标签:
以下是Demo首页的预览图

<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 全屏幕拉伸-->
<style name="layout_full">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
</style>
<!-- 固定自身大小-->
<style name="layout_wrap">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<!-- 横向分布-->
<style name="layout_horizontal" parent="layout_full">
<item name="android:layout_width">0px</item>
</style>
<!-- 纵向分布-->
<style name="layout_vertical" parent="layout_full">
<item name="android:layout_height">0px</item>
</style>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/layout_full"
android:orientation="vertical">
<LinearLayout
style="@style/layout_vertical"
android:layout_weight="1"
android:orientation="horizontal">
<View
style="@style/layout_horizontal"
android:background="#aa0000"
android:layout_weight="1"/>
<View
style="@style/layout_horizontal"
android:background="#00aa00"
android:layout_weight="4"/>
<View
style="@style/layout_horizontal"
android:background="#0000aa"
android:layout_weight="3"/>
<View
style="@style/layout_horizontal"
android:background="#aaaaaa"
android:layout_weight="2"/>
</LinearLayout>
<LinearLayout
style="@style/layout_vertical"
android:layout_weight="2"
android:orientation="vertical">
<View
style="@style/layout_vertical"
android:background="#ffffff"
android:layout_weight="4"/>
<View
style="@style/layout_vertical"
android:background="#aa0000"
android:layout_weight="3"/>
<View
style="@style/layout_vertical"
android:background="#00aa00"
android:layout_weight="2"/>
<View
style="@style/layout_vertical"
android:background="#0000aa"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
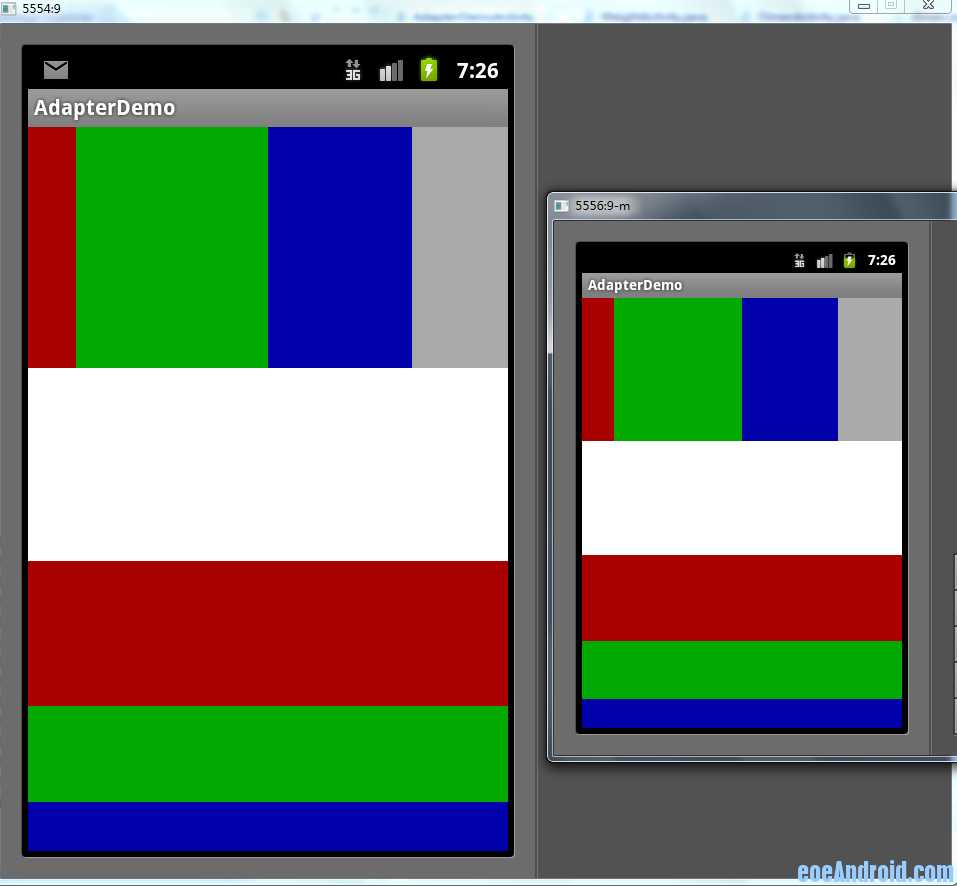
整个界面布局看起来非常直观,只是嵌套的逻辑要自己理下。显示效果如下图,其中左面一个是480x800的界面,右面的是320x480的界面(后面的图也如此),可以看出显示比例和代码中完全一致,我就不多说了,大家对照下就能看出来了。


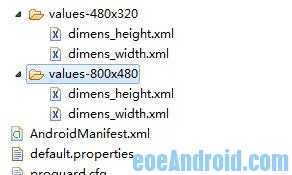
可以看到我定义了两套尺寸文件,我们可以看下其中一个文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="height_1_80">6px</dimen><dimen name="height_2_80">12px</dimen>
<dimen name="height_3_80">18px</dimen><dimen name="height_4_80">24px</dimen>
<dimen name="height_5_80">30px</dimen><dimen name="height_6_80">36px</dimen>
<dimen name="height_7_80">42px</dimen><dimen name="height_8_80">48px</dimen>
<dimen name="height_9_80">54px</dimen><dimen name="height_10_80">60px</dimen>
<dimen name="height_11_80">66px</dimen><dimen name="height_12_80">72px</dimen>
<dimen name="height_13_80">78px</dimen><dimen name="height_14_80">84px</dimen>
<dimen name="height_15_80">90px</dimen><dimen name="height_16_80">96px</dimen>
<dimen name="height_17_80">102px</dimen><dimen name="height_18_80">108px</dimen>
<dimen name="height_19_80">114px</dimen><dimen name="height_20_80">120px</dimen>
<dimen name="height_21_80">126px</dimen><dimen name="height_22_80">132px</dimen>
<dimen name="height_23_80">138px</dimen><dimen name="height_24_80">144px</dimen>
<dimen name="height_25_80">150px</dimen><dimen name="height_26_80">156px</dimen>
<dimen name="height_27_80">162px</dimen><dimen name="height_28_80">168px</dimen>
<dimen name="height_29_80">174px</dimen><dimen name="height_30_80">180px</dimen>
<dimen name="height_31_80">186px</dimen><dimen name="height_32_80">192px</dimen>
<dimen name="height_33_80">198px</dimen><dimen name="height_34_80">204px</dimen>
<dimen name="height_35_80">210px</dimen><dimen name="height_36_80">216px</dimen>
<dimen name="height_37_80">222px</dimen><dimen name="height_38_80">228px</dimen>
<dimen name="height_39_80">234px</dimen><dimen name="height_40_80">240px</dimen>
<dimen name="height_41_80">246px</dimen><dimen name="height_42_80">252px</dimen>
<dimen name="height_43_80">258px</dimen><dimen name="height_44_80">264px</dimen>
<dimen name="height_45_80">270px</dimen><dimen name="height_46_80">276px</dimen>
<dimen name="height_47_80">282px</dimen><dimen name="height_48_80">288px</dimen>
<dimen name="height_49_80">294px</dimen><dimen name="height_50_80">300px</dimen>
<dimen name="height_51_80">306px</dimen><dimen name="height_52_80">312px</dimen>
<dimen name="height_53_80">318px</dimen><dimen name="height_54_80">324px</dimen>
<dimen name="height_55_80">330px</dimen><dimen name="height_56_80">336px</dimen>
<dimen name="height_57_80">342px</dimen><dimen name="height_58_80">348px</dimen>
<dimen name="height_59_80">354px</dimen><dimen name="height_60_80">360px</dimen>
<dimen name="height_61_80">366px</dimen><dimen name="height_62_80">372px</dimen>
<dimen name="height_63_80">378px</dimen><dimen name="height_64_80">384px</dimen>
<dimen name="height_65_80">390px</dimen><dimen name="height_66_80">396px</dimen>
<dimen name="height_67_80">402px</dimen><dimen name="height_68_80">408px</dimen>
<dimen name="height_69_80">414px</dimen><dimen name="height_70_80">420px</dimen>
<dimen name="height_71_80">426px</dimen><dimen name="height_72_80">432px</dimen>
<dimen name="height_73_80">438px</dimen><dimen name="height_74_80">444px</dimen>
<dimen name="height_75_80">450px</dimen><dimen name="height_76_80">456px</dimen>
<dimen name="height_77_80">462px</dimen><dimen name="height_78_80">468px</dimen>
<dimen name="height_79_80">474px</dimen><dimen name="height_80_80">480px</dimen>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<View
android:layout_width="@dimen/width_76_80"
android:layout_height="@dimen/height_10_80"
android:background="#ffcccc"
android:layout_margin="@dimen/width_2_80"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<View
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_50_80"
android:background="#ccccff"
android:layout_margin="@dimen/height_5_80"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_5_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="5"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_10_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="10"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_15_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="15"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_20_80"
android:background="#ccffcc"
android:text="20"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
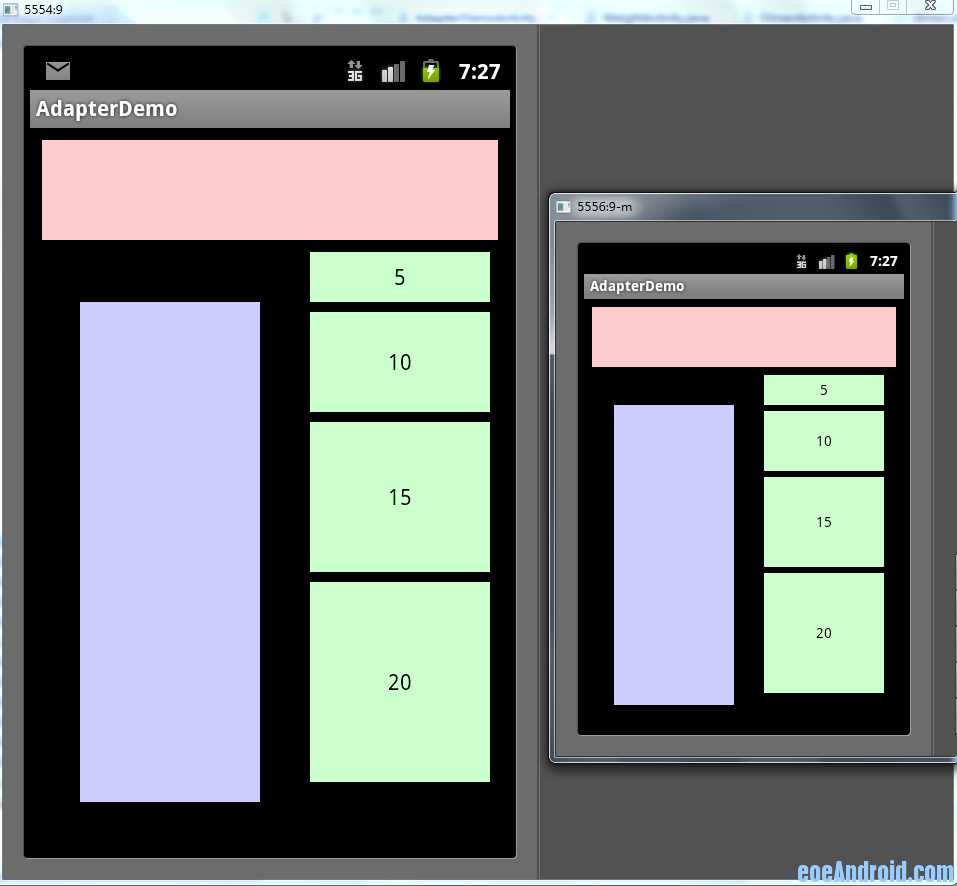
以上是我写的统一的布局代码,来看下在两个不同分辨率的模拟器上的显示效果吧(大家注意我的代码中有margin这样的值也用到了自定义尺寸,如果这个margin使用layout_weight来控制的话,无疑要多嵌套一层线性布局,所以说没有一个方法是十全十美的,这第2个方法有时候用起来反而还要方便一些)

public class Constant {
public static int displayWidth; //屏幕宽度
public static int displayHeight; //屏幕高度
}
然后在第一个Activity启动的时候,获取这两个值
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
Constant.displayWidth = displayMetrics.widthPixels;
Constant.displayHeight = displayMetrics.heightPixels;
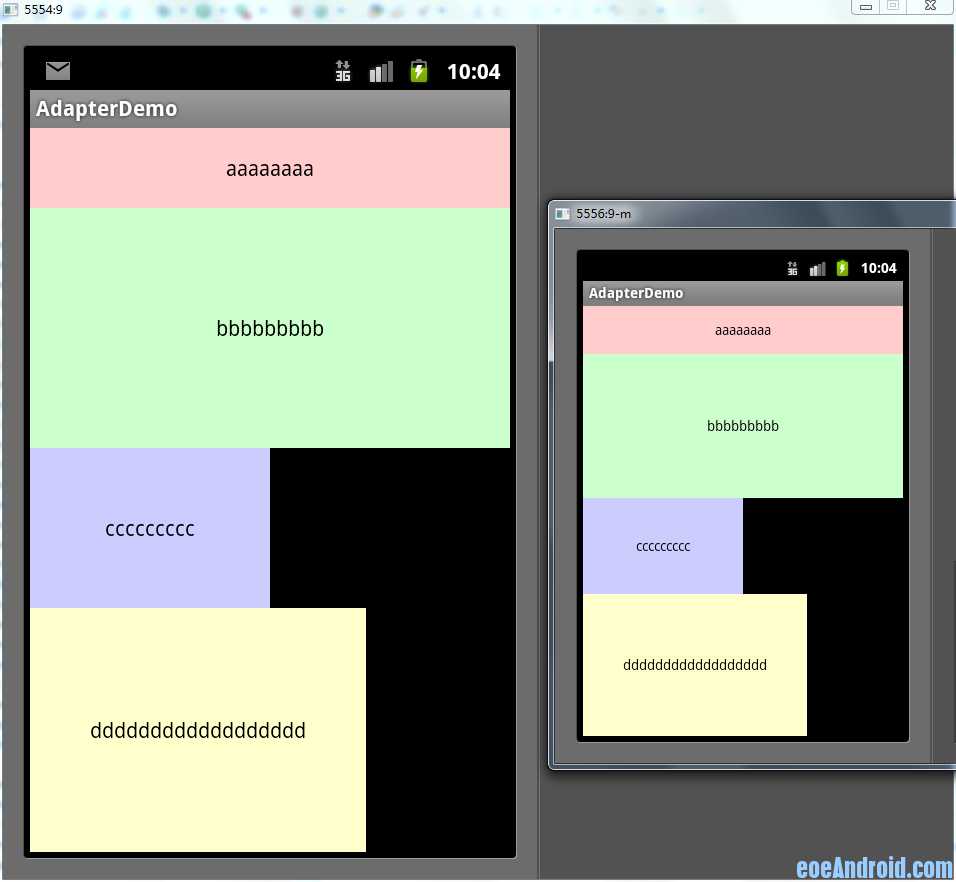
布局代码我们可以全都统一写成wrap-content,其实写成什么都无所谓,因为这个值只是暂时的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffcccc"
android:text="aaaaaaaa"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ccffcc"
android:text="bbbbbbbbb"/>
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ccccff"
android:text="ccccccccc"/>
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffcc"
android:text="dddddddddddddddddd"/>
</LinearLayout>
最后我们在Activity的onCreate方法里这么做
// 第一个按钮,宽度100%,高度10%
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT,
(int) (Constant.displayHeight * 0.1f + 0.5f));
btn1.setLayoutParams(params);
// 第二个按钮,宽度100%,高度30%
LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT,
(int) (Constant.displayHeight * 0.3f + 0.5f));
btn2.setLayoutParams(params2);
// 第三个按钮,宽度50%,高度20%
LinearLayout.LayoutParams params3 = new LinearLayout.LayoutParams(
(int) (Constant.displayWidth * 0.5f + 0.5f),
(int) (Constant.displayHeight * 0.2f + 0.5f));
btn3.setLayoutParams(params3);
// 第三个按钮,宽度70%,高度填满剩下的空间
LinearLayout.LayoutParams params4 = new LinearLayout.LayoutParams(
(int) (Constant.displayWidth * 0.7f + 0.5f),
LayoutParams.FILL_PARENT);
btn4.setLayoutParams(params4);

补充一下,写多个布局的时候,配置文件一定要加上这段配置代码,不然有时可能会出问题
<supports-screens android:largeScreens="true"
android:normalScreens="true" android:anyDensity="true" />

<ignore_js_op>
Android self_adaption of screen
标签:
原文地址:http://www.cnblogs.com/yukewei/p/5060356.html