标签:
新学jQuery还有很多没学,今天做了个下拉菜单,按照自己的思想结合学的基础效果实现一款可以任意添加层数的下拉菜单,如果有什么建议,欢迎指教啦啦啦
我喜欢备注细一些,这样给自己也是一种理解和方便回顾哈哈
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style type="text/css"> 5 .menu-li-style{border:1px solid #B40607;}//第一层设置属性方便区分 6 #menu li ul{border:1px solid #707F8C; display: none;}//第一层以后的设置属性 7 8 </style> 9 <link rel="stylesheet" type="text/css" href="../reset_css.css" /> 10 <script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> 11 <script type="text/javascript"> 12 $(document).ready(function(){ 13 $("#menu li").hover(//第一层再li标签里面 14 function(){//鼠标悬浮时的状态 //以后的每一层都是把一整个UL看成一整个块,已经再CSS里面设置隐藏属性值,当鼠标悬浮于第一层的时候就显示被隐藏的子UL然后一层一层的推理下去。 15 $(this).children(‘ul‘).slideDown(1000).show(1000); 16 }, 17 function(){//鼠标离开的状态//鼠标悬浮离开后自动恢复原来的状态,秒速自己定啊 18 $(‘ul‘,this).slideUp(1000); 19 } 20 ); 21 }); 22 </script> 23 24 </head> 25 <body> 26 <ul id="menu"> 27 <li class="menu-li-style">menu_1 28 <ul> 29 <li>menu_1_1 30 <ul> 31 <li>menu_1_1_1 32 <ul> 33 <li>menu_1_1_1_1</li> 34 <li>menu_1_1_1_2</li> 35 </ul> 36 </li> 37 <li>menu_1_1_2</li> 38 </ul> 39 </li> 40 <li>menu_1_2</li> 41 <li>menu_1_3</li> 42 </ul> 43 </li> 44 <li class="menu-li-style">menu_2 45 </li> 46 </ul> 47 </body> 48 </html>
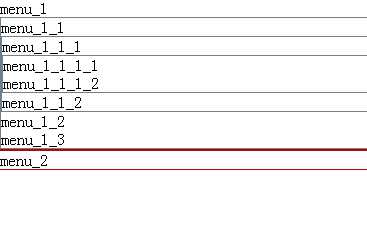
效果图 CSS样式可以自己美化哦,我就做个效果啦。
CSS样式可以自己美化哦,我就做个效果啦。
标签:
原文地址:http://www.cnblogs.com/timetimetime/p/5060093.html