标签:


1 1 package org.crazyit.event; 2 2 import android.app.Activity; 3 3 import android.os.Bundle; 4 4 import android.view.View; 5 5 import android.view.View.OnClickListener; 6 6 import android.widget.Button; 7 7 import android.widget.EditText; 8 8 // 实现事件监听器接口 9 9 public class ActivityListener extends Activity 10 10 implements OnClickListener 11 11 { 12 12 EditText show; 13 13 Button bn; 14 14 @Override 15 15 public void onCreate(Bundle savedInstanceState) 16 16 { 17 17 super.onCreate(savedInstanceState); 18 18 setContentView(R.layout.main); 19 19 show = (EditText) findViewById(R.id.show); 20 20 bn = (Button) findViewById(R.id.bn); 21 21 // 直接使用Activity作为事件监听器 22 22 bn.setOnClickListener(this); 23 23 } 24 24 // 实现事件处理方法 25 25 @Override 26 26 public void onClick(View v) 27 27 { 28 28 show.setText("bn按钮被单击了!"); 29 29 } 30 30 }

1 1 <?xml version="1.0" encoding="utf-8"?> 2 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 3 android:orientation="vertical" 4 4 android:layout_width="fill_parent" 5 5 android:layout_height="fill_parent" 6 6 android:gravity="center_horizontal" 7 7 > 8 8 <EditText 9 9 android:id="@+id/show" 10 10 android:layout_width="fill_parent" 11 11 android:layout_height="wrap_content" 12 12 android:editable="false" 13 13 /> 14 14 <Button 15 15 android:id="@+id/bn" 16 16 android:layout_width="wrap_content" 17 17 android:layout_height="wrap_content" 18 18 android:text="单击我" 19 19 /> 20 20 </LinearLayout>
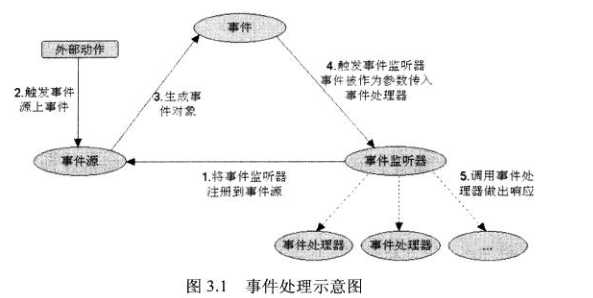
基于监听的事件处理规则

1 package org.crazyit.event; 2 import android.content.Context; 3 import android.util.AttributeSet; 4 import android.util.Log; 5 import android.view.KeyEvent; 6 import android.widget.Button; 7 public class MyButton extends Button 8 { 9 public MyButton(Context context, AttributeSet set) 10 { 11 super(context, set); 12 } 13 @Override 14 public boolean onKeyDown(int keyCode, KeyEvent event) 15 { 16 super.onKeyDown(keyCode, event); 17 Log.v("-crazyit.org-", "the onKeyDown in MyButton"); 18 // 返回true,表明该事件不会向外扩散 19 return true; 20 } 21 }
直接在xml中使用该控件

1 public class MyButton extends Button 2 { 3 public MyButton(Context context , AttributeSet set) 4 { 5 super(context , set); 6 } 7 @Override 8 public boolean onKeyDown(int keyCode, KeyEvent event) 9 { 10 super.onKeyDown(keyCode , event); 11 Log.v("-MyButton-" , "the onKeyDown in MyButton"); 12 // 返回false,表明并未完全处理该事件,该事件依然向外扩散 13 return false; 14 } 15 }

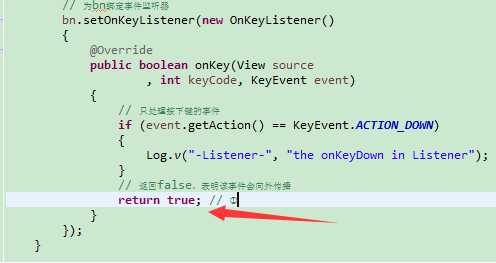
1 public class Propagation extends Activity 2 { 3 @Override 4 public void onCreate(Bundle savedInstanceState) 5 { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.main); 8 Button bn = (Button) findViewById(R.id.bn); 9 // 为bn绑定事件监听器 10 bn.setOnKeyListener(new OnKeyListener() 11 { 12 @Override 13 public boolean onKey(View source 14 , int keyCode, KeyEvent event) 15 { 16 // 只处理按下键的事件 17 if (event.getAction() == KeyEvent.ACTION_DOWN) 18 { 19 Log.v("-Listener-", "the onKeyDown in Listener"); 20 } 21 // 返回false,表明该事件会向外传播 22 return false; // (1) 23 } 24 }); 25 } 26 // 重写onKeyDown方法,该方法可监听它所包含的所有组件的按键被按下事件 27 @Override 28 public boolean onKeyDown(int keyCode, KeyEvent event) 29 { 30 super.onKeyDown(keyCode , event); 31 Log.v("-Activity-" , "the onKeyDown in Activity"); 32 //返回false,表明并未完全处理该事件,该事件依然向外扩散 33 return false; 34 } 35 }


1 public class DrawView extends View 2 { 3 public float currentX = 40; 4 public float currentY = 50; 5 // 定义、创建画笔 6 Paint p = new Paint(); 7 public DrawView(Context context, AttributeSet set) 8 { 9 super(context, set); 10 } 11 @Override 12 public void onDraw(Canvas canvas) 13 { 14 super.onDraw(canvas); 15 // 设置画笔的颜色 16 p.setColor(Color.RED); 17 // 绘制一个小圆(作为小球) 18 canvas.drawCircle(currentX, currentY, 15, p); 19 } 20 @Override 21 public boolean onTouchEvent(MotionEvent event) 22 { 23 // 当前组件的currentX、currentY两个属性 24 this.currentX = event.getX(); 25 this.currentY = event.getY(); 26 // 通知改组件重绘 27 this.invalidate(); 28 // 返回true表明处理方法已经处理该事件 29 return true; 30 } 31 }
通过实验我们发现 , 小球会跟随我们的手指进行移动
标签:
原文地址:http://www.cnblogs.com/kumar/p/1c4f51300f7b2a46143f1bc71d78d11e.html