标签:
Text主要总结UILabel、UITextField、UITextView、UIMenuController以及UIWebView/WKWebView相关的一些问题。
UI细节主要总结界面交互开发中遇到的一些细节问题,包括Masonry部分的问题。
动画介绍最近用到的两个,算是常用级别的,动画这部分之后会专门研究总结下。
最后介绍两个工具及三个Xcode使用设置的问题。
不限制UILabel的高度(宽度需要设置,确定文字何时换行),numberOfLines设为0即可(设为0表示不限制行数)。
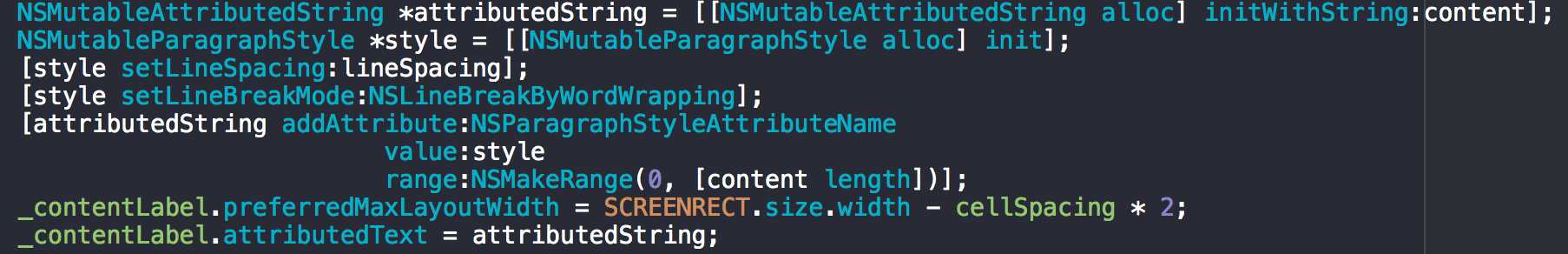
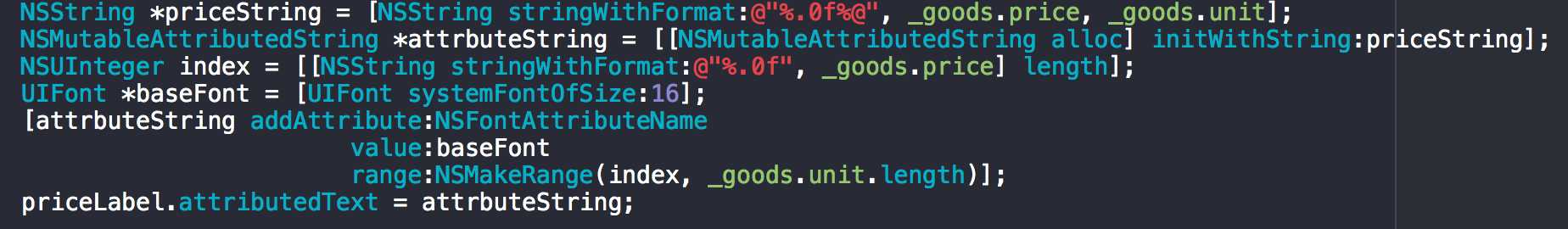
比如对文字的行间距有要求、一行文字某几个文字的大小、颜色有特殊要求等等,都可以通过NSMutableAttributedString来进行设置。


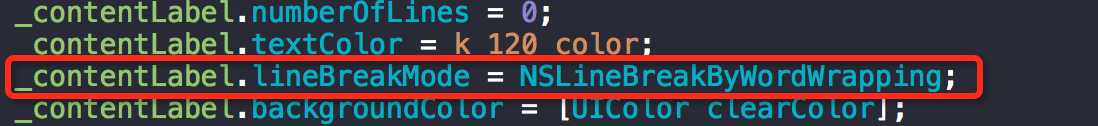
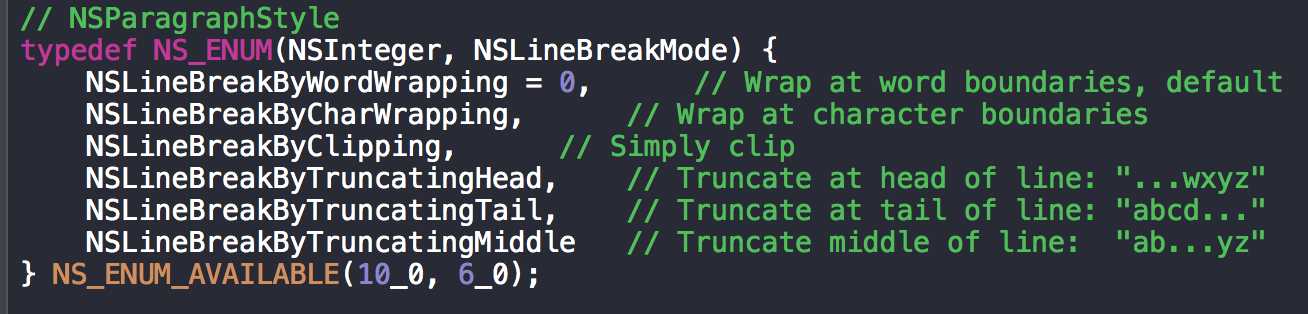
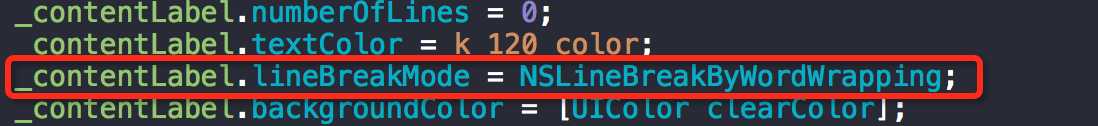
设置lineBreakMode,比如达到换行条件时按单词来换行NSLineBreakByWordWrapping,末尾显示省略号的NSLineBreakByTruncatingTail等。


clearButtonMode,设置一键清空按钮显示模式,一般是在编辑状态下才显示该按钮 

placeholder/attributedPlaceholder,设置占位文本,如果对样式有特殊要求,比如颜色等,可以设置attributedPlaceholder。
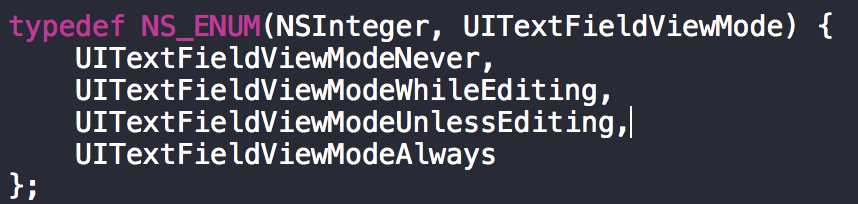
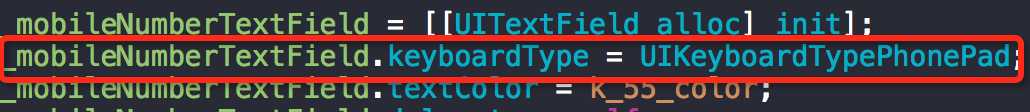
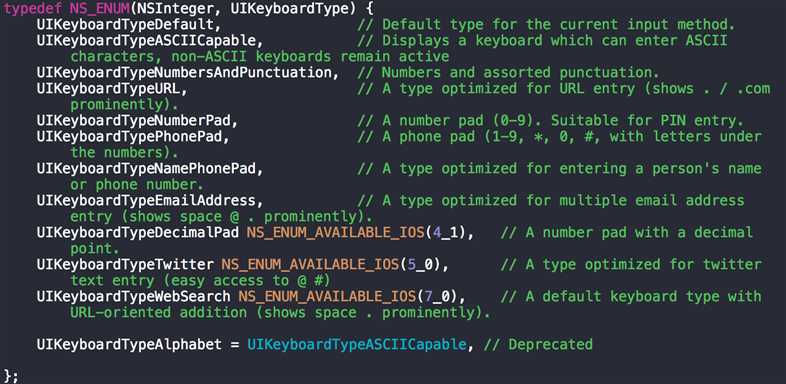
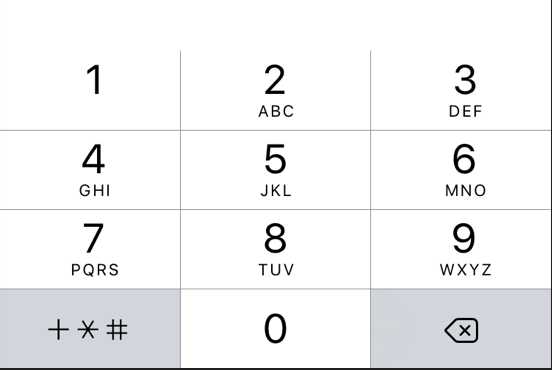
keyboardType,设置初始进入编辑状态时,默认显示的键盘类型 ,比如输入手机号码的地方,使用数字键盘UIKeyboardTypeNumberPad即可,但是实际使用时发现,如果安装了第三方输入法比如搜狗输入法时,设置UIKeyboardTypeNumberPad不起作用,键盘仍然显示为其他类型,设置为UIKeyboardTypePhonePad则生效,不同的是UIKeyboardTypePhonePad相对UIKeyboardTypeNumberPad而言还允许输入*, #,但基本样式相同。


下图为设置UIKeyboardTypePhonePad后的键盘类型

tintColor,比如对textField的编辑状态下光标的颜色有要求,设置这个属性即可。
![]()

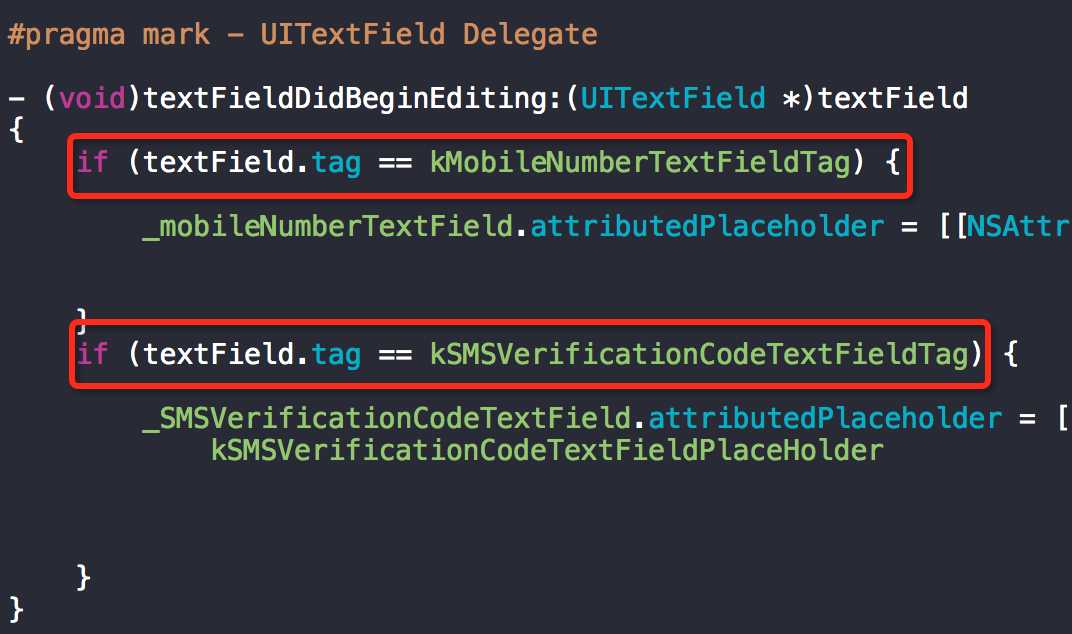
tag,对于一个页面含有多个textField,常常需要在代理方法中进行区别单独处理,使用tag属性标明即可,textView等也是通过tag来进行区分
![]()

secureTextEntry,设置输入字符的明暗文显示,设置为YES输入字符时则显示为*,一般密码输入时用到,但需要注意的时,针对系统原生的textField,如果添加了一个明暗文开关按钮,通过控制该属性来切换显示模式时,会有一些问题,一是切换明暗文状态切换到暗文状态(secureTextEntry = YES),输入字符时之前的字符串会情况,而是暗文状态下,结束编辑状态在进入编辑状态后,如果点击删除按钮,会清空全部已输入的字符。如果想切换状态后输入不清空,再次进入编辑状态点击删除按钮只删除前一个字符,需要针对该属性重写一下textField。

textField不像textView,代理方法中是没有DidChange事件方法的,但是可以通过监听UIControlEventEditingChanged达到同样效果,进入限制输入字数
![]()

设置两个属性即可

在代理方法shouldChangeTextInRange中判断识别处理即可---- if ([text isEqualToString:@"\n"]) {...}
textView本身没有该属性,实现方法是在textView上添加一个UILabel作为placeholder,在代理方法中控制该label的显示情况,需要注意的是,UILabel
如果直接加在textView上,否则后续调整布局在iOS7的设备上会崩溃,建议加在textView加在一个UIView上,再将UILabel加在此view上进行控制即可。
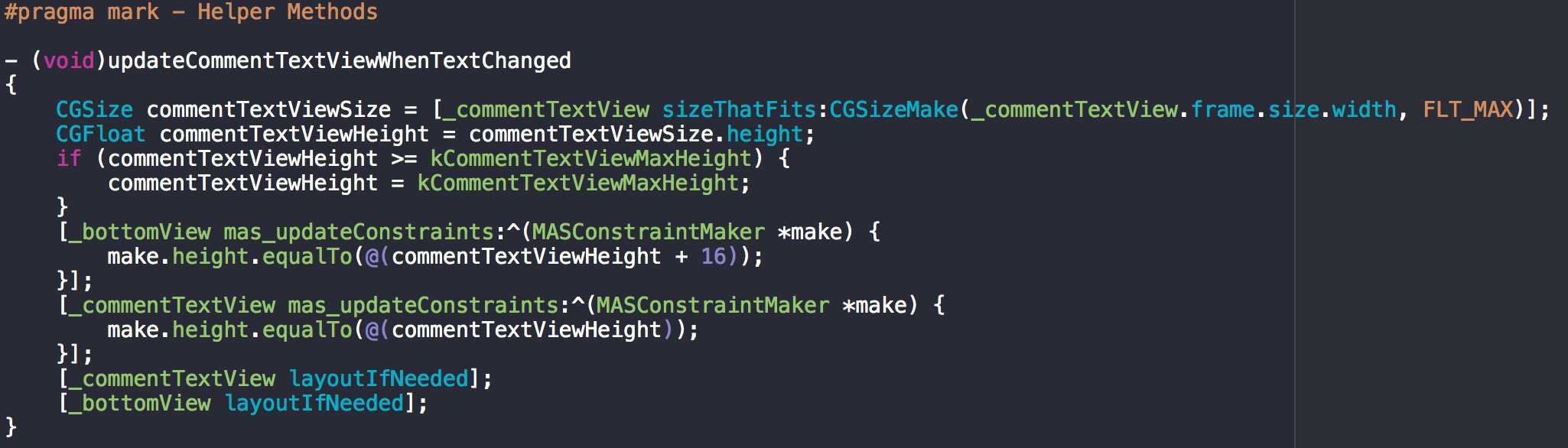
写评论时如果字数较多,则textView的高度应该要随着内容的增加而变高,当然还要有一个高度限制,不能无限制增长。

在textView中输入字符时动态调整高度即可,以下方法在iOS7、8、9下测试可用

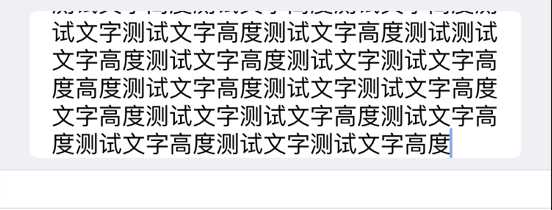
还有一个需要注意的问题,当再次进入编辑状态且存有上一次的输入草稿时,textView的光标一般应该显示在最后一个字的末尾
![]()
一是判断首位数字是否为1,二是根据现有情况判断第二位数字有效性,三是验证后续9个字符是否为数字


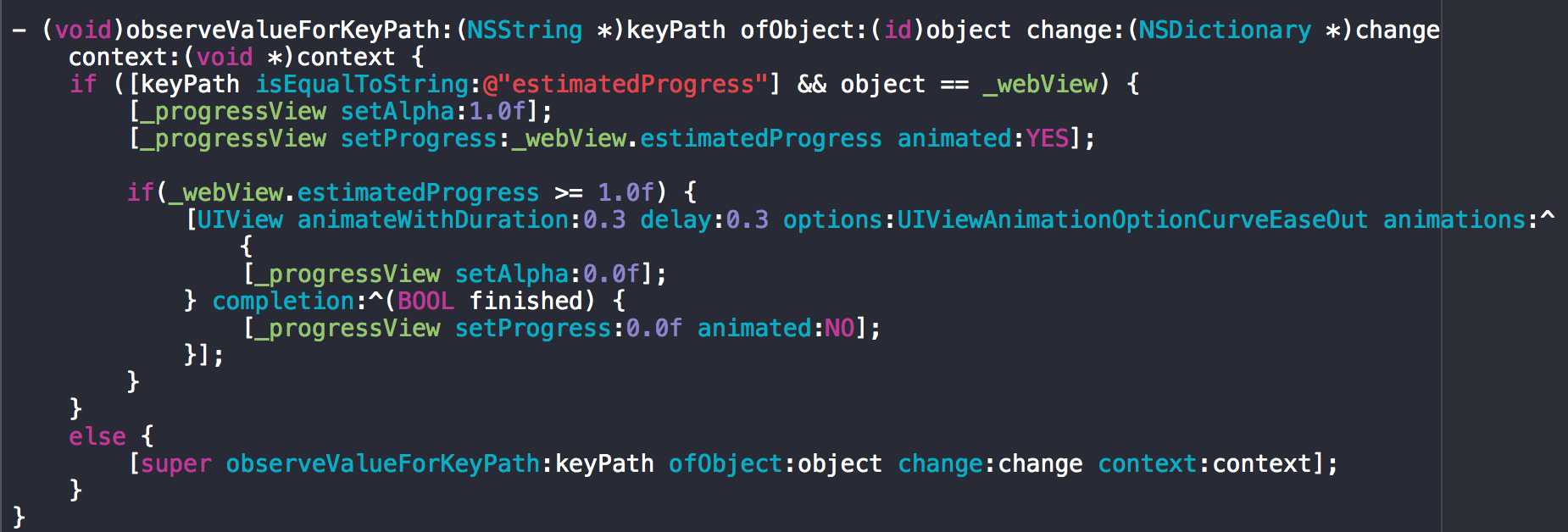
需要注意三点,一是注意在代理方法中设置顶部状态栏的转圈,即[UIApplication sharedApplication].networkActivityIndicatorVisible

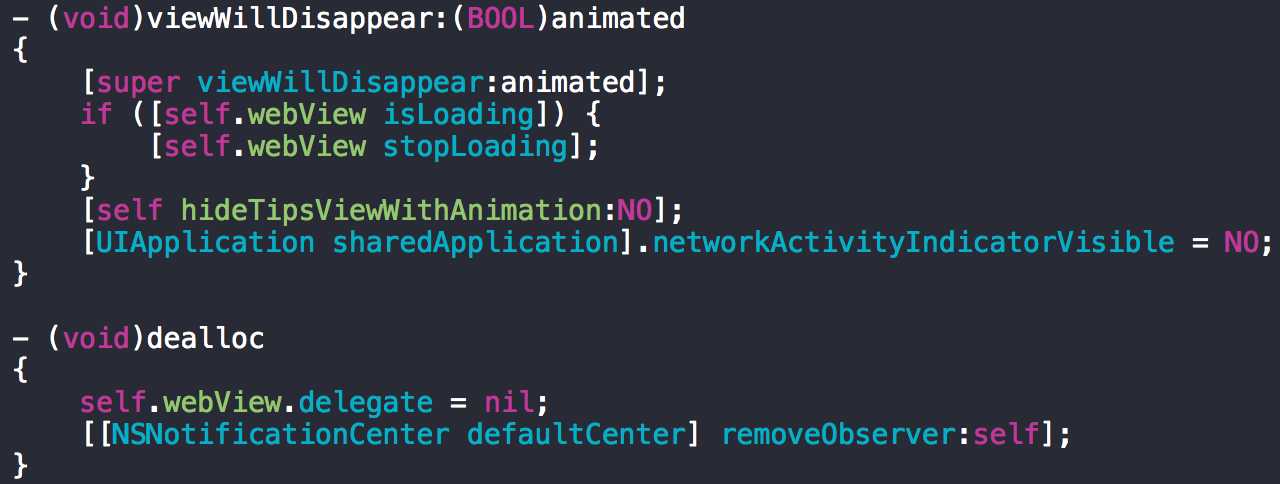
二是在willDisAppear中需要做一些处理

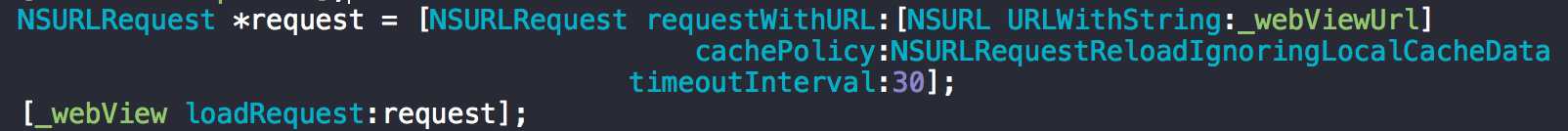
三是loadRequest的时候注意忽略缓存,否则页面可能不是最新数据
使用的与safari一样的引擎,iOS8及以上系统建议使用WKWebView取代UIWebView,比UIWebView加载好用很多,并且支持进度条显示。

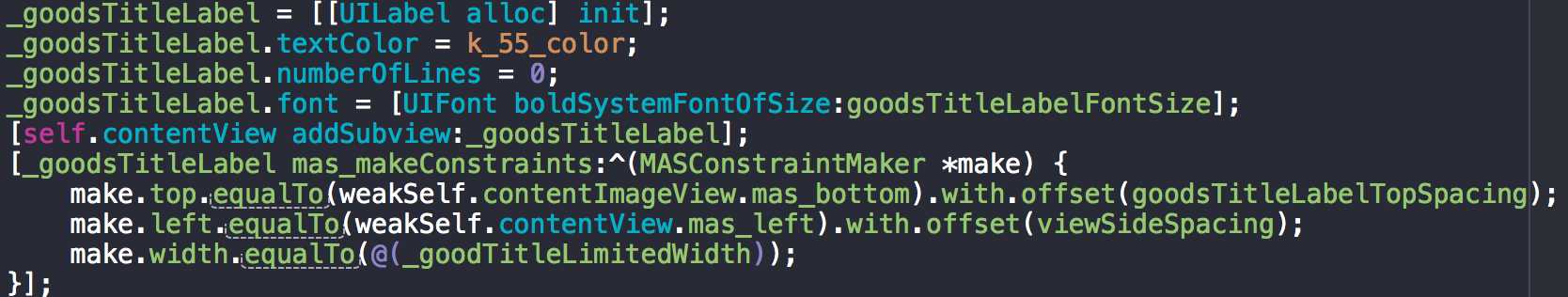
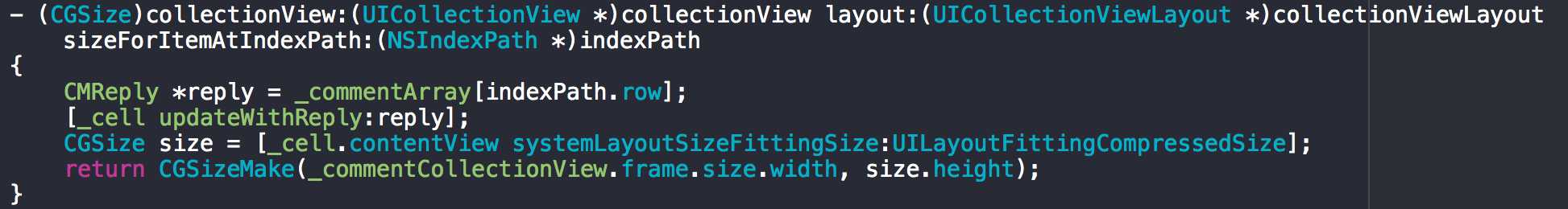
需要注意的是,使用Masonry布局cell时,一定不要忽略bottom属性,因为是根据内容撑开的大小来计算高度,一定能根据cell里内容确定从顶部到底部的距离,即cell的高度。
如果使用mas_updateConstraints方法是更新已经设置过得布局属性,使用mas_remakeConstraints是清除原有布局设置,重新布局。
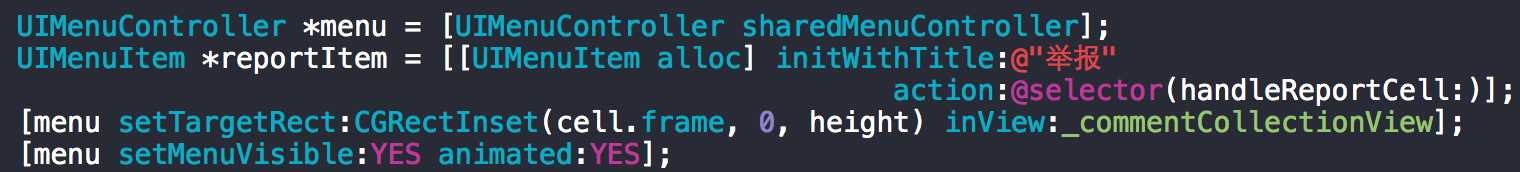
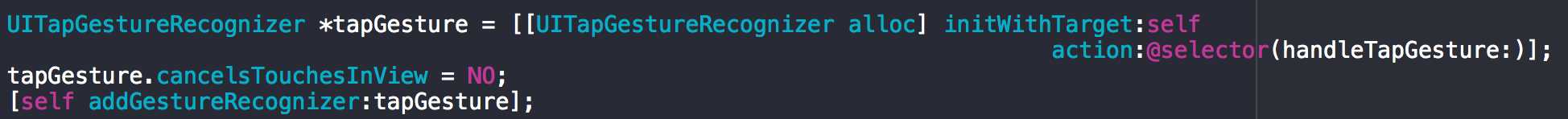
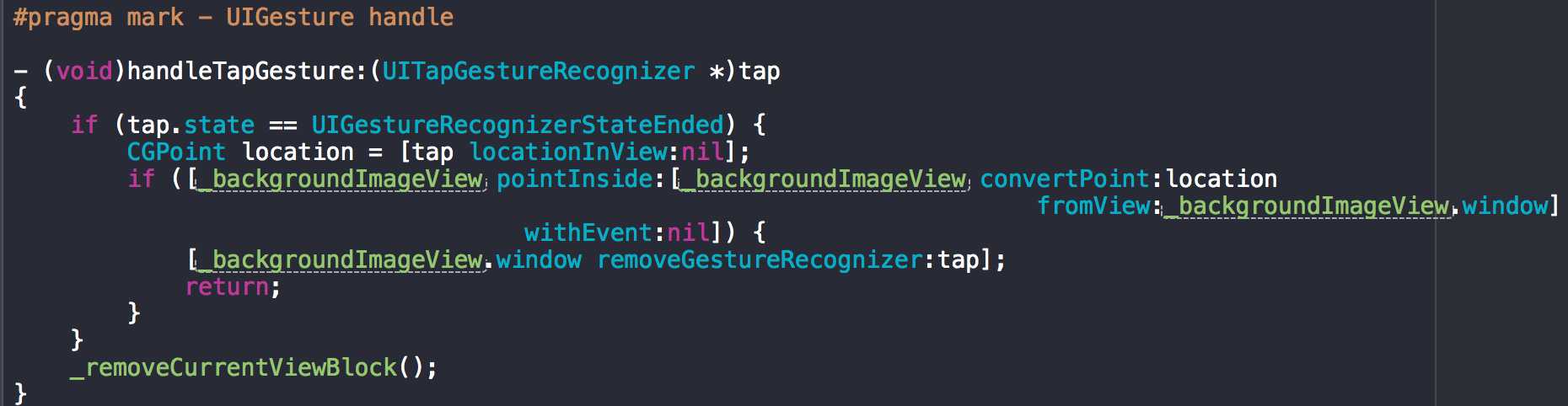
对点击区域进行判断,当点击区域在弹框范围外,进行关闭操作即可


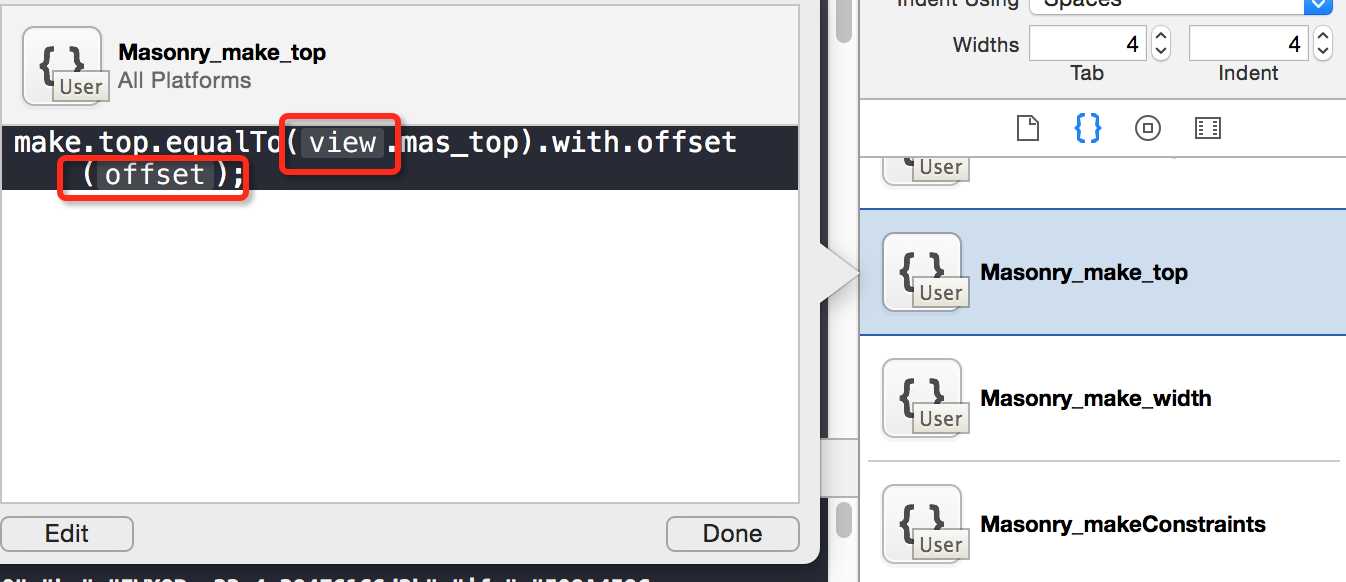
最常用三个,一是将view移动至最上层
![]()
二是将view移动至最下层
![]()
三是将view加载到window上
![]()
默认userInteractionEnabled属性为NO,需要开启,否则加在上面的UIButton等得点击事件会无法响应
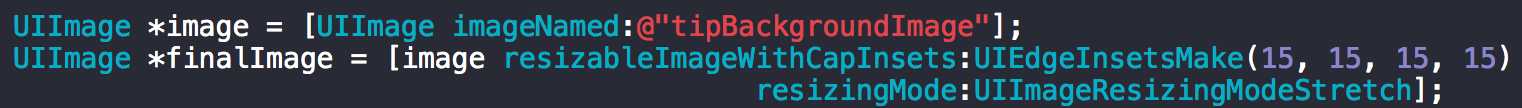
比如一个很小的图标需要支持点击,需要注意增大UIButton的响应区域,考虑用户的点击体验。
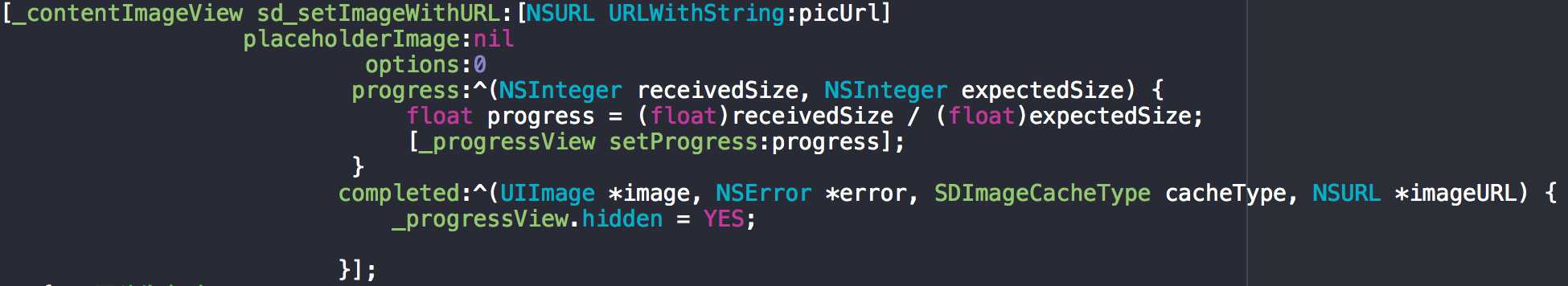
SDWebImage已经封装了方法支持监控加载进度

使用轮播图时注意关闭userInteractionEnabled属性,否则点击pageControl区域,小圆点index会变化。
iOS8以上必须用PHPhotoLibrary。

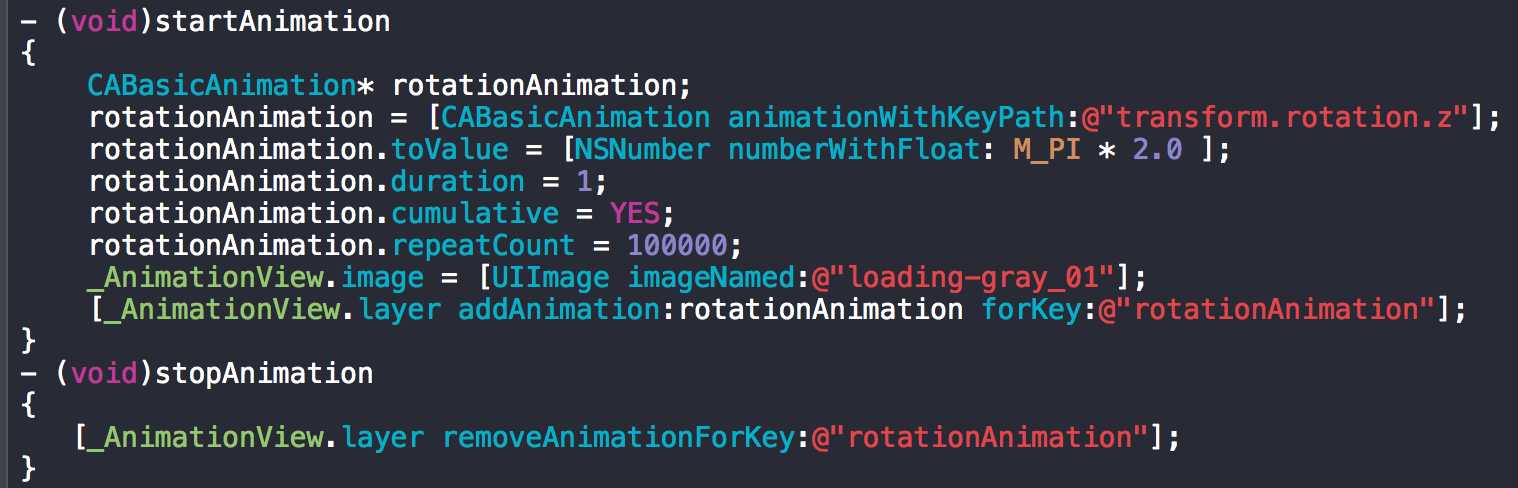
选取一行渐变色的加载转圈图片,对图片设置动画效果

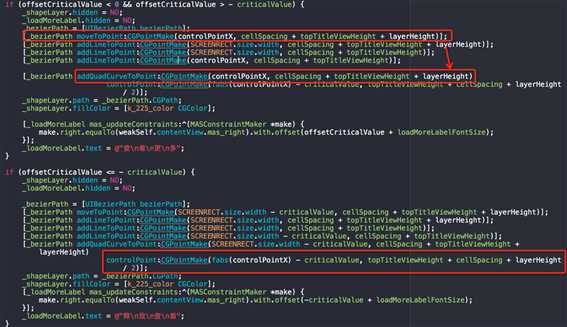
使用UIBezierPath画一个矩形,控制点添加在中间,且注意最后一个点要闭合,根据滑动的距离,控制点的X坐标随之移动变化即可

效果如下

app使用友盟统计上线后,根据错误崩溃信息查找问题可以使用“dSYM ”这个工具进行跟踪处理。
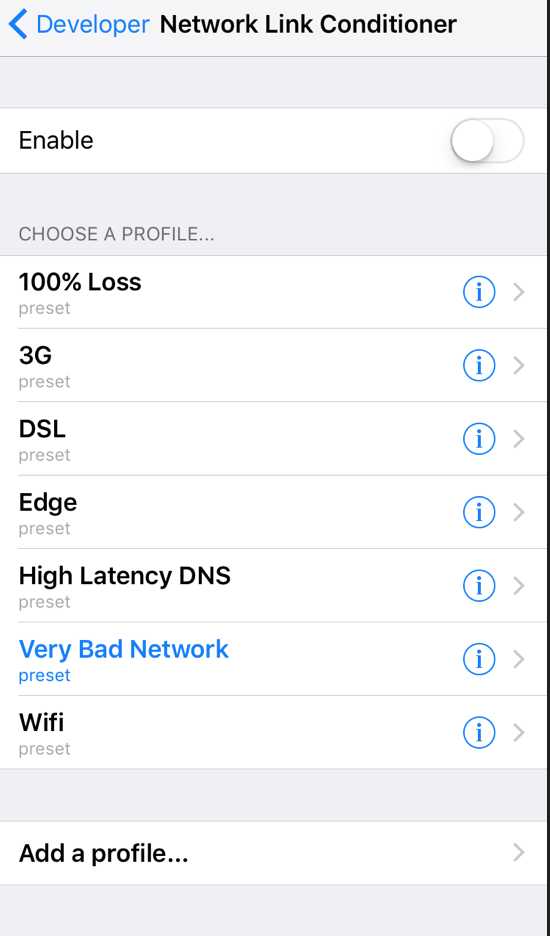
mac上可以下载该工具来模拟网络环境进行测试,在真机上则可以通过设置里的开发者选项找到这些工具。

由于设置启动图加载方式为LaunchImage,但是没有给图片导致,系统会根据LaunchImage尺寸来决定显示尺寸,添加LaunchImage后正常显示
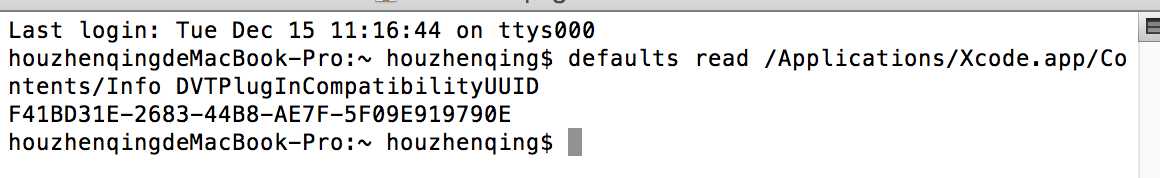
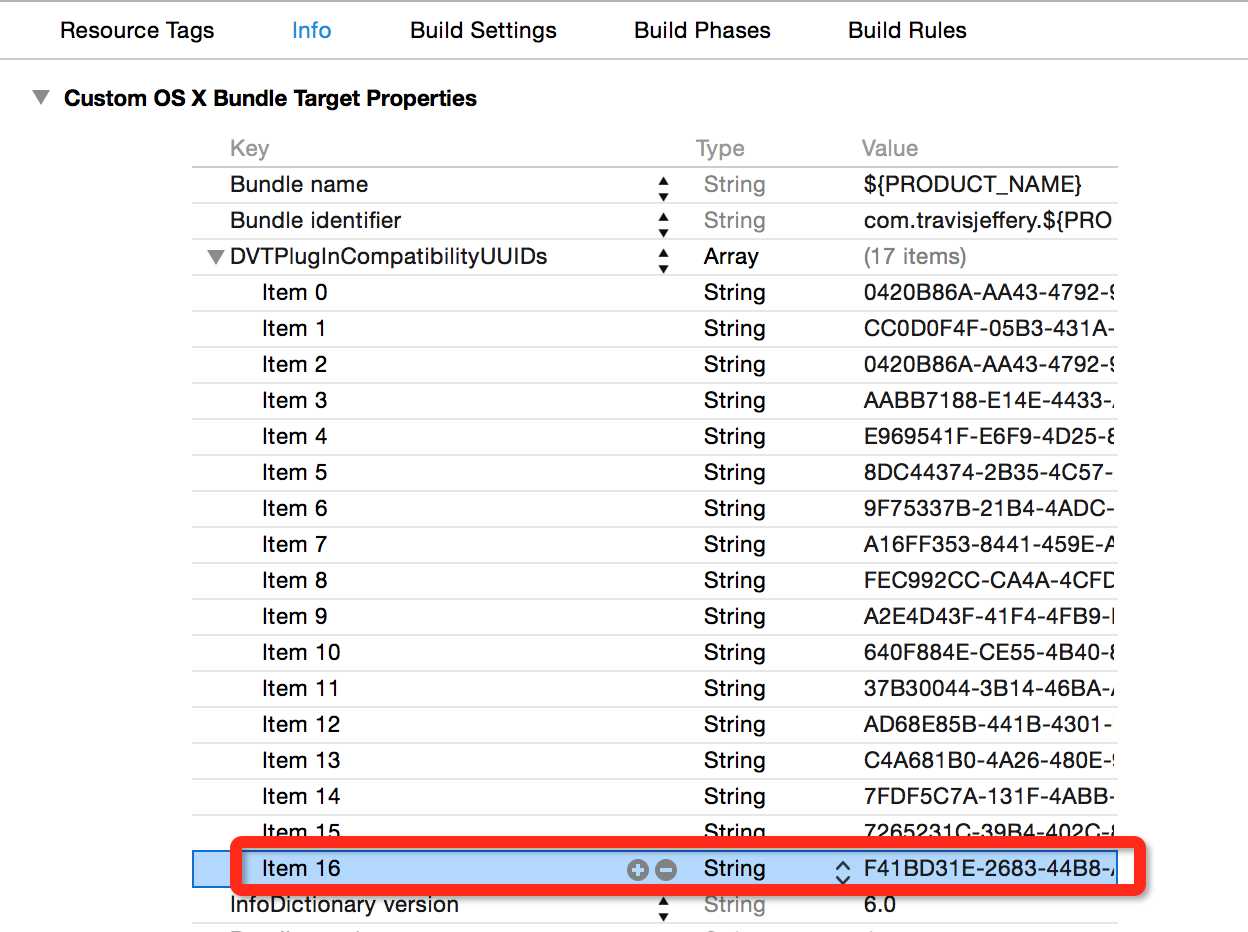
获得Xcode的UUID,添加到插件对应的工程里,重新运行一遍即可正常使用。
获取Xcode的UUID:“defaults read /Applications/Xcode.app/Contents/Info DVTPlugInCompatibilityUUID”


对于经常重复输入的一些代码,比如一些代理方法,布局代码等,使用代码块进行管理可以提高效率,对于其中的变量,在设置代码块的时候,以<#变量名称#>这样的格式设置即可,下次使用时,编译器就能识别出这里需要输入值。

(1)Text Programming Guide for iOS
(2)AssetsLibrary framework broken on iOS 8
(7)Understanding and Analyzing iOS Application Crash Reports
(8)Xcode插件 info.plist/DVTPlugInCompatibilityUUIDs
(9)dSYM 文件分析工具
(10)放肆的使用UIBezierPath和CAShapeLayer画各种图形
标签:
原文地址:http://www.cnblogs.com/colinhou/p/5062502.html