: 
namespace MVVMTest.Commands
{
class DelegateCommand : ICommand
{
public Func<object, bool> CanExecuteFunc { get; set; }
public Action<object> ExcuteAction { get; set; }
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
if (CanExecuteFunc == null)
{
return true;
}
return CanExecuteFunc(parameter);
}
public void Execute(object parameter)
{
if (ExcuteAction == null)
return;
ExcuteAction(parameter);
}
}
}
在ViewModel中增加一个类,这个类用来连接View和Model层,这个层把View层里面的时间绑定到ViewModel中的方法中,并且通过Model去处理操作过程。在ViewModel中这一层相当于MVC中的Controller层,和三层架构中的业务逻辑层处理的功能类似。
代码如下:
namespace MVVMTest.ViewModels
{
class UrlViewModel : NotificationObject
{
public DelegateCommand UrlCommand { get; set; }
private Window window;
private void Url(object parameters)
{
window.Show();
}
public UrlViewModel(Window window)
{
this.window = window;
UrlCommand = new DelegateCommand();
UrlCommand.ExcuteAction = new Action<object>(Url);
}
}
}
上图代码 实现的功能是绑定所有跳转按钮的事件,当任何一个页面需要跳转的时候,都可以用这个ViewModel 类中的方法实现,这样就实现了同一类方法的重复调用,即MVVM中的可重用性,任何一个View 都可以使用这个ViewModel中的命令,如果View层动了,ViewModel层并不需要改动,体现了MVVM中的低耦合性。
View层中是所有的用户界面显示层,View 层可以用Asp.net, HTML5,JavaScript实现。
代码如下:
<Button Name="button1"
Width="178"
Height="35"
Margin="45,179,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Command="{Binding UrlCommand}"
Content="Add" />
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using MVVMTest.ViewModels; namespace MVVMTest { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.DataContext = new UrlViewModel(new MainWindow()); } } }
这样 运行起来之后 当点击 Login 登录页面里面的Button 的时候,就可以跳转到 MainPage里面了。
在Model 层中,主要用来存放一些 实体对象,如User,Product,Goods这些对象,这些对象主要用来帮助ViewModel层中的命令去访问数据库层,或者做一些简单的处理。
public class User
{
public string ID { get; set; }
public string Name { get; set; }
}
3. 总结
MVVM 中更好了实现了面向对象中的继承和封装,所有的命令都继承自ICommand接口,他将所有的命令用ViewModel层去实现,将View层和Model层低耦合的绑定起来,使开发程序更快,更便捷,有效。
标签:
原文地址:http://www.cnblogs.com/baoyi/p/5059317.html