标签:
2015-12-20 17:05:13
css3的filter滤镜效果,filter是W3C CSS filter Effect 1.0中定义的滤镜效果,一个使用CSS来改变图片的模糊度、亮度、对比度、饱和度等等效果的过滤器。
index.html中的代码如下:


style.css中样式设置为:

其中,background-attachment属性用于定义背景图片随滚动轴的移动方式,取值: scroll | fixed | inherit:
下面就要正式进入filter滤镜效果的展示:
(1)filter:blur(模糊度)
在style.css文件中加入filter属性:

blur(模糊度),数值越大,图片会变得越模糊,效果如下图所示:


原图 效果图
(2)filter:brightness(亮度)

brightness值从(-1~1),值越大亮度越大,效果对比如下:


原图 效果图
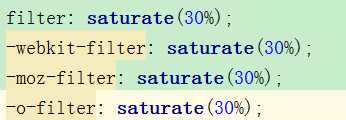
(3)filter:saturate(饱和度)

饱和度以100%作为中间值,饱和度大于100%,饱和度小于100%,效果图如下:


饱和度为30% 饱和度为150%
(4)filter:sepia(怀旧)
filter:sepia(100%);参数范围(0%~100%)效果对比如下:


原图 效果图
(5)filter:grayscale(灰度)
filter:grayscale(50%); (参数范围0%~100%),效果对比如下;


原图 效果图
(6)filter:invert(反相)
filter:invert(80%);参数设置范围(0%~100%),效果图如下:


原图 效果图
(7)filter:hue-rotate(色相)

取值范围为0度到360度,效果如下:


原图 效果图
(8)filter:contrast(对比度),100%为中间取值

效果如下:


原图 效果图
至此,filter所有的参数效果已经介绍完毕,希望对大家有所帮助。
标签:
原文地址:http://www.cnblogs.com/smswei/p/5061989.html