标签:
色彩 Colors
fillStyle = color 设置图形的填充颜色。strokeStyle = color 设置图形轮廓的颜色。透明度 Transparency
globalAlpha = transparency value
1 // globalAlpha 示例
2 ctx.fillStyle = ‘#FD0‘;
3 ctx.globalAlpha = 0.2;
4
5 // rgba() 示例
6 ctx.strokeStyle = "rgba(255,0,0,0.5)";
7 ctx.fillStyle = "rgba(255,0,0,0.5)";
线型 Line styles
可以通过一系列属性来设置线的样式
。butt,round 和 square。默认是 butt。round, bevel 和 miter。默认是 miter。



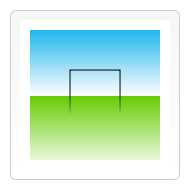
渐变 Gradients
相关方法:
position 参数必须是一个 0.0 与 1.0 之间的数值,表示渐变中颜色所在的相对位置。(色标 color stop)实例:
1 <!DOCTYPE html>
2 <html>
3 <head>
4
5 </head>
6 <body onload="draw()">
7 <canvas id="tutorial" width="350" height="450" style="background:gray;"></canvas>
8
9 </body>
10 <script>
11
12 function draw() {
13 var canvas = document.getElementById(‘tutorial‘);
14 if (canvas.getContext){
15 var ctx = canvas.getContext(‘2d‘);
16
17 // Create gradients
18 var lingrad = ctx.createLinearGradient(0,0,0,150);
19 lingrad.addColorStop(0, ‘#00ABEB‘);
20 lingrad.addColorStop(0.5, ‘#fff‘);
21 lingrad.addColorStop(0.5, ‘#26C000‘);
22 lingrad.addColorStop(1, ‘#fff‘);
23
24 var lingrad2 = ctx.createLinearGradient(0,50,0,95);
25 lingrad2.addColorStop(0.5, ‘#000‘);
26 lingrad2.addColorStop(1, ‘rgba(0,0,0,0)‘);
27
28 // assign gradients to fill and stroke styles
29 ctx.fillStyle = lingrad;
30 ctx.strokeStyle = lingrad2;
31
32 // draw shapes
33 ctx.fillRect(10,10,130,130);
34 ctx.strokeRect(50,50,50,50);
35 }
36 }
37
38
39
40 </script>
41 </html>
42
43 function draw() {
44 var ctx = document.getElementById(‘canvas‘).getContext(‘2d‘);
45
46 // Create gradients
47 var lingrad = ctx.createLinearGradient(0,0,0,150);
48 lingrad.addColorStop(0, ‘#00ABEB‘);
49 lingrad.addColorStop(0.5, ‘#fff‘);
50 lingrad.addColorStop(0.5, ‘#26C000‘);
51 lingrad.addColorStop(1, ‘#fff‘);
52
53 var lingrad2 = ctx.createLinearGradient(0,50,0,95);
54 lingrad2.addColorStop(0.5, ‘#000‘);
55 lingrad2.addColorStop(1, ‘rgba(0,0,0,0)‘);
56
57 // assign gradients to fill and stroke styles
58 ctx.fillStyle = lingrad;
59 ctx.strokeStyle = lingrad2;
60
61 // draw shapes
62 ctx.fillRect(10,10,130,130);
63 ctx.strokeRect(50,50,50,50);
64
65 }

图案 Patterns
Image 对象的引用,或者另一个 canvas 对象。Type 必须是下面的字符串值之一:repeat,repeat-x,repeat-y 和 no-repeat。实例:
1 var img = new Image();
2 img.src = ‘someimage.png‘;
3 var ptrn = ctx.createPattern(img,‘repeat‘);
4 ctx.fillStyle = ptrn;
5 ctx.fillRect(0,0,150,150);
阴影 Shadows
实例:
1 function draw() {
2 var ctx = document.getElementById(‘canvas‘).getContext(‘2d‘);
3
4 ctx.shadowOffsetX = 2;
5 ctx.shadowOffsetY = 2;
6 ctx.shadowBlur = 2;
7 ctx.shadowColor = "rgba(0, 0, 0, 0.5)";
8
9 ctx.font = "20px Times New Roman";
10 ctx.fillStyle = "Black";
11 ctx.fillText("Sample String", 5, 30);
12 }
标签:
原文地址:http://www.cnblogs.com/hzj680539/p/5059630.html